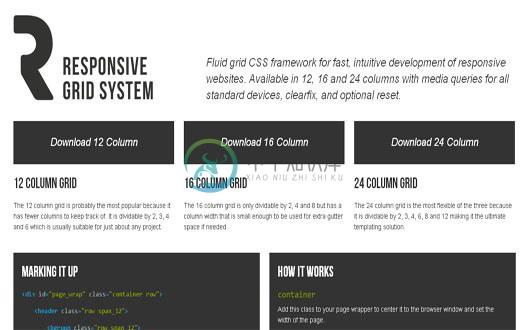
Responsive GS 是一个流体网格 CSS 框架,用于快速开发响应式的 Web 网站。
Responsive GS 提供三种风格:12、16 和 24 列,使用 media queries 支持所有标准设备。

-
Responsive Web Design browser window default size: 1024×768 px RWD: http://mediaqueri.es HEX: 十六进制 一、响应式设计 1、border-radius 2、linear-gradient background-color: #42c264; background-image: -webkit-linear
-
[笔记]html5+css3 响应式设计(RWD,Responsive Web Design)[概述+媒体查询] 书名:<Web设计:HTML5和CSS3实战> 一 概述 1. 为了能够使「一个页面,支持各种客户端屏幕分辨率大小[pc,mobile,pad]」成为可能,Ethan Marcotte提出了响应式网页设计。 将3种已有的开发技巧【弹性网格布局,弹性图片,媒体和媒体查询】整合后,命名为【
-
桌面电脑 1366 - 覆盖 96% 1024 - 覆盖 100% http://gs.statcounter.com/screen-resolution-stats/desktop/worldwide 平板电脑 1024 - 覆盖 100% http://gs.statcounter.com/screen-resolution-stats/tablet/worldwide 手机 允许水平视图 *
-
我目前正在努力获得一个CSS网格来处理一些较小屏幕尺寸的媒体查询。我基本上有一个两行三列的网格,在较小的屏幕尺寸下,它可以向下延伸到三行两列。我想让它进入一个网格,在一个电话大小的屏幕上有6行和一个主列。以下是我目前的代码: } 这在很大程度上是可行的。然而,出于某种奇怪的原因,尽管我在上面做了一些粗制滥造的努力,但这些框并没有集中在较小的屏幕上。下面是完整的代码笔来说明我的问题:https://
-
问题内容: 有了所有新的CSS3边框,现在可以在字体中添加边框了吗?(就像蓝色的Twitter徽标周围的纯白色边框一样)。如果不是,是否有任何不太丑陋的骇客会在CSS / XHTML中完成此任务,还是我仍然需要启动Photoshop? 问题答案: 正确的答案是: 这将从四个侧面设置四个相同类型的阴影。
-
问题内容: 给定当前的CSS网格示例,如何折叠边框以避免出现双边框? 这是使用Html表实现的如此简单的事情。如何使用? 问题答案: 您可能会这样: 另一个想法是依靠渐变来填补空白,如下所示: 您还可以调整初始解决方案以使其更加灵活,并且可以在一行中处理任意数量的项目。 在整个页面上运行以下代码并调整窗口大小:
-
我正在使用CSS网格布局,在尝试使文本框填充它所在的div容器时遇到了困难。它对某些控件(如GridView/GoogleMap)似乎工作得很好,但当我尝试使用TextBox时,它只填充一列的宽度,即使div填充了3-4列。 下面是网格容器的示例CSS,以及用于填充所有列的示例 此GooleMap控件在填充屏幕的所有列中正确显示(GridViews也正确显示) 但是,当我尝试插入宽度为100%的T
-
问题内容: 我想在CSS中使用大小均相同但高度不相同的元素来实现网格效果。我希望下面的元素始终位于底部元素的50px处,无论接下来是什么。 我尝试使用浮点数,但该错误。因此,我尝试使用Flex,但是它仍然无法满足我的要求。 问题答案: Try the new CSS Grid Layout 建立一个块级网格容器。该grid-auto-rows属性设置自动生成的行的高度。在此网格中,每行高度为50p
-
问题内容: 是否可以定义一个最大列数的网格,但是当屏幕宽度改变时允许元素包装到新行上? 我有隐式类,允许行包装到新行上,但是没有最大列数。 这是使用弹性盒的一种方法的代码笔 CSS: 另一种方法是使用网格 我想要一个相当通用的解决方案,没有Java脚本或媒体查询,我想实现的目标是否可能? 问题答案: 使用flexbox,您可以简单地将a设置为容器,因为您的元素具有固定的宽度: 唯一的缺点是您需要知
-
这个类可以被用作一个辅助物体,来对一个geometry以线框的形式进行查看。 代码示例 const geometry = new THREE.SphereGeometry( 100, 100, 100 ); const wireframe = new THREE.WireframeGeometry( geometry ); const line = new THREE.LineSegments(
-
问题内容: 我正在尝试使用CSS Grid创建一个简单的页面。 我无法做的是将HTML文本集中到相应的网格单元格。 我尝试将内容放置在和选择器内部和外部的单独s中,并使用某些CSS属性无效。 我该怎么做呢? 问题答案: 这个答案有两个主要部分: 了解对齐方式在CSS Grid中的工作方式。 在CSS Grid中居中的六种方法。 如果您仅对解决方案感兴趣,请跳过第一部分。 网格布局的结构和范围 要完

