Safe.js - JavaScript的渐进式快速开发框架
Safe.js是一款能够有效提升开发效率和减少开发成本的框架!
他极其轻巧,未经gzip压缩之前仅有5kb
他极其快速,1ms的执行速度超越了99%的前端框架(包括vuejs)
他也极其有益,小小的身躯却有着大大的力量,能帮助你完成许多复杂的工作
而他,就是 "Safe.js"
它和Vue.js差不多,可以帮助你用更少的代码去做更多的事情,同时增加了代码的可读性
Safe.js可以帮助你完成许多复杂的功能!并且Safe.js极其容易上手,哪怕是刚刚开启web开发之旅的小白程序员,在阅读我们的文档后,也能轻松弄懂!
Safe.js的文档不像其他的JS框架文档一样,Safe.js的文档只有很少,但是却包含了Safe.js所有可以实现的功能!你只需要花费10分钟去阅读我们的文档,你就能轻松上手Safe.js!
最后,欢迎使用Safe.js!
从2.0.0版本之后,Safe.js完美加入响应式(Reactive)特性!
【执行速度对比vuejs:】
(vuejs代码)

(vuejs执行时间)

(safejs代码)

(safejs执行时间)

【ps:如果不相信实验结果,请自行实验!】
Safe.js的功能没有Vuejs多,但是速度是当之无愧的最快!
目前Safe.js已经停止更新,所以请移步新的JS MVC框架:Per.js
-
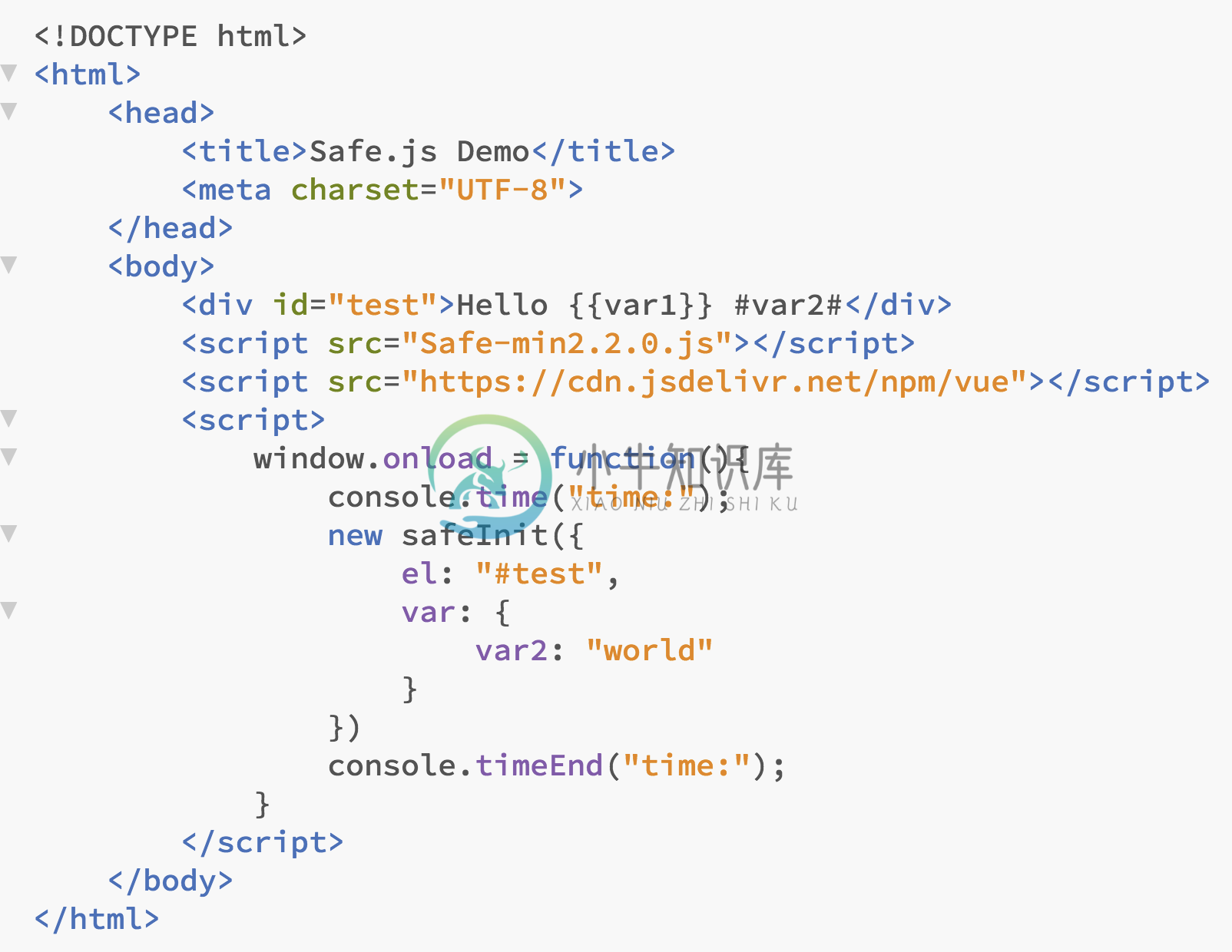
这篇文章将会讲解如何使用safe.js快速开发一个web应用程序。 前言: 在这篇文章里面,我就简单制作一个类似于搜索引擎的页面 【本文不会讲解safe.js每句代码的具体作用,如果想了解请点击此链接:gitee.com/skyogo/Safe…】 开始: 首先我们先建立一个Demo.html的文件,里面写上基本结构,并用script标签引入safe.js的文件:(Safe.js Gitee链接:
-
由于异常退出jupyter(电脑死机强制重启),导致重新打开jupyter提示Loading [MathJax]/extensions/Safe.js,且无法输入,不断换行。 解决方法:右上角logout再重新启动jupyter
-
1 将chunk-vonder.js 拆解处理 1.1 修改vue.config.js configureWebpack: config => { // chunk-vonder.js 分割 let optimization = { runtimeChunk: 'single', splitChunks: { chunks: '
-
解决Qml程序中一个非常常见的警告QML debugging is enabled.Only use this in a safe environment. 为什么会有这个警告? 由于在Qt5以上版本默认开启QML调试器造成的。用于告知用户,这将打开一个到运行QML的Javascript解释器的端口,以便从中获得调试输出。显然,这会造成一个安全漏洞,所以在不安全的地方使用时应该关闭它(在释放运行时
-
引入压缩插件,分别对 Js、Html、Css 进行压缩,Js压缩:UglifyJsPlugin,Html压缩HtmlWebpackPlugin,提取公共资源:CommonsChunkPlugin,提取css并压缩:ExtractTextPlugin 。 配置全局变量 告诉 webpack 我要发布 production 了,按照 production 方式去打包。 new webpack.D
