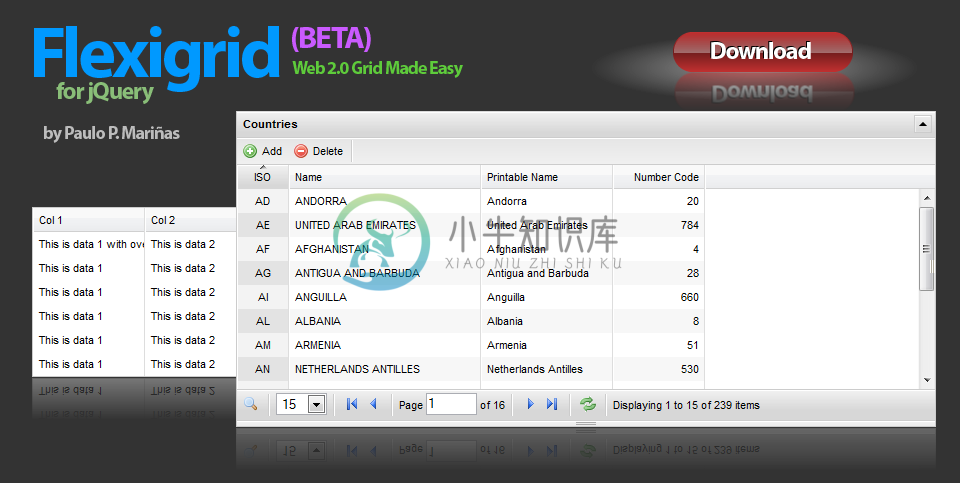
Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。

-
flexigrid参数说明: height: 200, //flexigrid插件的高度,单位为px width: 'auto', //宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题 striped: true, //是否显示斑纹效果,默认是奇偶交互的形式 novstripe: false,//没用过这个属性 minwidth: 30, //列的最小宽度 minh
-
1、隐藏某一列。 Flexigrid——colModel: 属性名 类型 描述 display string 显示的列名 name string 绑定的列名 sortable bool 是否可以排序 align string 对其方式 width int 列的宽度 hide
-
首先.去下载FlexGrid http://www.flexigrid.info/ 下载完成后.解压开有__MACOSX和flexigrid两个文件夹 ,主要使用flexigrid里面的文件 jquery.js、flexigrid.css、flexigrid.js 三个主要文件 自己要根据自己的文件路径.去引入css\js文件 如: <link rel="stylesheet" href=
-
项目用到这玩意,像样的API都是英文的,英文不好,所以经过各种搜集,flexigrid就整理了这么多用得上的东西,用不上的没有整理进来。 flexigrid参数说明: height: 200, //flexigrid插件的高度,单位为px width: 'auto', //宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题 striped: t
-
一直有在从事flexigrid的应用,但的确有些忙,一些整理和保密(一些应用中涉及机密的内容要去掉)工作也感觉会挺繁琐,只好慢慢来吧。 谈到改造,先说一下我们一般都会有哪些比较典型的应用吧,比如在数据上的点击增加点事件,比如加一个筛选记录的操作入口,比如编辑某条记录等等,这些至少是我工作中实实在在的需求。那么在这里,限于篇幅和个人精力,我们做三个方面的改造。 a).增加按钮事件 b).显示某个时间
-
用插件来做规律性很强的数据展现是个不错的选择,jquery插件家族中这类插件通常叫做table或者grid,本人用过两个有名的插件:jqgrid和flexgrid,自己也曾经在使用jquery之前尝试过自己写grid插件,这篇文章将就flexgrid插件的使用和改造展开。 非常囧的是flexgrid的homepage居然无法访问了,不过没关系,Google group上已经有了相关的讨论,且非
-
今天在公司写项目的时候用到了Flexigrid来显示数据列表,但是返回的数据始终显示不出来,在百度找了好多例子都没反映,最后看到Codeproject网站的这篇文章后终于解决了,网址发出来给大家共享下 http://www.codeproject.com/Articles/30588/ASP-NET-MVC-Flexigrid-sample
-
来看看它的功能有哪些吧?官方的功能列表 * Resizable columns (重设列宽,酷) * Resizable height and width (重设表格大小,这个好像实际应用的不多) * Sortable column headers (改变列的顺序) * Cool theme (很酷的风格,现在就更酷了) * Can convert an ordinary table (可以格式化
-
1、flexigrid参数说明: height: 200, //flexigrid插件的高度,单位为px width: 'auto', //宽度值,auto表示根据每列的宽度自动计算,在IE6下建议设置具体值否则会有问题 striped: true, //是否显示斑纹效果,默认是奇偶交互的形式 novstripe: false,//没用过这个属性 minwi
-
