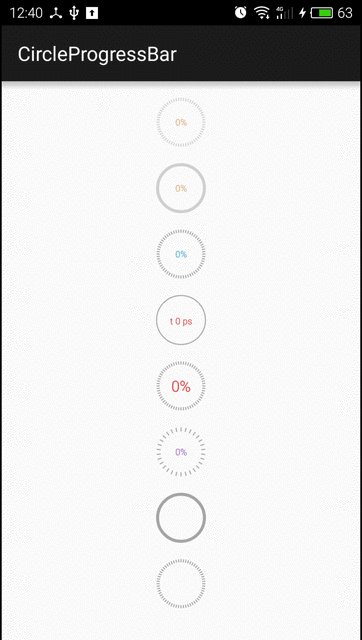
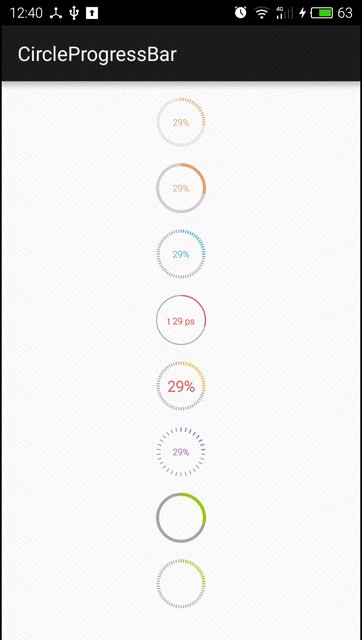
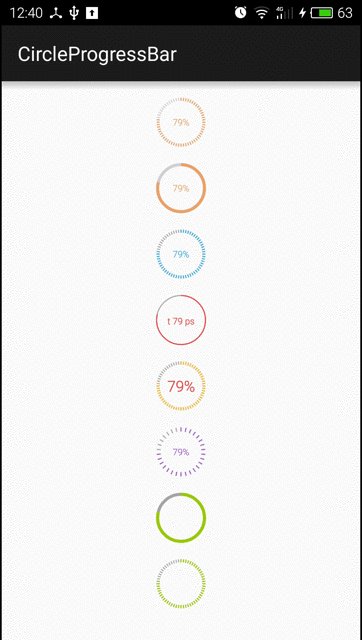
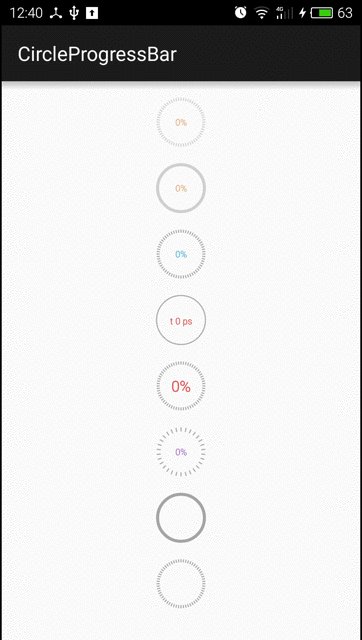
CircleProgressBar继承ProgressBar, 是包含实心和线条两种风格的圆环进度条. 此外, 进度值可以随意定制.如果你对酷炫的进度条比较感兴趣, 或许你更喜欢 LoadingDrawable.