-
一、前言 webpack.prod.conf.js 配置文件是webpack生产环境核心配置文件。 由于这是一个系统的配置文件,将涉及很多模块和插件,所以这部分内容将分多个文章讲解,请关注博主其他文章。 // 下面是引入nodejs的路径模块 var path = require('path') // 下面是utils工具配置文件,主要用来处理css类文件的loader var utils = r
-
// 引入js import hex_md5 from '../common/md5.js'; 2.调用方法 var that = this that.$post('/manage/login', { loginName: that.loginForm.loginName, loginPwd: hex_md5(that.loginForm.loginPwd) }).then
-
Egg.js 在使用POST方式提交表单数据时会自动进行 CSRF 安全验证,需要进行配置。参考:安全威胁 CSRF 的防范。 方法一:渲染表单时传入 csrf 值 配置 /app/router.js 文件 'use strict'; /** * @param {Egg.Application} app - egg application */ module.exports = app =
-
vue.js 登录界面 管理员 (vue-admin) This is the last package you will ever need to build your custom dashboard or administrative panel. It includes: 这是构建自定义仪表板或管理面板所需的最后一个软件包。 这包括: AdminLTE (only styles) Admi
-
vue.config.js是vue-cli3之后新增的一个功能,再这个版本里面如果要配置webpack相关的属性,就需要自己在项目根目录新建vue.config.js这个文件,然后在该文件里面去写入你需要的等等配置。 vue.config.js的具体配置参数可以参照vue-cli文档地址:vue.config.js配置 /* eslint-disable @typescript-eslint/no
-
前言 在入职两个月后,我开始了第一个完全由我一个人负责开发的网站项目。这个网站的用途是用于 宣传一个开源社区峰会 以及 沉淀峰会视频内容 ,在峰会进行期间还需要在网站进行 直播 。从网站的开发到部署上线,可谓是踩坑无数,最终实现的网站在这里 https://apisix-summit.org/ 背景 由于时间有限,整体网站的架构是基于 vercel 的一个网站脚手架 virtual-event-s
-
本文向大家介绍iOS快速实现环形渐变进度条,包括了iOS快速实现环形渐变进度条的使用技巧和注意事项,需要的朋友参考一下 前言 进度条相信我们大家都不陌生,往往我们很多时候需要使用到圆形进度条。这篇文章给大家分享了利用iOS如何快速实现环形进度条,下面来一起看看。 一:先制作一个不带颜色渐变的进度条 自定义一个cycleView,在.m 中实现drawRect方法 因为drawRect方法只是在视图
