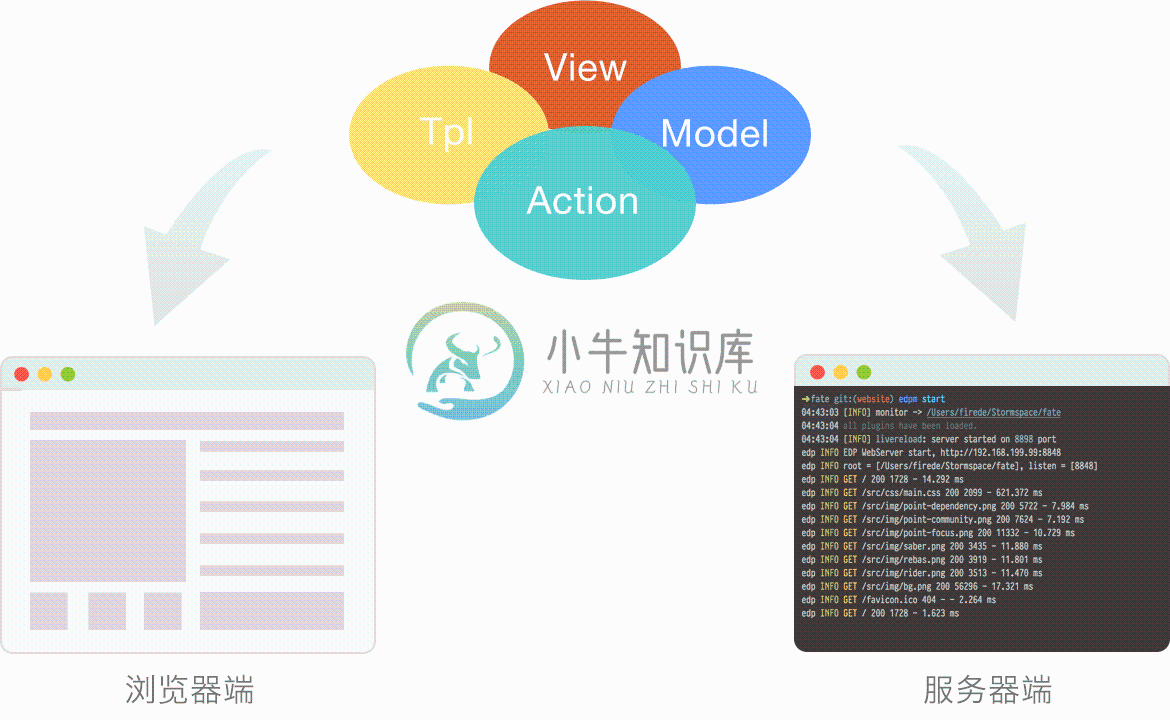
基于 Node 的 JavaScript 同构解决方案。提供了 saber 的服务端运行环境,使其具备从 SPA 到 MPA,从前端渲染到后端渲染的深度响应式能力。
Rebas 使首屏渲染由服务器端完成,极大地降低了 SPA 首屏的白屏时间并解决了 SEO 问题。借助于 node ,服务器端的渲染逻辑不用额外开发,只需要对现有的 Saber 应用进行小幅修改就能让已有的逻辑同时运行在客户端与服务器端。
Saber 所有的基础组件都进行了同构升级,确保能同时运行在客户端与服务器端。对于业务开发只需聚焦业务逻辑,不用特别关注运行平台,剩下的一切就交给 Saber 与 Rebas 吧~
同构
浏览器不再是唯一的用武之地了,从现在开始,欢迎进入崭新的全栈时代!借助于 MVP 良好的逻辑分层与众多 saber 模块的同构化努力,您的应用能无缝地同时运行在 Node 平台与客户端浏览器中,为您带来前所未有的编程体验。平台无关的代码既能运行在服务器端提供良好地 SEO 优化与首屏渲染速度,也能同时运行在浏览器中提供流畅的,无刷新、全异步交互体验。写一份代码,两处运行,不止双倍的爽快~
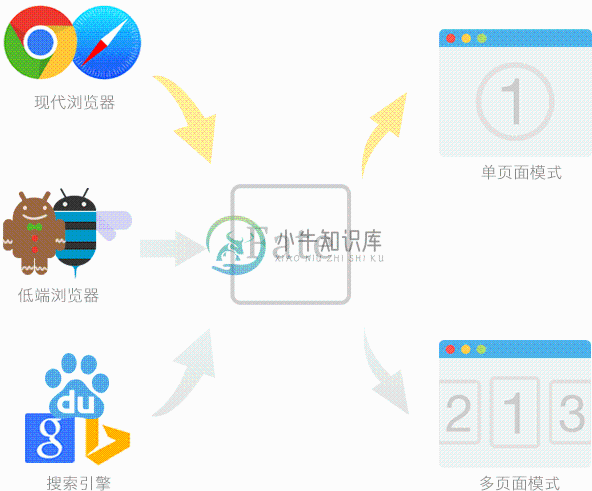
深度响应式
得利于框架的平台扩展,我们进一步扩张了响应式的意义,不仅考虑终端的屏幕尺寸,更关乎应用的整体体验,更充分地为用户的体验服务,根据具体的前端运行环境(浏览器版本)选择最合适的运行模式,让您的应用即能为中高端浏览器提供最佳的单页面应用体验,也能充分照顾到低端浏览器为其提供更为有效的多页面应用体验。这一切都无关业务逻辑,rebas 会默默地在幕后帮您漂亮地解决掉~

-
git rebase,重新定义(re)起点(base)的作用,即重新定义分支的版本库状态。要搞清楚这个东西,要先看看版本库状态切换的两种情况: 我们知道,在某个分支上,我们可以通过git reset,实现将当前分支切换到本分支以前的任何一个版本状态,即所谓的“回溯”。即实现了本分支的“后悔药”。也即版本控制系统的初衷。 还有另一种情况,当我们的项目有多个分支的时候。我们除了在本地开发的时候可能会“
-
通过Git座版本管理,开发之前需要在master分支下面切一个新的分支,之后的开发全部都在这个分支上进行。假设开发过程需要一个月,一个月过后,master分支整合了好多其他同事们提交的代码。如何把他们的代码整合到我们自己的开发分支上面呢。这就会用到git rebase。 操作步骤 1. 先保证本地的开发分支和master分支都是最新的code 2. 切换到你现在开发的分支,在git命令中输入:gi
-
语法:git rebase upstream-branch to-branch (要变基的分支是后者,如果当前分支为to-branch,可以省略to-branch) 上述命令的详细过程为: 1、切换到to-branch分支; 2、将to-branch中比upstream-branch多的commit先撤销掉,并将这些commit放在一块临时存储区(.git/rebase); 3、将upstrea
-
1.出现情况的背景: 当你提交的代码后,管理员发现,您的代码不能提交到服务器上,主要原因在于,你的commit 中和服务器中的有些commit不再同一时间轴上,即:你的有些commit要插入到服务器中的某些commit之间,这样就会造成代码的冲突。所以这个时候就要使用git rebase。 假如,你平时使用的分支叫 new ,然后在这个分支上你刚提交过几个commit。 做法: 1.新建
