cy-ui
基于layui的纯前端框架
框架说明
1.基于原生layui源码,替换layui文件即可完成升级!
2.前端声明式组件封装、附带文档编写 ctrl+c ctrl+v 即可使用。封装数据源,可通过url、枚举、字典直接渲染组件。代码量极少且易维护。
3.引入vue组件,组件库更全面!
4.常用js方法、layui代码封装,省略layui部分繁琐的代码!
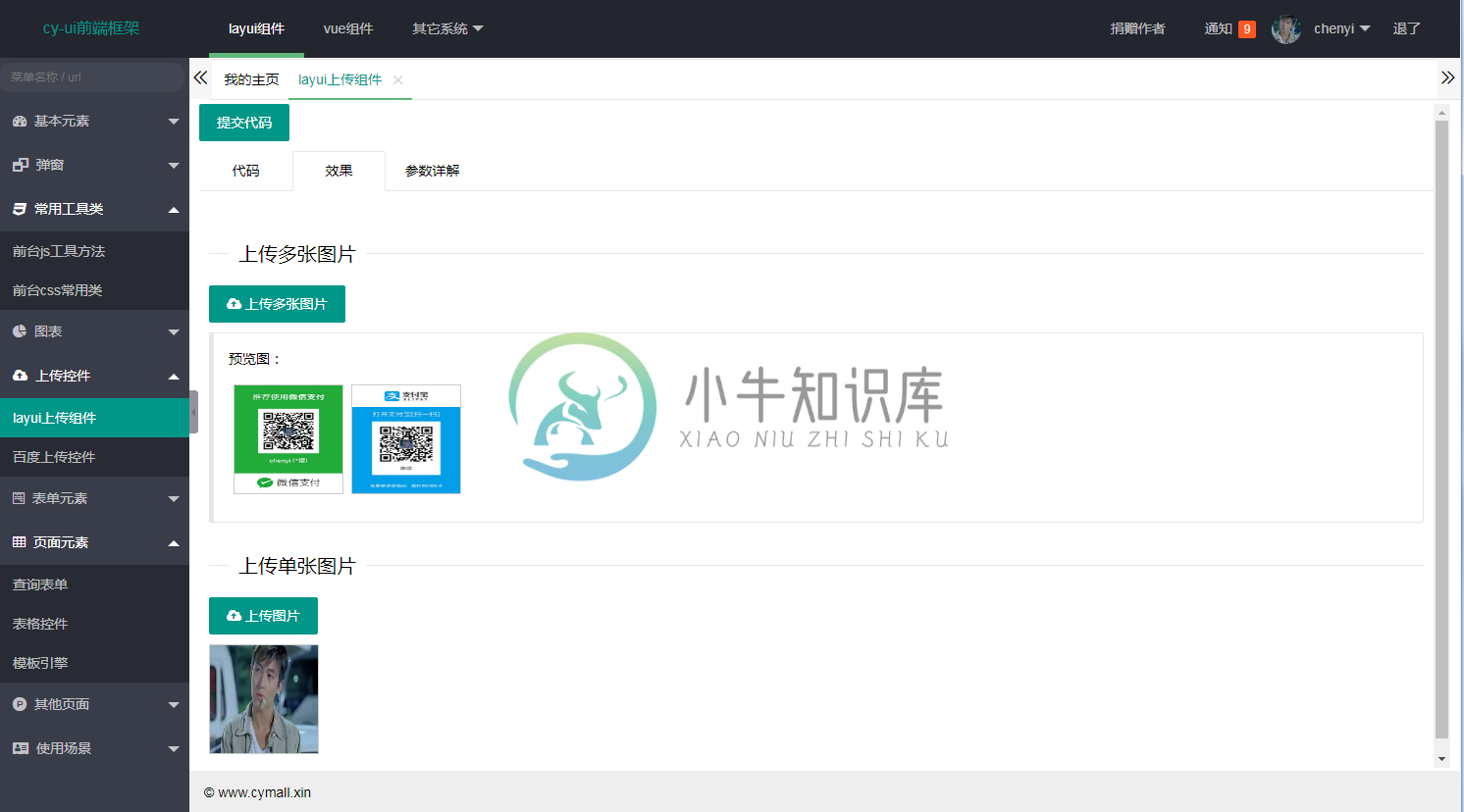
