jQuery Image Cropper 是个 jQuery 图像裁剪插件,提供预览功能和一些选项。在线演示

-
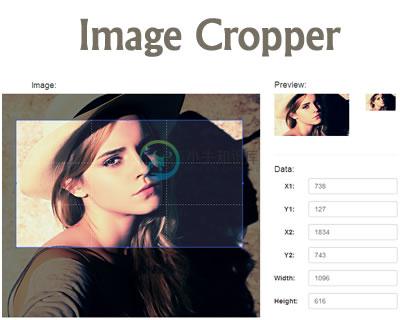
初始化剪裁区 使用插件 cropper:https://www.jq22.com/jquery-info9322 必须IP+PORT 形式打开页面; 步骤: 找到剪裁区的图片 (img#image) 设置配置项 调用cropper方法,创建剪裁区 // --------------- 创建剪裁区 // - 调用cropper方法,创建剪裁区 $('#image').cropper({ //
-
在移动端开发的过程中,或许会遇到对图片裁剪的问题。当然遇到问题问题,不管你想什么方法都是要进行解决的,哪怕是丑点,难看点,都得去解决掉。 图片裁剪的jquery插件有很多,我也测试过很多,不过大多数都是支持pc端的图片裁剪,而支持移动端图片裁剪的少,很流畅的可能就会更少了。 作为一个新手,我尝试了很多种解决方法,在初始的时候尝试自己写一个jquery插件支持触屏事件等,写出来了,但是觉得都不好意思
-
jQuery.cropper.js是一款使用简单且功能强大的图片剪裁jQuery插件。该图片剪裁插件支持图片放大缩小,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用。 一、移动端获取本地相册兼容 安卓:<input type="file" accept="image/*" capture="camera" > ios:<input type="file" accept="im
-
cropper是一款使用简单且功能强大的图片剪裁jQuery插件。该图片剪裁插件支持图片放大缩小,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用。 cropper提供了大量的参数、方法和事件供图片的剪裁操作。 安装 可以通过Bower或NPM来安装该插件。 1 2 bower install cropper npm install cropper 使用方法 使用该图片剪裁插件
-
1.引入cropper.js插件的CSS和JS文件 <link rel="stylesheet" href="cropper.css"><script src="cropper.js"></script> <script src="cropper.js"></script> 2.在HTML中添加一个图片元素和一个裁剪框元素 <img id="image" src="image.jpg"> <di
-
1. 基本使用步骤 在 <head> 中导入 cropper.css 样式表: <link rel="stylesheet" href="/assets/lib/cropper/cropper.css" /> 在 <body> 的结束标签之前,按顺序导入如下的 js 脚本: <script src="/assets/lib/jquery.js"></script> <script src="/a
-
我试图在从图库中选择图像后使用intent来裁剪图像。以下是我的代码片段 在这里,我使用PICK_IMAGE_REQUEST意图句柄调用上面的代码段 由于我在裁剪后使用了相同的意图,即PICK_IMAGE_REQUEST,可能会出现什么问题
-
我将<code>背景 1.back_xml: 2.瓷砖.xml 现在,我将back.xml设置为< code >背景以< code>LinearLayout工作正常。 我需要有一个圆角,以及它的边框。但是我只有圆角的边框,而不是图像,我的代码中有什么问题吗? 这是我的照片:
-
本节,我们将裁剪图像的一部分,然后把其结果绘制到画布上。 图3-2 裁剪图像 绘制步骤 按照以下步骤,裁剪图像的一部分,再把结果绘制到画布: 1. 定义画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext
-
问题内容: 下面的代码可以很好地裁剪图像,这是我想要的,但是对于较大的图像,它也可以正常工作。有什么办法可以缩小图像吗? 想法是,在裁剪之前,我将能够使每个图像的大小大致相同,以便每次都能获得良好的效果 代码是 问题答案: 如果要生成缩略图,则必须首先使用调整图像大小。您必须调整图像的大小,以使图像较小侧的尺寸等于拇指的相应侧。 例如,如果源图像为1280x800px,拇指为200x150px,则
-
问题内容: 如何使用JavaFX 完成Android ? 我有图像视图: 问题答案: 感谢@TravisF的发布,我实现了最后一个解决方案,以使图像始终具有相同的高度,宽度和位置(中心)。
-
我正在用Java制作简单的图像编辑器。我的问题是,当我旋转被裁剪的图像时,我将尝试在图像上显示它: 轮换前http://i.imgur.com/KjtHslb.jpg 经过45度http://i.imgur.com/SKOEFP7.jpg 旋转90度后,i[dot]imgur[dot]com/4NrABIA.jpg 看起来 JPanel 将旋转图像裁剪为原始图像的大小,我不知道为什么:/所以我在寻
-
我需要对matlab中的图像执行以下操作: 加载图像 计算图像的FFT(快速傅立叶变换) 将频率分量移到中心 像follow一样裁剪图像(如果图像分辨率为1000x1000,则图像所需的部分类似于以下坐标:100100800800。这是一个较小的图像。(应用过滤器去除高频的想法) 反向移位 傅里叶逆变换 . . . 我的代码如下所示: 问题是,当我想裁剪图像时,我的功能无法裁剪类型为“复杂双”的图
-
使用 Illustrator 中的“图像裁剪”功能裁剪链接或嵌入的图像。 裁剪图像 您可以在 Illustrator 中裁剪链接或嵌入的图像。在裁剪时,您可以使用直观的构件控件处理选定的图像。“图像裁剪”功能只对当前选定的图像有效。此外,链接的图像在裁剪后会变为嵌入的图像。 注意: 裁剪掉的图像部分会被丢弃,且无法恢复。 在裁剪图像时,无法变换图像。在选择“裁剪图像”选项后,如果您尝试变换图像,则

