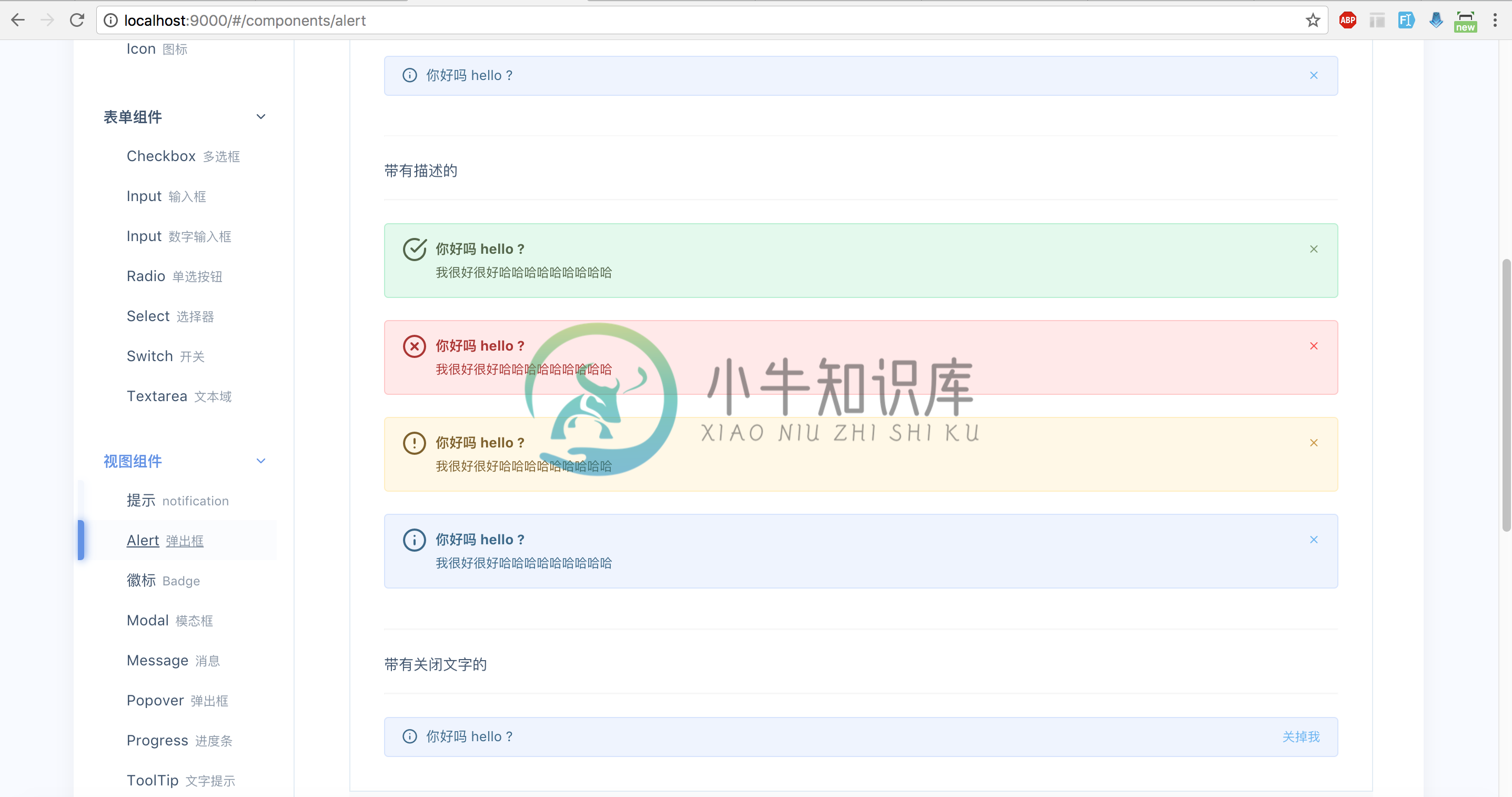
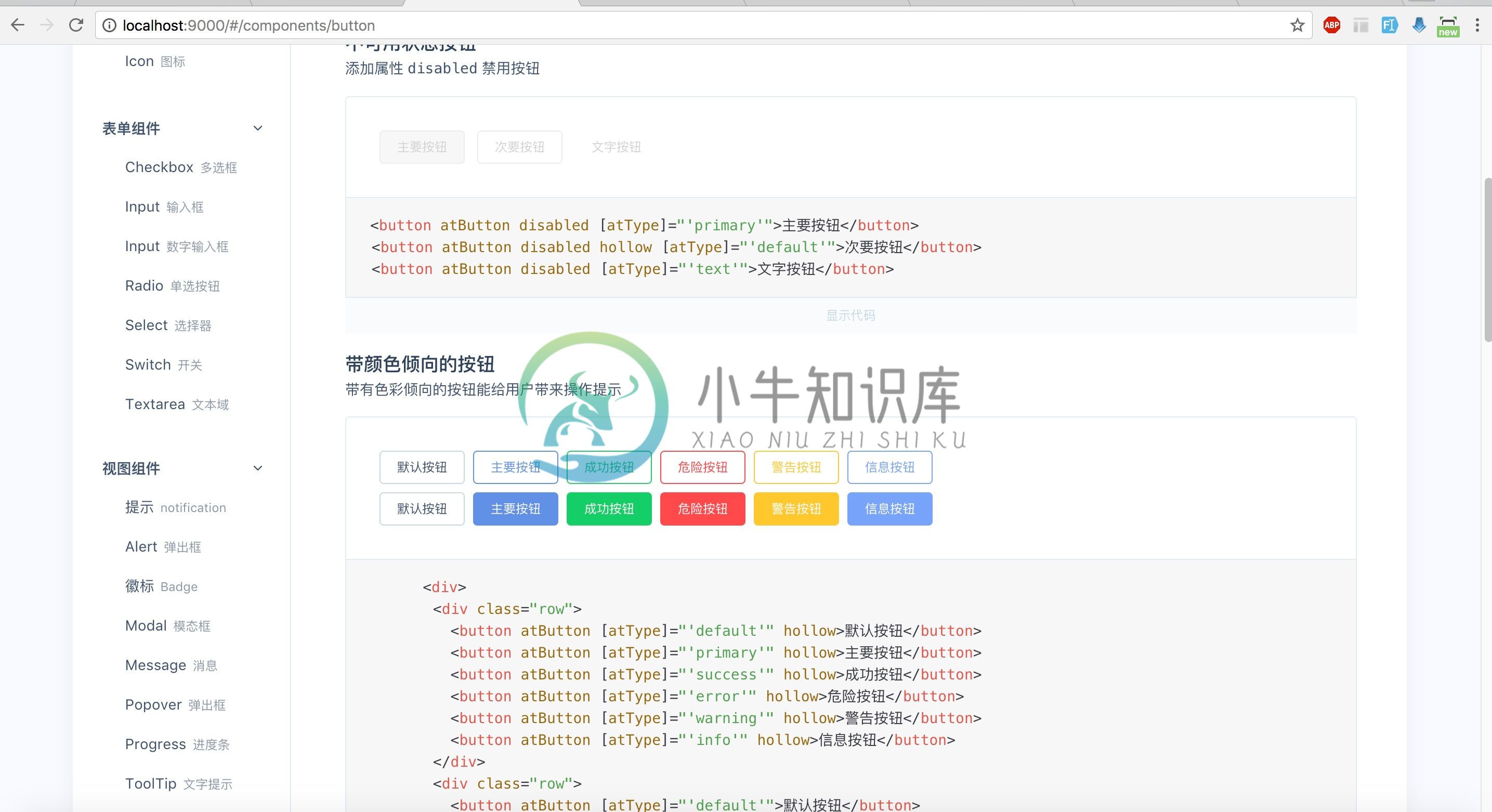
AT-Angular,基于 Angular 4 + 制作的一套 UI 框架, 目前第一个测试版本已经发布。欢迎小伙伴门尝鲜。
特性
基于
Angular开发的 UI 组件使用 npm+ angular-cli 的工作流,支持 ES2015
CSS 样式独立,即使使用不同的框架实现,也都能保持统一的 UI 风格( 详见:AT-UI Style )
提供友好的 API,可灵活的使用组件
浏览器支持
欢迎给我的 github 提 issues 和 feature ,有一些好的建议也可以提出来。目前官方文档可能略显粗糙。如果文档中遇到错误的文字或者 bug。可以在 github 提 bug 。

-
错误信息 zengwe$ ng test Your global Angular CLI version (7.3.8) is greater than your local version (6.1.0). The local Angular CLI version is used. To disable this warning use "ng config -g cli.warning
-
(Based on Angular 10) 0. Angular-CLI Angular CLI is a command-line interface tool that you use to initialize, develop, scaffold, and maintain Angular applications directly from a command shell. It is
-
0、引入文件 link rel="stylesheet" href="/bootstrap.min.css"> 1、单击按钮打开模态窗 a type="submit" class="btn btn-primary btn-addon pull-left" ng-click="open('lg',data.openId)" >查看历史 2、单击事件代码 $scope.open = function(
-