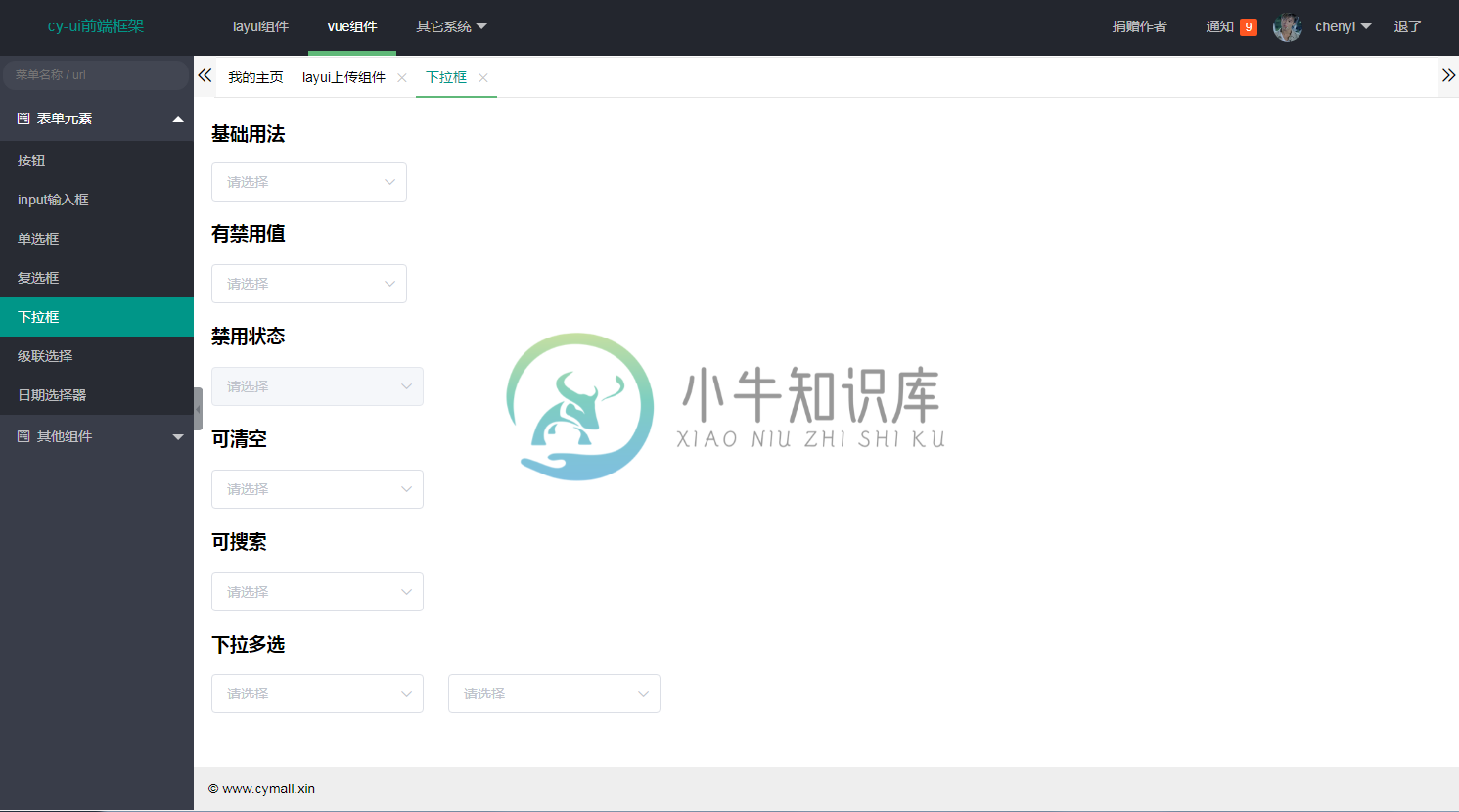
部分截图



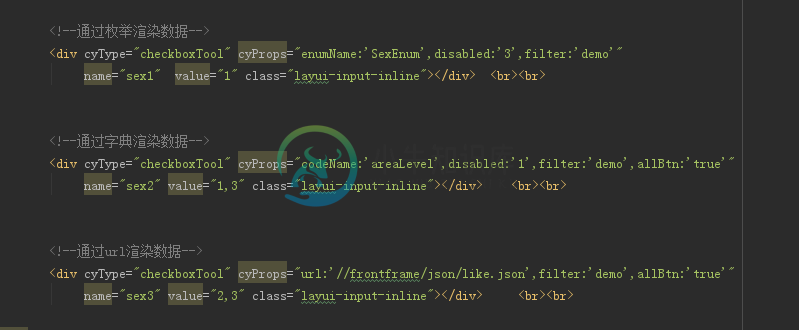
如何使用组件
1.以复选框为例,引入 checkboxTool.js
2.编写组件声明div

3.通过url、枚举、字典返回的数据自动完成渲染,效果如下

其他开源项目
在线聊天,二维社区 cy-im
ssm开发框架 cy-security
springboot开发框架 cy-fast
如何交流、反馈、参与贡献?
