前端 - 如何实现一个自定义宽度和间距的虚线边框?

如上图所示
该边框每个元素的宽度为8px,高度为1px,间距为2px,radius为4px
要如何实现?
看到网上比较多的方案是 border-image 引入切片的图片来实现,有什么不需要引入图片纯代码的方法吗?
共有4个答案
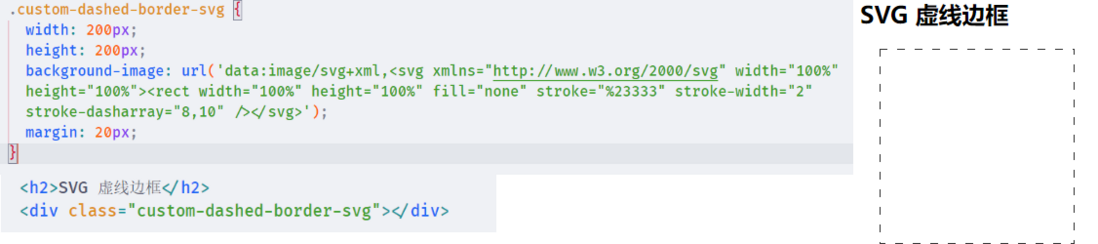
可以使用 background-image中svg的方式实现一个自定义宽度和间距的虚线边框?

用svg吧 https://segmentfault.com/a/1190000044467348
<!DOCTYPE html><html><head> <style> .custom-border { position: relative; width: 200px; height: 100px; } .custom-border::before, .custom-border::after { content: ""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; border-top: 1px dashed black; border-bottom: 1px dashed black; } .custom-border::before { border-top-width: 4px; border-bottom-width: 4px; } .custom-border::after { border-top-width: 6px; border-bottom-width: 6px; } </style></head><body> <div class="custom-border"></div></body></html>-
问题内容: 我在我的盒子中使用虚线样式边框 我想增加边框的每个点之间的空间。 问题答案: 此技巧适用于水平和垂直边框: 您可以使用背景大小调整大小,并使用线性渐变百分比调整比例。在此示例中,我有一条虚线为1px的点,间距为2px。这样,您也可以使用多个背景使用多个虚线边框。 在这个JSFiddle中尝试一下,或者看一下代码片段示例:
-
问题内容: Support CardView的默认保证金是多少,因此我可以为自己的情况定义保证金? 问题答案: 如何定义CardView的边距? 使用属性,,并 确定利润率。 Support CardView的默认保证金是多少? 这是 文档。另请参阅设计准则。 仅供参考, 使用属性删除inner inside内部。
-
表格中指定一列的宽度,内容按照宽度限制自动换行,单元格的高度由实际内容行数决定 如何在表格组件中实现这个效果?
-
问题内容: 我想显示一个带有边距的可扩展()… 这是我的代码: 这是我的CSS代码: 问题答案: 您可以使用以下CSS达到所需的结果:
-
问题内容: 我在我的盒子中使用虚线样式边框 我想增加边框的每个点之间的空间。 问题答案: 此技巧适用于水平和垂直边框: 您可以使用背景大小调整大小,并使用线性渐变百分比调整比例。在此示例中,我有一条虚线为1px的点,间距为2px。这样,您也可以使用多个背景使用多个虚线边框。 在这个尝试一下,或者看一下代码片段示例:
-
问题内容: 我正在尝试在MatPlotLib中创建一个堆叠的条形图,在顶部和底部带有两个不同的x标签。上面的一个应该有一个边框,边框的宽度与钢筋本身的宽度相同。 情节不太正确 这是我创建标签的方式: 是像 因此,我想我的问题可以归结为: 如何处理文本对象的边界 框 ? 非常感谢! 根据请求,一个可运行的示例: 问题答案: 关于为什么很难将文本框的宽度设置为定义的宽度的争论,请参见此问题,该问题与设