好长时间都没有写博客了,今天终于把项目搞的差不多了,抽点时间来把我的笔记写完吧 在使用flexigrid的时间,大家都可能会遇到一个相同的问题:flexigrid的初始化实在有点麻烦,而且代码感觉有些杂乱.花了一天的时间,对其进行了改造,使得fexigrid可以像使用dhtmlxgrid一样的进行初始化,减少了代码的传输量.下面是改造后的flexigrid初始化代码 <script t
-
Jquery.flexigrid使用手册 编写人:孟令国 编写日期:2010-8-23 一、 编写目的 对于项目开发中,不可避免的需要使用一些grid。对于由div标签或者table标签拼接而成的表格,无论从外观还有实用性都较差。在资料搜集过程中找到jquery此插件。对于功能和外观均是完美的表现。为了在以后使用中能够更好、更快速的开发实用的功能,撰写此文档
-
$('#EmployeeGrid').flexigrid({ //表格寬度(注意在IE不能使用100%之類字串) width:$(window).width()-2, //表格高度(注意在IE不能使用100%之類字串) height:480, //資料列雙色交差 striped:t
-
Flexigrid介绍 Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。但网上对于全选的介绍较少,下面我来分享一下。 获取后端传来的页码 首先需要判断页面的当前页码以及总页码,其实前端与后端都可以获取到,但由于网上没有
-
一.表的结构 1 表结构 var FriendLink = { tableName: 'FriendLink', --表名 title: '友情链接', --显示在Grid最上面的中文 dialogtitle: '', --弹出对话框的标题 columns: [{ --表数据结构 display: '友链类型', --字段中文名称 name: 'TypeID', --数据库中的字段名称 width
-
jquery flexigrid取值示例 2009-06-03 22:50:51| 分类: javaScript |字号 订阅 选中项的数量: jQuery('#flex1 .trSelected').length 遍历选中项: jQuery('#flex1 .trSelected').each(function(i,item){ alert(jQuery(item).html())
-
display中代码 如下: 特别提醒: sortable: false 一定是false { display: '<input type=\"checkbox\" name=\"chk_ProductRole\" οnclick=\'CheckAll(this)\' />', name: 'select', width: 100, height: 80, sortable: false
-
紧接上一篇,有了checkbox,用户自然会点击,一种做法是等用户选择完成后,用一个保存按钮来检查出所有被选项,然后执行保存的操作。 不过我这里的方法更加即时,任何一个checkbox点击后,都会触发一次事件函数。 这里用到前面的单击行事件的技巧: $("#powers tbody tr td").click(accounts.selectPower); 上面的代码注册了selectPower
-
flexigrid 扩展checkbox 只要设置checkbox:true即可在前面显示多选框 源码修改说明 a.找到 $('div:eq('+n+')',g.cDrag).css({'left':cdpos+'px'}).show(); 替换为: if (p.checkbox) { $('div:eq('+n+')',g.cDrag).css({'left':cdpos+22+'px'
-
$("#usermanGrid").flexOptions({url:"/back/queryByUsername/username/"+encodeURI(username)}).flexReload();
-