项目主页 http://ui.cymall.xin
-
CRM-前端web自动化 文档 新建项目目录--初始化--安装依赖环境包--cypress启动--执行用例--调试脚本--查看报告 项目初始化 zgq@zgq-PC:/media/zgq/data/code/github.com/cypress/cypress-crm-web$ npm init zgq@zgq-PC:/media/zgq/data/code/github.com/cypress/
-
// 微信 包名 com.tencent.mm //启动类名:com.tencent.mm.ui.LauncherUI //QQ 包名 com.tencent.mobileqq //启动类名:com.tencent.mobileqq.activity.HomeActivity //支付宝 包名:com.eg.android.AlipayGphone //启动类名com.eg.android
-
element-ui后台管理系统学习-vue项目创建与配置 笔记 1、项目的创建与配置 npm install -g @vue/cli vue create my-app cd my-app npm run serve 2、配置vue.config.js module.exports = { lintOnSave: false } 备注:可以使用vue ui进行界面可视化配置。 3、引入e
-
以下代码中的函数均为对话框消息响应函数或虚函数。 1.控件大小随窗口大小改变 void CclientDlg::OnSize(UINT nType, int cx, int cy) { if (cx == 0 || cy == 0) { return; } CDialog::OnSize(nType, cx, cy); CWnd *pWnd = GetW
-
前后端分离的时代,一个优秀的在线接口文档查看是比不可少的,这边介绍一款优秀的插件bootstrap-ui,目前我这边使用的版本是1.9.6,搭配SpringBoot,外加代码生成器,写代码简直是起飞,废话不多说,直接进入只用正题。 一、在pom引入maven的jar包 <!-- swagger2 --> <dependency> <groupId>io.
-
对于循环表单,我们可以使用 table 组件来添加其循环表单。那么 form 表单验证和 table 循环组件将怎么联合起来使用校验表单呢? v-for 是我们用来遍历或者增加多个表单,但是对于 table 组件只需传入 column 和 data 就可以渲染出表格。其实我们将传入的 column 项,添加为 Input、InputNumber、Radio、Checkbox、Select、Cas
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
本文向大家介绍基于.Net实现前端对话框和消息框,包括了基于.Net实现前端对话框和消息框的使用技巧和注意事项,需要的朋友参考一下 关于前端对话框、消息框的优秀插件多不胜数。造轮子是为了更好的使用轮子,并不是说自己造的轮子肯定好。所以,这个博客系统基本上都是自己实现的,包括日志记录、响应式布局等等一些本可以使用插件的。好了,废话不多时。我们来实现自己的对话框和消息框。 对话框 要求:可拖动、点击按
-
本文向大家介绍基于Vant UI框架实现时间段选择器,包括了基于Vant UI框架实现时间段选择器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vant UI框架实现时间段选择器的具体代码,供大家参考,具体内容如下 组件代码如下: 调用demo UI示例 API:注意红色划掉的没有实现 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
框架说明 基于springboot+shiro+freemarker的快速开发框架,代码结构清晰,快速上手使用! 配置代码生成器,减少70%开发时间,专注业务逻辑。 前端声明式组件封装、附带文档编写 ctrl+c ctrl+v 即可使用。封装数据源,可通过url、枚举、字典直接渲染组件。代码量极少且易维护。 layui常用代码的二次封装,省略layui部分繁琐的代码! 项目演示 - 演示地址:ht
-
cy-security 是基于 ssm+shiro 安全框架的后台管理框架。 具有以下特点 基于ssm+shiro安全框架的后台管理框架,权限简单易用可控制到按钮。 配置代码生成器,减少70%开发时间,专注业务逻辑。 前端声明式组件封装、附带文档编写 ctrl+c ctrl+v 即可使用。封装数据源,可通过url、枚举、字典直接渲染组件。代码量极少且易维护。 layui常用代码的二次封装,省略la
-
CY-Report是一个集报表设计与大屏设计于一体的可视化报表大屏工具,支持在线设计报表和大屏,并动态获取数据,旨在让报表和大屏工作变得更轻松、简单、易于上手。 在线体验: http://110.40.169.223/login 在线文档:https://gitee.com/pospos/report/wikis/pages 项目框架图如下: 报表设计页面截图: 大屏设计页面截图

