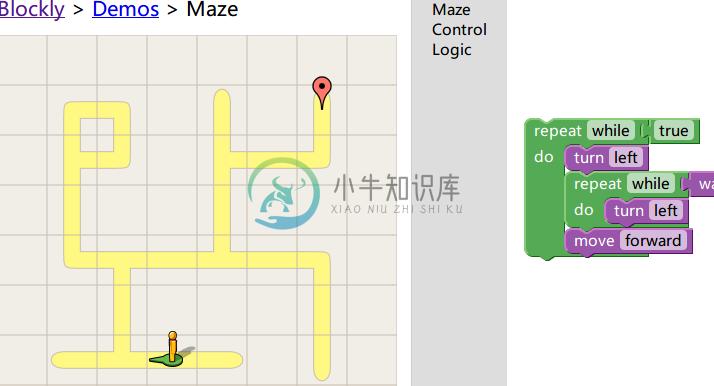
Blockly 是谷歌开源的基于 Web 的可视化编程工具,只需要拖动几个图形就可以编程,完全不需要打字。
特性
- 完全是JavaScript,可离线使用
- 可生成6门语言:
- JavaScript
- Python
- PHP
- Dart
- Lua
- XML(XML有时也被视为语言,实际上它更像语法树)
- 支持主流的浏览器,如:Chrome, Firefox, Safari, Opera, IE
- 支持移动设备
- 支持许多编程的基本元素,如:变量、函数、数组
- 易于扩展自定义的块
- 支持多国语言(40+)
根据项目 FAQ 介绍,这个新语言的主要目的是为 Web 应用提供宏(或脚本编程)的支持,可以把生成的脚本输出成 JavaScript, Python 等,已经有几个利用 Blockly 的 Demo。

-
原文网址:https://blog.just4fun.site/scratch3-blockly.html 可是时间究竟是什么?没有人问我,我倒清楚,有人问我,我想给他解释,却茫然不解了 --奥古斯丁 Blockly与Scratch3.0的比较分析 在我们分析Blockly与Scratch3.0之前,我们需要先阐述一下,Scratch3.0与Blockly分别是什么 Blockly是什么 Th
-
简介 Blockly是一个将可视代码编辑器添加到Web和移动应用程序的库。块编辑器使用互锁的图形块来表示代码概念,例如变量,逻辑表达式,循环等。它使用户可以应用编程原理,而不必担心语法或命令行上闪烁的光标的威胁。 构建一个Blockly应用 从用户的角度来看,Blockly是一种直观,直观的代码构建方式。从开发人员的角度来看,Blockly是一种现成的UI,用于创建可视化语言,该可视化语言发出
-
Blockly类 ALIGN_CENTRE: 0 ALIGN_LEFT: -1 ALIGN_RIGHT: 1 ASTNode: ƒ (a,b,c) BUMP_DELAY: 250 BUMP_RANDOMNESS: 10 BasicCursor: ƒ () Block: ƒ (a,b,c) BlockDragSurfaceSvg: ƒ (a) BlockDragger: ƒ (a,b) Block
-
前言 最近玩了blockly,感觉太强大了,原来scratch也是blockly做的。 文档 blockly文档:https://developers.google.com/blockly/guides/overview?hl=en blockly开发工具:https://blockly-demo.appspot.com/static/demos/blockfactory/index.html 快
-
2.1 Blockly的数据类型 2.1.1 数据的含义 在计算机程序的世界里,程序的基本任务就是处理数据,无论是数值还是文字、图像、图形、声音、视频等信息,如果要在计算机中处理的话,就必须将它们转换成所谓的数字信息,因为计算机中只能存储数字,甚至连计算机程序都是由数字组成的,所以在使用计算机程序解决问题的时候,首先需要把需要处理的信息数字化,即使用数字表示需要处理的信息。如果我们要处理图像信息
-
本文向大家介绍基于python实现可视化生成二维码工具,包括了基于python实现可视化生成二维码工具的使用技巧和注意事项,需要的朋友参考一下 环境 pip install gooey pip install MyQR 源代码 效果 Gui界面 动态图 黑白 彩色 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
案例一 原码反码和补码 我们把一个数在计算机内被表示的二进制形式称为机器数,该数称为这个机器数的真值。机器数有固定的位数,具体是多少位与机器有关,通常是8位或16位。 原码:是指符号位用0或1表示,0表示正,1表示负,数值部分就是该整数的绝对值的二进制表示。例如:假设机器数的位数是8,那么:[+17]原=00010001 [-39]原=10100111 反码:在反码的表示中,正数的表示方法与原码相
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
为用户可视化节奏工作流的最佳方式是什么? 我想在一个高层次的视图中向用户展示工作流的不同步骤(类似于大多数食品配送应用程序的功能:下单- 我对向用户展示实际执行的节奏活动不感兴趣,因为我不希望他们看到我的工作流程的详细信息,我只想可视化他们感兴趣的某种高级阶段。 一种方法是保留工作流的高级描述,并在工作流代码本身内部进行状态转换(在启动活动 X 时将阶段 Y 标记为已启动等)。但是,我试图将这个问
-
诸葛io目前提供多种数据采集方式,包括客户端代码埋点、服务端埋点、JS全埋点等。在此基础上,我们提供了JS可视化埋点功能,它具有设置灵活和开发量小的优点。 通过JS可视化埋点功能,产品、运营同学都可以直接在页面上进行简单圈选,以追踪用户的行为(定义事件),节省了开发时间。注意:在使用JS可视化埋点之前,要求相应页面均接入诸葛JS SDK,同时打开可视化埋点开关,开关默认是关闭状态,需要您在页面接入
-
Web可视化试验过程 在创建和编辑试验时,建议使用Chrome浏览器,以达到最佳体验。 在这部分中,我们以通过改变按钮颜色,预期提升按钮点击率为例,来说明如何使用H5可视化编辑器。先通过一张简单的流程图了解所需的步骤,再一步步进行具体操作: 1 试验方案 一个完整的A/B 测试需要根据目前已有的用户数据进行分析判断,推断并建立假设,才能针对性的做出改变和调整,根据具体需求,构建产品A/B 测试的需
-
我正在编写一个程序,它基本上处理一个子图DAG,即图是一个有向无环图,图的每个节点都是一个子图。例如,对于DAG中的边,节点是三角形的子图,节点是四个团的子图。边表示通过增加一个子图顶点和三个子图边从三角形扩展到四个团。 出于多种目的,我想将这个子图DAG可视化,即可视化可以同时显示DAG的整个结构和所有节点的子图。另外,如果它也能显示顶点和边的性质,那就更好了。 对于DAG边缘,节点位于节点之上

