ApexCharts.JS 是一个现代化 JavaScript 图表库,用于使用简单的 API 构建交互式图表和可视化。
Usage
创建基本图表
要使用最少配置创建基本柱形图,请执行:
var options = {
chart: {
type: 'bar'
},
series: [{
name: 'sales',
data: [30, 40, 35, 50, 49, 60, 70, 91, 125]
}],
xaxis: {
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999]
}
}
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
渲染结果:

进阶用法
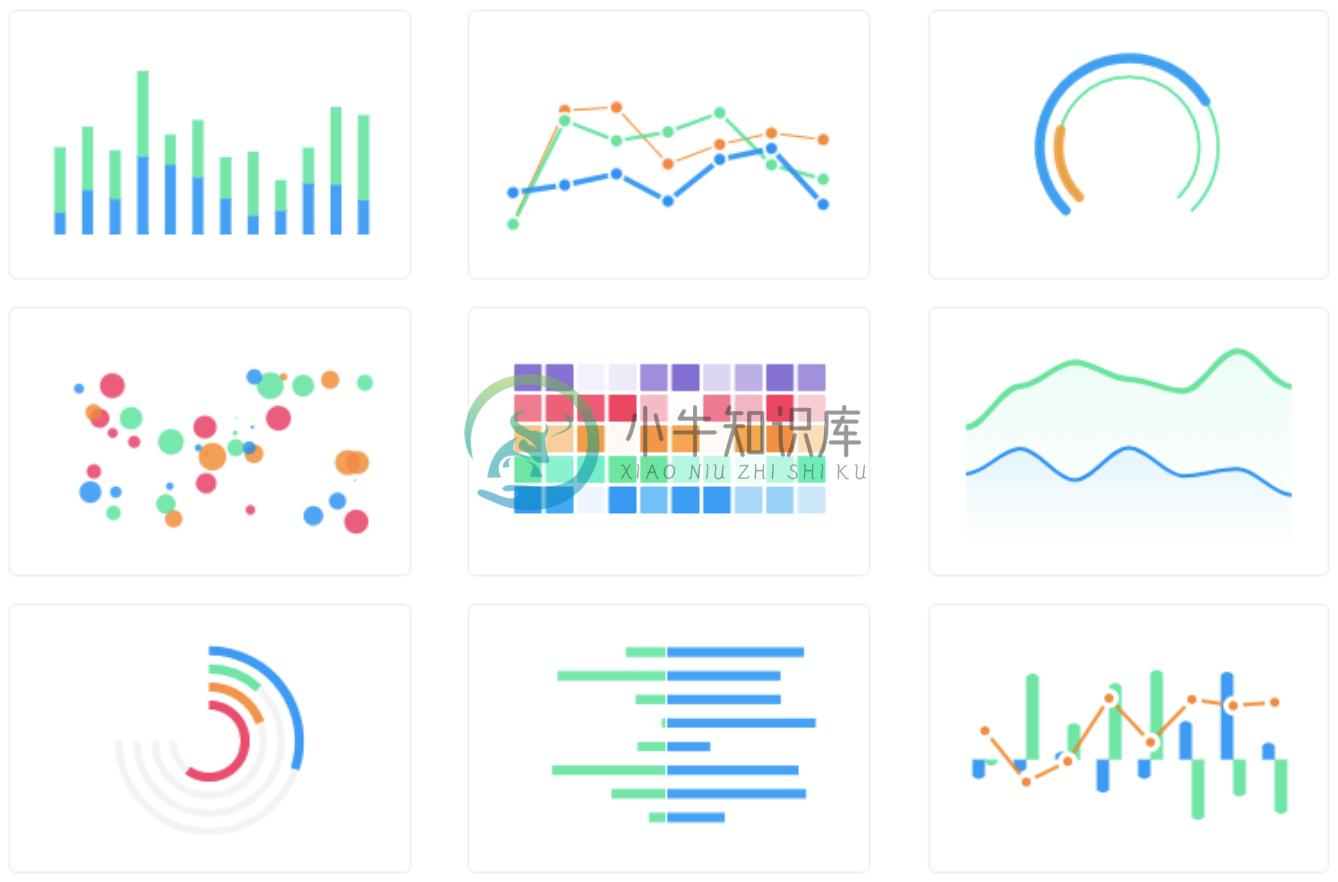
你可以创建不同图表的组合,相互同步,并随意定制想要的外观。比如:

交互

动态数据更新

注释

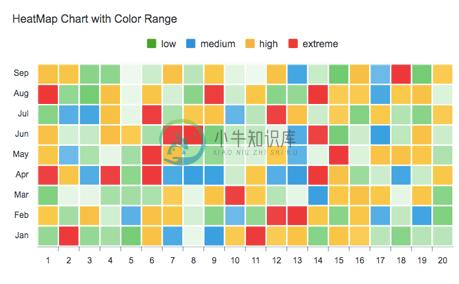
热图

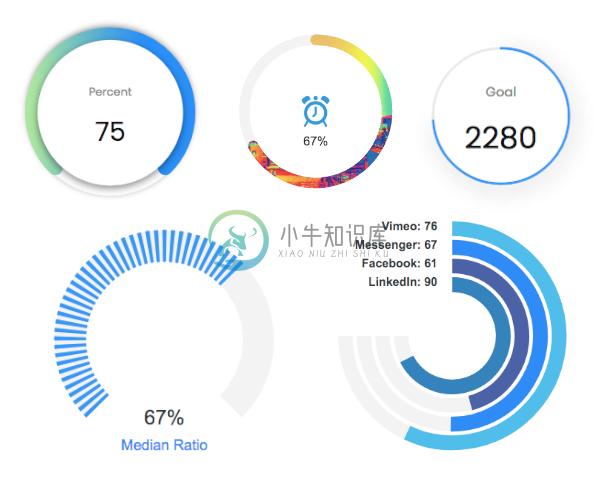
测量图

趋势图

-
Charts and graphs are a great way to display information/data to your app's users. In this article I will show you exactly how to do that with vue-apexcharts. 图表是向应用程序用户显示信息/数据的好方法。 在本文中,我将向您确切演示如何使用v
-
本文向大家介绍Javascript代码实现仿实例化类,包括了Javascript代码实现仿实例化类的使用技巧和注意事项,需要的朋友参考一下 Javascript能做的事情越发的多了起来,随之而来的问题即是Js代码量的增加,面对代码的加多,我选择了仿面向对像类实例化里的构造函数自动启动的方式,把所有的js代码,以注册的形式,类化了起来。 代码 以上所述就是本文给大家分享的全部内容了,希望能够对大家学
-
问题内容: 有没有人会推荐一个特定的JavaScript图表库-特别是一个根本不使用flash的库? 问题答案: 越来越多的不需要Flash的用于纯JavaScript制图的开源和商业解决方案。在此回复中,我将仅介绍开放源代码选项。 对于不需要Flash的图形,有两种主要的JavaScript解决方案类: 基于画布,在IE中使用ExplorerCanvas呈现,而后者又依赖于VML 基于标准的浏览
-
本文向大家介绍基于JavaScript实现轮播图代码,包括了基于JavaScript实现轮播图代码的使用技巧和注意事项,需要的朋友参考一下 一、要点: 1.页面加载时,图片重合,叠在一起[绝对定位]; 2.第一张显示,其它隐藏; 3.设置下标,给下标设置颜色让它随图片移动; 4.鼠标移动到图片上去,显示左右移动图标,鼠标移走,继续轮播; 二、实现代码: html代码: css代码: js代码: 以
-
以最新的 JavaScript 标准为基准。通过简单但足够详细的内容,为你讲解从基础到高阶的 JavaScript 相关知识。
-
本文向大家介绍JavaScript可视化图表库D3.js API中文参考,包括了JavaScript可视化图表库D3.js API中文参考的使用技巧和注意事项,需要的朋友参考一下 D3 库所提供的所有 API 都在 d3 命名空间下。d3 库使用语义版本命名法(semantic versioning)。 你可以用 d3.version 查看当前的版本信息。 d3 (核心部分) 选择集 d3.sel
-
本文向大家介绍JavaScript实现轮播图效果代码实例,包括了JavaScript实现轮播图效果代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript实现轮播图效果代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 HTML部分: CSS部分 JavaScript部分 以上就是本文的全部内容,希望对大家的学