以下介绍为自己在使用angular-filter时,简单总结的用法。 开始 1.你可以使用4中不同的方法来安装angular-filter: 克隆或创建这个存储库 通过bower:通过在你的终端执行:$ bower install angular-filter 通过npm:通过在你的终端执行:$ npm install angular-filter 通过cdnjs: http://www.cdnj
-
ng new project-name --style=scss --routing 初始化工程文件之后,如果运行 ng serve -o会出现如下错误: ERROR in ./src/styles.scss (./node_modules/@angular-devkit/build-angular/src/angular-cli-files/plugins/raw-css-loader.js!.
-
How to use AngularJS with NgAnimate The directive nganimate is very simple. You just need to declare the ng-animate attribute to an element that have another directive that changes the DOM. You can us
-
https://github.com/mgechev/AngularJS-Learning https://github.com/angular-ui/ui-router https://github.com/mgechev/angular-transitions http://daneden.github.io/animate.css/ http://plnkr.co/
-
在使用angularjs开发项目过程中,无疑遇到这个问题是最棘手的问题: ionic.bundle.js:26799 Error: [$injector:unpr] Unknown provider: fifoServiceProvider <- fifoService <- FifoController http://errors.angularjs.org/1.5.3/$injector/un
-
AT-UI 是一款基于 Vue.js 2.0 的轻量级、模块化前端 UI 组件库,主要用于快速开发 PC 网站产品。 专门为桌面应用程序构建,AT-UI 提供了一套 npm + webpack + babel 前端开发工作流程,以及一个体面的干净整洁的 UI 组件。 特性 基于 Vue 开发的 UI 组件 基于 npm + webpack + babel 的工作流,支持 ES2015 CSS 样式
-
AT 组件接口 结构体 struct at_cmd AT 命令控制块 更多... struct at_server AT Serve 控制块 更多... struct at_response AT Server 响应数据控制块 更多... struct at_client AT Client 控制块 更多... 宏定义 #define at_exe
-
本文向大家介绍基于AngularJS前端云组件最佳实践,包括了基于AngularJS前端云组件最佳实践的使用技巧和注意事项,需要的朋友参考一下 AngularJS是google设计和开发的一套前端开发框架,他能帮助开发人员更便捷地进行前端开发。AngularJS是为了克服HTML在构建应用上的不足而设计的,它非常全面且简单易学习,因此AngularJS快速的成为了javascript的主流框架。
-
Canvas 组件参考 UITransform 组件参考 Widget 组件参考 Button 组件参考 Layout 组件参考 EditBox 组件参考 ScrollView 组件参考 ScrollBar 组件参考 ProgressBar 组件参考 LabelOutline 组件参考 Toggle 组件参考 UIMeshRenderer 组件参考 ToggleGroup 组件参考 Slider
-
问题内容: 可通过API访问的服务器数据库中的示例实例: 场景1: 用户视图和控制器:http:// localhost / john-smith 方案2: 公司视图和控制器:http:// localhost / microsoft- technologies 现在,我想根据从API调用到服务器的数据段创建动态状态。 我写了一个 假想的代码。 但是我没有办法实现 问题答案: 有一个工作的傻瓜。
-
本文向大家介绍angular-ui-router 基本观点,包括了angular-ui-router 基本观点的使用技巧和注意事项,需要的朋友参考一下 示例 index.html script.js

