GKA(Generate Keyframes Animation)是腾讯 AlloyTeam 推出的一款简单的、高效的帧动画生成工具,图片处理工具。
只需一行命令,快速图片优化、生成动画文件,支持效果预览。
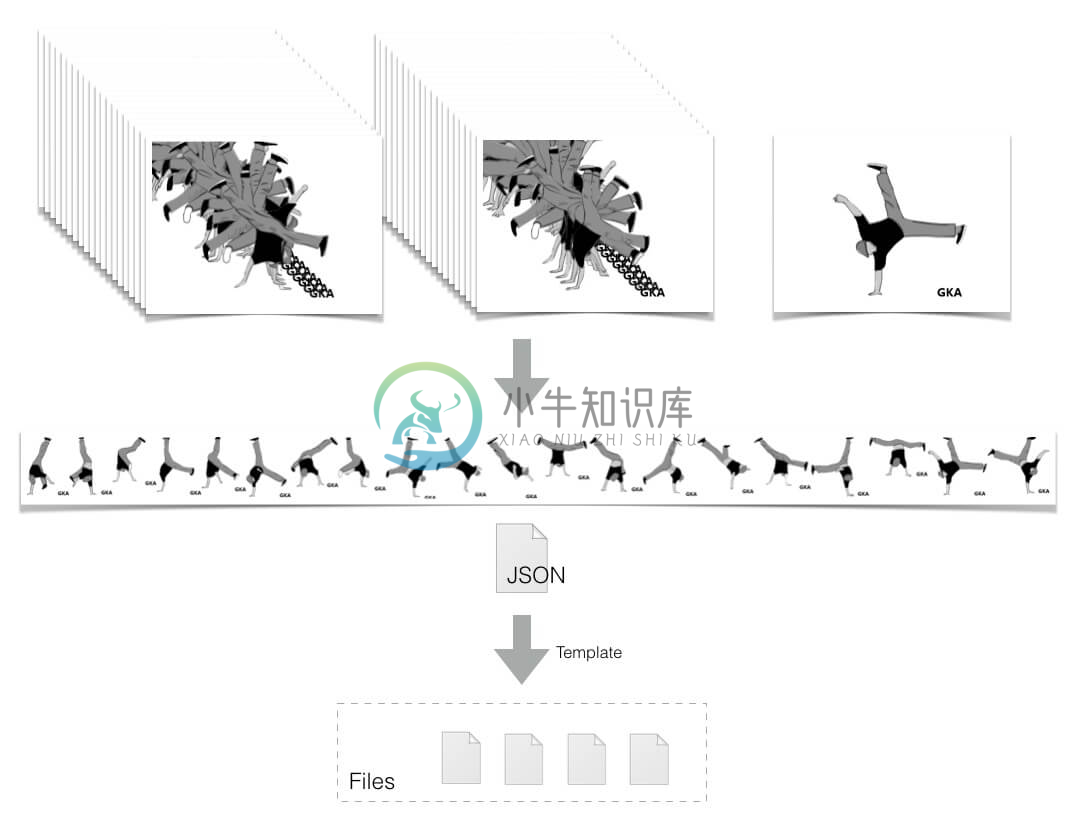
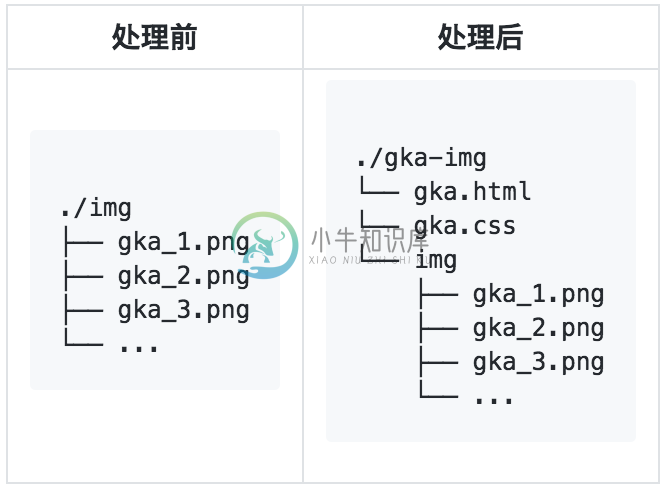
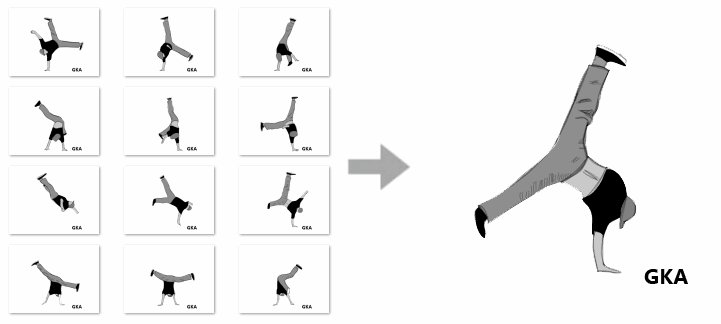
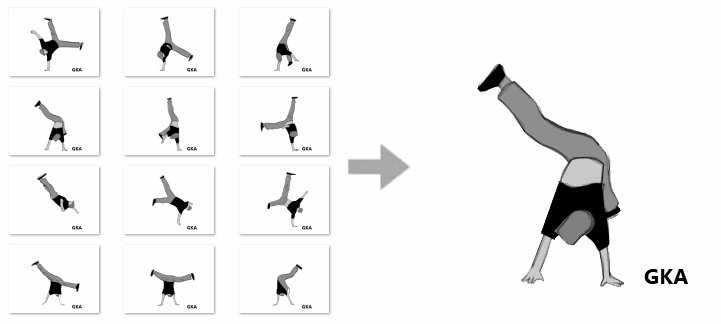
一键式: 图片文件批量序列化重命名,生成帧动画文件,支持预览
性能佳: 支持
相同图片复用✓图片空白裁剪✓合图优化✓图片压缩✓图片空白拆分优化✓图片像素差优化✓多模板: 内置多种文件输出模板,支持自定义模板

快速开始
安装
npm i gka -g
开始使用
只需一行命令,快速生成动画文件,支持效果预览。
gka E:\img # 对 E:\img 目录中的图片进行处理
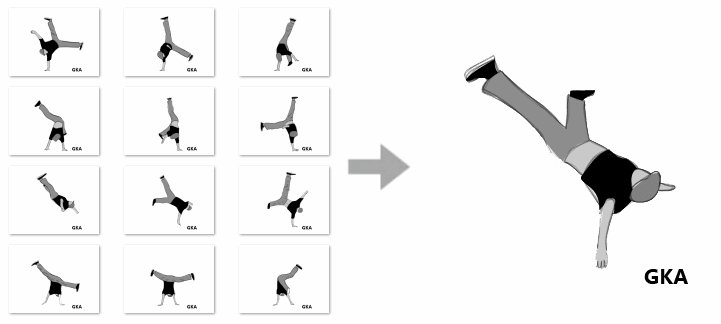
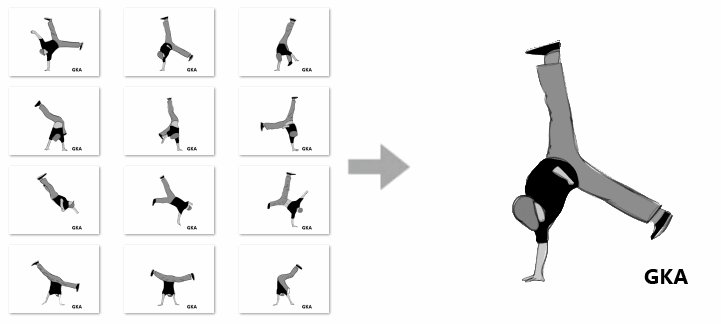
生成新的文件、效果预览


-
许多现成的分布式软件需要为各个群组成员间传送群组信息和群成员资格认证,然而,IP多播仅可以提供不可靠的无序的信息传输服务,TCP提供的可靠的信息传递但是仅限于两个群组成员之间。因此,一种类似TCP的可靠的为群组(任意大小)成员提供多点信息传输服务的IP多播协议成为我关注的主题。 一个在Internet上的群组为例子将更有助于问题的具体化,先假设这个群组具有以下的特点
-
#include <stdio.h> #include <string.h> int main() { char a[100],c; int i,n,s=0,v; printf("请输入一行字符串\n"); gets(a); n=strlen(a); printf("请输入一个字符:\n"); scanf("%c",&c);
-
杭州辉为科技HW9X35-GKA主控板 一、产品简介 辉为科技HW9X5-GKA主控板采用核心板加底板双层架构,核心板采用6层精密PCB,底板采用4层精密PCB。 HW9X5系列核心板是辉为科技面向智能电网、工业控制、智能交通等领域,推出的基于AT91SAM9X5系列CPU的工业级嵌入式核心板,主频400M。 采用6层PCB板工艺,具有极佳的电气性能和抗干扰性能,在多个客户的产品中顺利通过
-