用法
Gradle
dependencies {
compile 'com.dinuscxj:circleprogressbar:1.0.0'
}
用在xml中:
<com.dinuscxj.progressbar.CircleProgressBar android:id="@+id/line_progress" android:layout_marginTop="@dimen/default_margin" android:layout_width="50dp" android:layout_height="50dp" />
属性
有下面这些属性你可以设置:
The style:
solid
line
The progress text:
text color
text size
visibility
format
The progress circle:
width
color
background color
The line style:
width
count
例如:
<com.dinuscxj.progressbar.CircleProgressBar android:layout_width="50dp" android:layout_height="50dp" app:style="line" app:progress_text_color="@color/holo_purple" app:progress_text_size="@dimen/progress_text_size" app:draw_progress_text="true" app:progress_text_format_pattern="@string/progress_text_format_pattern" app:progress_stroke_width="1dp" app:progress_color="@color/holo_purple" app:progress_background_color="@color/holo_darker_gray" app:line_width="4dp" app:line_count="30"/>
优点
继承ProgressBar, 不必关心当前进度状态的保存, ProgressBar 已经在onSaveInstanceState()和 onRestoreInstanceState(Parcelable state)中帮我们写好了。
定制性很强,可以设置两种风格的进度条,设置进度条的颜色和进度文本的颜色和大小, 由于代码中对于进度文本的格化化是使用的String.format(), 所以进度文本可以根据需要随意定制
代码优雅,代码注释很全面,格式整齐,可以直接在xml中设置相关的属性。
-
先来介绍一下画几何图形要用到的,画布(Canvas)、画笔(Paint)。 1. 画一个圆使用的是drawCircle:canvas.drawCircle(cx, cy, radius, paint);x、y代表坐标、radius是半径、paint是画笔,就是画图的颜色; 2. 在画图的时候还要有注意,你所画的矩形是实心(paint.setStyle(Paint.Style.FILL))还是空心(
-
原文地址:http://blog.csdn.net/shiyani2012year/article/details/24649197 import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import
-
LineProgress 线形进度条 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过percent设置当前的进度值,该值区间为0-100. 通过active-color设置进度条的颜色,也可以直接设置type主题颜色(优先起作用),使用预置值 <u-line-progress active-color="#297
-
本文向大家介绍Android中自定义水平进度条样式之黑色虚线,包括了Android中自定义水平进度条样式之黑色虚线的使用技巧和注意事项,需要的朋友参考一下 以下内容给大家介绍Android中自定义水平进度条样式之黑色虚线,对代码实现方法感兴趣的朋友一起学习吧。 布局layout中使用: 下面为xml源代码myprogress.xml: 以上所述是本文给大家分享的Android中自定义水平进度条样式
-
本文向大家介绍Android自定义View弧线进度控件,包括了Android自定义View弧线进度控件的使用技巧和注意事项,需要的朋友参考一下 这个是一个以弧线为依托的进度控件,主要包括了两个圆弧、一个圆、一个文本。 当我们点击开始按钮的时候,会出现一个动画,逐渐的出现进度,好了,下面开始我们的编码。 新建一个类,继承自View,实现三个构造方法,接着定义变量,初始化变量的数据。代码如下: 可
-
问题内容: 我有以下代码: 我希望进度条位于单独的线程中,因此它不会冻结应用程序,但是我似乎找不到解决方法。 谁能帮忙吗? 问题答案: 我认为您可能会误会。您需要在单独的线程中进行工作,以免冻结应用程序。但是您还希望能够更新进度条。您可以通过使用创建工作人员类来实现此目的。QThread能够发出信号,您的UI可以侦听并采取适当的行动。 首先,让我们创建您的worker类。 因此,既然您拥有一个工人
-
本文向大家介绍Winform 实现进度条弹窗和任务控制,包括了Winform 实现进度条弹窗和任务控制的使用技巧和注意事项,需要的朋友参考一下 最近要给一个 Winform 项目添加功能,需要一个能显示进度条的弹窗,还要求能够中止任务,所以就做了一个,在此做个记录总结。虽然用的是比较老的 Winform 技术,不过其中的原理都是相通的。 一、弹窗前台 首先提供一个 Winform 控件居中的小技巧
-
引用脚本的内容: !include nsDialogs.nsh Name "ProgressBar" OutFile "ProgressBar Test.EXE" LoadLanguageFile "${NSISDIR}\Contrib\Language files\SimpChinese.nlf" ;新建一个自定义页面 Page custom nsDialogsShow ;为使用的控件句柄分
-
本文向大家介绍Android 中通过实现线程更新Progressdialog (对话进度条),包括了Android 中通过实现线程更新Progressdialog (对话进度条)的使用技巧和注意事项,需要的朋友参考一下 作为开发者我们需要经常站在用户角度考虑问题,比如在应用商城下载软件时,当用户点击下载按钮,则会有下载进度提示页面出现,现在我们通过线程休眠的方式模拟下载进度更新的演示,如图(这里为
-
本文向大家介绍Flex播放器(实现播放、缓冲进度条和音频曲线显示),包括了Flex播放器(实现播放、缓冲进度条和音频曲线显示)的使用技巧和注意事项,需要的朋友参考一下 一时兴起,玩起了Flex,本来还想要做个Flex博客,不过目前还只能在里面树个公告。。。没办法做完啊,河蟹的个杯具的!Flex布局不像是CSS,精美Flash动画不是拖一个两个控件就能做出来滴,而是一笔一条线绘制出来滴!这些我都还不