-
git rebase也是用来合并分支的一个指令,它比git merge有更加清晰的时间线,工作中根据不同的场景灵活使用两种合并分支的办法,尽量多使用git rebase。 这里主要写如何使用rebase。 (在自己分支上rebase到远程master分支上) 自己代码先添加 git add . 然后提交到暂存区 git commit -m '描述' 然后提到远程仓库 git push 之后进行下面
-
资料参考 rebase 变基会遇到两种情况 fast-forward: 这是一定不会发生冲突 non-fast-forward: 可能发生冲突, 可能不会 冲突: 冲突是机器不知道怎么处理, 交给人手工处理 rebase操作步骤 b分支想变基到a分支 在a分支上执行: git rebase b 可能需要处理分支 无冲突 无需任何处理 有冲突 必须先手工处理冲突,之后git add .标记为处理完毕
-
$ git checkout -b dev_new(创建分支) git checkout dev_new(切换到dev_new分支) $ git rebase master (rebase master为dev_new的base ) 参考https://www.yiibai.com/gitlab/gitlab_rebase_operation.html
-
本文向大家介绍基于Intellij Idea乱码的解决方法,包括了基于Intellij Idea乱码的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用Intellij Idea经常遇到的三种乱码问题: 1、工程代码乱码 2、main方法运行,控制台乱码 3、tomcat运行,控制台乱码 解决方案: 1.工程代码乱码 Settings > Editor > File Encodings > G
-
百度统计于2016年秋开放无埋点技术内测,经过一年多的测试与研发后 ,于2017年6月正式发布『可视化圈选1.0』版本,并得到了广大开发者的认可。随后统计团队将更多研发人力投入到了无埋点技术的突破及应用功能拓展上,并逐步形成了一套基本无埋点技术的更加智能、高效、专业的全链路数据解决方案。 该方案围绕开发者的数据全链接业务流程,从数据采集、数据分析到数据应用的各个环节切入,帮助企业真正实现数据驱动。
-
你可以看到,虽然我们有一些复制对象的方法,但是我们没有使它不可变,因为我们可以将episode的属性设置为8.另外,在这种情况下我们如何修改episode属性? 我们通过调用assign: name: 'Star Wars', console.log(movie1.episode); // writes 7
-
本文向大家介绍基于pip install django失败时的解决方法,包括了基于pip install django失败时的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用pip安装Django时报错,先是: 之后开始下载后没多少就直接报错退出了,可以用下面的方法换源下载: 下载速度很快,成功! 以上这篇基于pip install django失败时的解决方法就是小编分享给大家的全部内容了