-
本文向大家介绍在windows下快速搭建web.py开发框架方法,包括了在windows下快速搭建web.py开发框架方法的使用技巧和注意事项,需要的朋友参考一下 用Python进行web开发的话有很多框架供选择,比如最出名的Django,tornado等,除了这些框架之外,有一个轻量级的框架使用起来也是非常方便和顺手,就是web.py。它由一名黑客所创建,但是不幸的是这位创建者于2013年自
-
本指南将解说如何构建并测试用于开发的 Ceph 。 开发 run-make-check.sh 脚本会安装 Ceph 依赖,一切都在调试模式下编译、并进行一系列测试,以验证结果正如所需。 $ ./run-make-check.sh 开发集群的部署 Ceph 包含一个名为 vstart.sh 的脚本(还有开发集群的部署),可以让开发者们在开发系统上用最简部署快速地测试代码。编译成功后,用下列命令开始部
-
4.1. 1、业务边界优化 创业公司有很多可变性,要做的系统也无数,如何保证业务系统的边界是非常难的,我们其实走了很多弯路,图-稍后补 4.2. 2、静态api理论 当需求和ue定下来之后,就开始编写静态api,这样app、h5、前端就可以使用静态api完成功能,而后端也可以以静态api为标准来实现,整体效率还是比较高的。 另外还有基于api生成http请求的思考(未完成) 4.3. 3、api约
-
一、安装 Maven Maven是一个项目构建和管理的工具,提供了帮助管理 构建、文档、报告、依赖、scms、发布、分发的方法。可以方便的编译代码、进行依赖管理、管理二进制库等等。 Maven的好处在于可以将项目过程规范化、自动化、高效化以及强大的可扩展,利用 Maven自身及其插件还可以获得代码检查报告、单元测试覆盖率、实现持续集成等等。 1. 下载 Maven http://maven.apa
-
本文向大家介绍jquery Easyui快速开发总结,包括了jquery Easyui快速开发总结的使用技巧和注意事项,需要的朋友参考一下 最近工作很轻松,整理了些关于easyui的datagrid的开发文档,整理的比较细致,直接复制粘贴就可以使用了。 代码内容如下: 以上代码示例给大家分享了jquery Easyui快速开发,希望大家喜欢。
-
页面开发 Weex框架要求使用 Vue2.0 进行页面开发。开发者通过编写 *.vue 文件,基于<template>,<style>,<script> 快速构建组件化的应用。 页面开发模式 页面开发模式: 第一种:单页面(SPA) 通过 Vue-router + Vuex 来实现。这种方式是通过Router的方式来进行页面切换,如果页面不需要太多的交互效果,可以使用这种方式来实现。 第二种:独立
-
开发调试 首先安装 Weex 官方提供的 Playground ,这是一款安装在手机(Android & iOS)端的 页面预览和调试工具。 weex-toolkit中包含了调试工具weex devtools,它是专门为Weex定制的一款实现了 Chrome Debugging Protocol 的 inspect/debug 工具,能够帮助你快速查看 app 运行状态和调试 Weex 中的 JS