flexigrid表格清空数据的方法: $(".flexigrid table[name=test-tree-grid]").find("tbody tr td").children().remove(); flexigrid表格获取所有记录: var rows = $('table[name=test-tree-grid]').getAllRows(), PS:flexigrid里列即使没有
-
接《Flexigrid Demo 详解(一)》 。 Flexigrid Demo总结 (1) FLEXIGRID与IE浏览器的兼容 ,这里需要为Table加上div标签,否则在IE中会产生JS错误。参见search.jsp。 (2) Flexigrid 插件后台获取数据转换成json串之后传到前台 ,所以需要在项目中引入JSONObject相关插件包。 该插件的查询以及排序功能可
-
问题内容: 如何以以下方式将值插入表(MySQL): 在表的所有行上,按ID列(PK)的顺序,在“ num”列中插入递增数字? 例如,如果表有3行,其ID为1,5,2,我希望ID 1获得num = 1,ID 2获得num = 2,ID 5获得num = 3。 编辑 我将解释为什么(我认为)需要这样做: 我试图将表中的列拆分为具有1对1关系的单独表。我以为我可以按ID的顺序获取所有值,然后将它们插入
-
问题内容: 我有一个包含3行的列表,每行分别代表一个表行: 如何将此列表插入表中? 我的表结构是: 还是我应该使用列表以外的其他东西? 这是实际的代码部分: 分别插入三个字段是可行的,但是使用单行 要么 才不是。 问题答案:
-
本文向大家介绍jQuery表格插件datatables用法汇总,包括了jQuery表格插件datatables用法汇总的使用技巧和注意事项,需要的朋友参考一下 DataTables是一个jQuery的表格插件,本文为大家分享了表格插件datatables用法,介绍了基础的部分知识,具体内容如下 一、初始化 在页面中 js中初始化 二、常用配置 在初始化的时候可以通过一些常用的配置项对表格进行配置,
-
本文向大家介绍详谈表单格式化插件jquery.serializeJSON,包括了详谈表单格式化插件jquery.serializeJSON的使用技巧和注意事项,需要的朋友参考一下 前言 前端在处理含有大量数据提交的表单时,除了使用Form直接提交刷新页面之外,经常碰到的需求是收集表单信息成数据对象,Ajax提交。 而在处理复杂的表单时,需要一个一个区手动判断处理字段值,显得非常麻烦。接下来介绍的插
-
本文向大家介绍bootstrap table表格插件使用详解,包括了bootstrap table表格插件使用详解的使用技巧和注意事项,需要的朋友参考一下 bootstrp-table学习,具体内容如下 bootstrap-table是一种表格插件,可用作后管系统的数据处理和回显,当然,bootstrap-table的使用需要前后台协调进行。 在使用bootstrap-table过程中需要注意:
-
本文向大家介绍jQuery表格插件datatables用法详解,包括了jQuery表格插件datatables用法详解的使用技巧和注意事项,需要的朋友参考一下 一、Datatables简介 DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。主要特点: 自动分页处理 即时表格数据过滤 数据排序以及数据类型自动检
-
本文向大家介绍创建自己的jquery表格插件,包括了创建自己的jquery表格插件的使用技巧和注意事项,需要的朋友参考一下 在模仿easyui的dataGrid表格插件的同时,自己去封装了一个。实现了基本的json数据的动态加载,自动分页,全选全不选,鼠标悬浮变色,隔行变色等 由于涉及到ajax访问,所以必须部署到iis上才能看出效果,先给大家看一下效果图: css样式 JSON文件 jquery
-
本文向大家介绍jQuery表格插件datatables用法总结,包括了jQuery表格插件datatables用法总结的使用技巧和注意事项,需要的朋友参考一下 DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。 官方网站及其下载地址:http:/www.datatables.net 当前最新版为1.10.2,

