Talend (踏蓝) 是第一家针对的数据集成工具市场的ETL(数据的提取Extract、传输Transform、载入Load)开源软件供应商。

Talend以它的技术和商业双重模式为ETL服务提供了一个全新的远景。它打破了传统的独有封闭服务,提供了一个针对所有规模的公司的公开的,创新的,强大的灵活的软件解决方案。最终,由于Talend的出现,数据整合方案不再是被大公司所独享。
-
Talend、Informatica、Dataiku都是常用的数据治理工具,它们各有特点和优势。 Talend Talend是一个开源的数据集成和数据治理工具,具有以下特点: Talend支持多种数据集成方式,包括ETL、ELT、ESB等,可以方便地实现数据抽取、转换、加载等操作。 Talend提供了强大的数据质量功能,可以帮助用户快速识别和修复数据质量问题,保证数据的准确性和可靠性。 Talen
-
使用talend 创建一个作业步骤流程如下: –首先配置作业中使用到的数据库连接(Hive组件:tHiveConnection、oracle组件:tDBConnection、impala组件:tImpalaConnection)和表的对象(使用tjava组件)最后还需要建立一个警告(警告组件tWarn)用来捕获作业中的异常消息日志 1.先建立tPrejob(是一个开始组件)组件 用来触发需要执行的
-
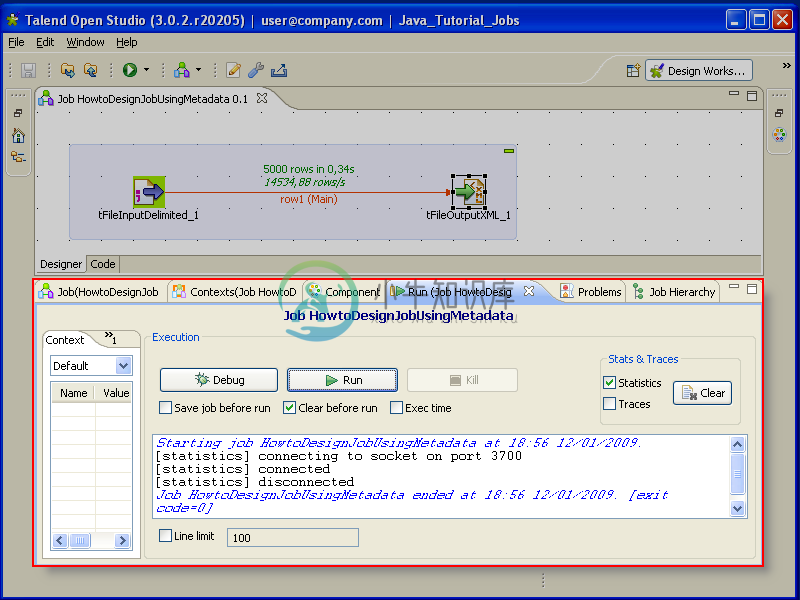
Talend使用步骤 Talend 使用步骤 在Talend 安装目录下双击 图标,进入Talend 连接界面。如下图: 在这个界面中进行连接的设置以及工程的创建、打开。 连接的新建: 点击上图中连接后面的省略号,即可进入新建连接的界面,如下图: 在新建连接的时候一定要注意,E-mail 一定要写入,否则连接建立不成功。 OK 单击“ ”后: 工程的新建: 单击创建工程按钮: 弹出如下对话框: “
-
安装步骤 1. 将TOS_MDM-Server解压或者通过jar包进行安装(取决与下载安装包的方式) 2. 假定TOS_MDM-Server安装目录为D:\MCSoft\TOS_MDM-Server-20180411_1414-V7.0.1 3. 需要修改D:\MCSoft\TOS_MDM-Server-20180411_1414-V7.0.1\apache-tomcat\conf\Catalin
-
1px 方案在 VUX 组件内应用广泛,包括 Grid, ButtonTab, XTable, XButton, Cell 等等。 利用 Flexbox + 1px 你可以实现复杂的宫格布局。 引入 在你项目的App.vue引入,组件内不需要再重复引入。 <style lang="less"> @import '~vux/src/styles/1px.less'; </style> 可用类名:
-
本文向大家介绍详解Django CAS 解决方案,包括了详解Django CAS 解决方案的使用技巧和注意事项,需要的朋友参考一下 CAS单点登录主要是为了解决主系统和子系统的统一登录问题,能够做到任意一个子系统登录成功后,再登录其他子系统后不再需要认证,让用户不用重复地进行登录认证。CAS单点登录的方案很多,并且大多数都是采用session的方式,而本文结合个人实践,着重讨论django cas
-
你可以看到,虽然我们有一些复制对象的方法,但是我们没有使它不可变,因为我们可以将episode的属性设置为8.另外,在这种情况下我们如何修改episode属性? 我们通过调用assign: name: 'Star Wars', console.log(movie1.episode); // writes 7
-
了解 CSS 中属性的值及其特性, 透彻分析问题和需求才可以选择和设计最适合的布局解决方案。 居中布局 水平居中 子元素于父元素水平居中且其(子元素与父元素)宽度均可变。 inline-block + text-align <div class="parent"> <div class="child">Demo</div> </div> <style> .child { disp
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统

