Sketch2Code 是一个基于 Web 的解决方案,使用 AI 将手绘的用户界面草图转换为可用的 HTML 代码。Sketch2Code 由微软和 Kabel、Spike Techniques 合作开发。读者可以在 GitHub 上找到与 Sketch2Code 相关的代码、解决方案开发过程和其他详细信息。
下图演示了利用 Sketch2Code 将手绘草图转换成代码的操作过程。在微软官方网站上可以做更多尝试:https://sketch2code.azurewebsites.net/

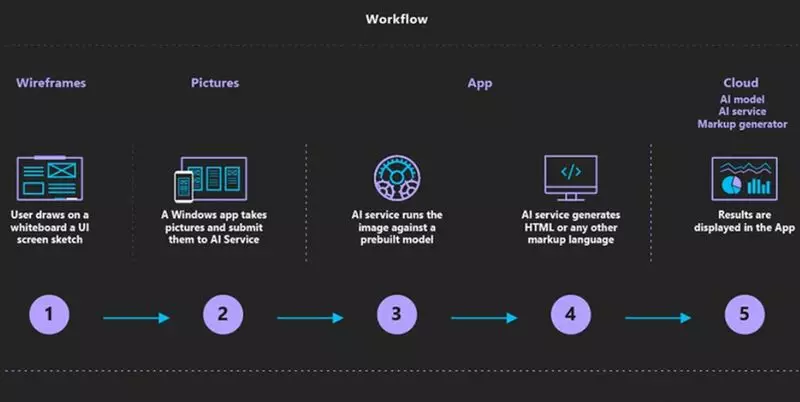
让我们来看看使用 Sketch2Code 将手绘草图转换成 HTML 代码的过程:
用户将图片上传到网站上。
自定义视觉模型预测在图像中出现的 HTML 元素,并将它们的位置标出来。
手写文本识别服务读取预测元素中的文本。
布局算法根据预测元素的边框空间信息生成网格结构。
HTML 生成引擎使用上述信息来生成 HTML 代码。
工作流程如下所示:

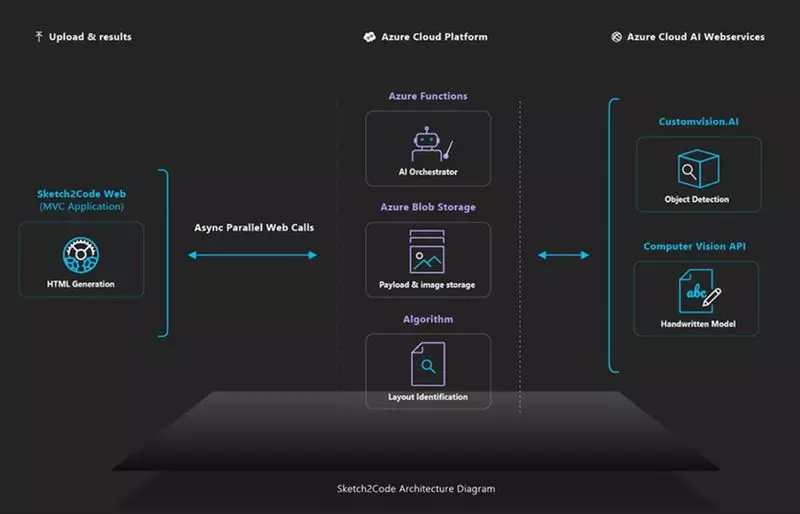
Sketch2Code 使用了以下组件:
微软自定义视觉模型(Custom Vision):这个模型是基于不同的手绘稿的图象训练得出的,并标记了与常见 HTML 元素(如文本框、按钮、图像等)相关的信息。
微软计算机视觉服务:用于识别设计元素中的文本。
Azure Blob Storage:保存与 HTML 生成过程的每个步骤相关的信息,包括原始图像、预测结果、布局和分组信息等。
Azure Function:它作为后端入口点,通过与其他服务发生交互来协调生成过程。
Azure Website:用户界面前端,用户可以在这里上载设计图,并查看生成的 HTML。
以上组件通过如下架构组合在一起:

介绍来源:AI前线
-
## 微软开源 Sketch2Code,草图 UI 转 HTML 代码 JavaScript JavaScript Sketch2Code是一种使用 AI 将手写用户界面设计从图片转换为有效 HTML 标记代码的解决方案,演示效果如下: 在单独的窗口中显示加载的图像。 将Mat转换成缓冲的图像 要读取图像,使用方法。 此方法返回以的形式读取的图像。 但是,要将此图像与GUI库(AWT/Swings和JavaFX)结合使用,应将其转换为包的类的对象。 以下是将OpenCV的对象转换为对
-
用户界面 UI UI 系统允许你快速地、直观地创建用户界面。本节介绍 Unity UI 系统的主要功能。 相关教程:用户界面(UI) 有关提示、技巧和错误排查,请搜索 Unity 知识库。
-
BuilderPro 的界面可分为主控面板 A 和主窗口 B 两个主要部分。其中,主控面板包含顶部的项目控件、中间的菜单栏和底部的全局渲染设置。另外,主窗口右侧和底部分别为视图控件和信息栏。 编号 名称 说明 A 主控面板 主控面板由三个部分组成,分别为顶部项目控件,中间的菜单栏和底部的全局渲染设置。 ① 项目控件 可编辑项目名称;可切换并应用项目模板。 ② 菜单栏 可加载图层和场景(也叫做园区)
-
CSS3 用户界面 在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 在本章中,您将了解以下的用户界面属性: resize box-sizing outline-offset 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。 属性 resize 4.0 不