是时候写一些代码了。让我们先添加一个简单的UIView对象到屏幕上并设置它的圆角。我们要把它添加到我们的主窗口上时因为它是一个快速的例子,但在真实的app界面中你需要添加到管理当前界面的视图控制器中。 UIView *redBall = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 100)]; redBall.backgroundCo
-
帧动画模块可以将一系列BK.TextureInfo对象进行播放,构成动画效果。 父类:BK.Sprite 构造函数 BK.AnimationSprite(textureInfoArray) 通过textureInfoArray数组创建一个帧动画对象 手Q版本:7.6.3 textureInfoArray: 参数名 类型 textureInfoArray Array BK.TextureInfo可以
-
本文向大家介绍原生js实现jquery函数animate()动画效果的简单实例,包括了原生js实现jquery函数animate()动画效果的简单实例的使用技巧和注意事项,需要的朋友参考一下 通过在公司一个月的实习,慢慢的对css跟html算是比较熟悉了,这几天开始研究js,今天用js写了一个jquery的animate函数,测试了下,性能还可以。个人觉得jquery并不是万能的,因为是个框架,所
-
本文向大家介绍JS简单实现动画弹出层效果,包括了JS简单实现动画弹出层效果的使用技巧和注意事项,需要的朋友参考一下 JS简单实现动画弹出层效果 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍Android编程之简单逐帧动画Frame的实现方法,包括了Android编程之简单逐帧动画Frame的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之简单逐帧动画Frame的实现方法。分享给大家供大家参考,具体如下: 1、逐帧动画 即是通过播放预先排序好的图片来实现动态的画面,感觉像是放电影。 2、实现步骤: ① 在工程里面导入要播放的图片。此简
-
本文向大家介绍使用veloticy-ui生成文字动画效果,包括了使用veloticy-ui生成文字动画效果的使用技巧和注意事项,需要的朋友参考一下 前言 最近要实现一个类似文字波浪线的效果,使用了velocity-ui这个动画库,第一个感觉就是使用简单,代码量少,性能优异,在此简单介绍一下使用方法,并实现一个看上去不错的动画. 具体使用方法可以点击这里 基本使用 要使用 velocity-ui 需

