微信小程序点餐助手
特点:点餐小程序,点单自动出单,点餐自动打印
本项目有2个设计目标:
-
商家可以在手机上实现快速点单、下单、打印机自动出票,提高整个点餐流程提升效率;
-
用户可以通过该小程序实现自助点单、下单、在线支付后,联动商家打印机自动出票,提升用餐体验;
更加欢迎会开发的您一起加入,完善本项目
开发框架
基于Touch WX框架,可以点击查看
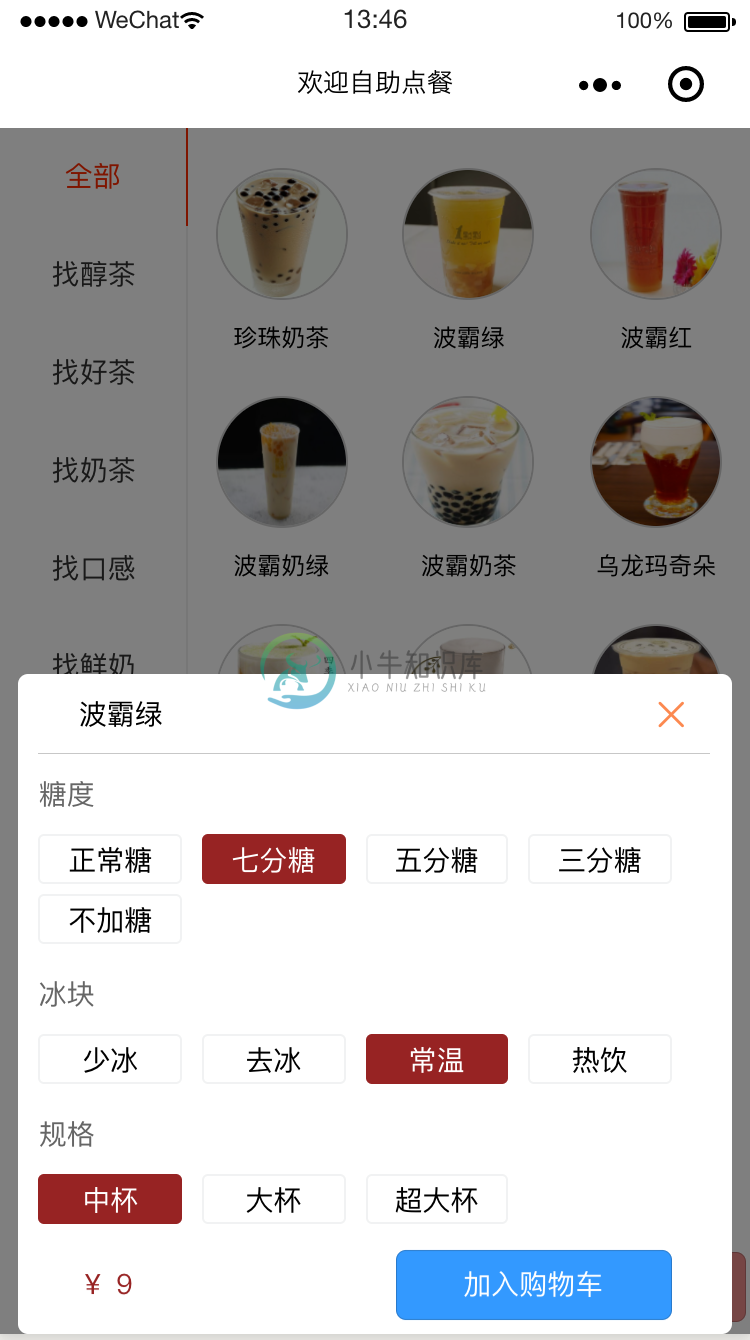
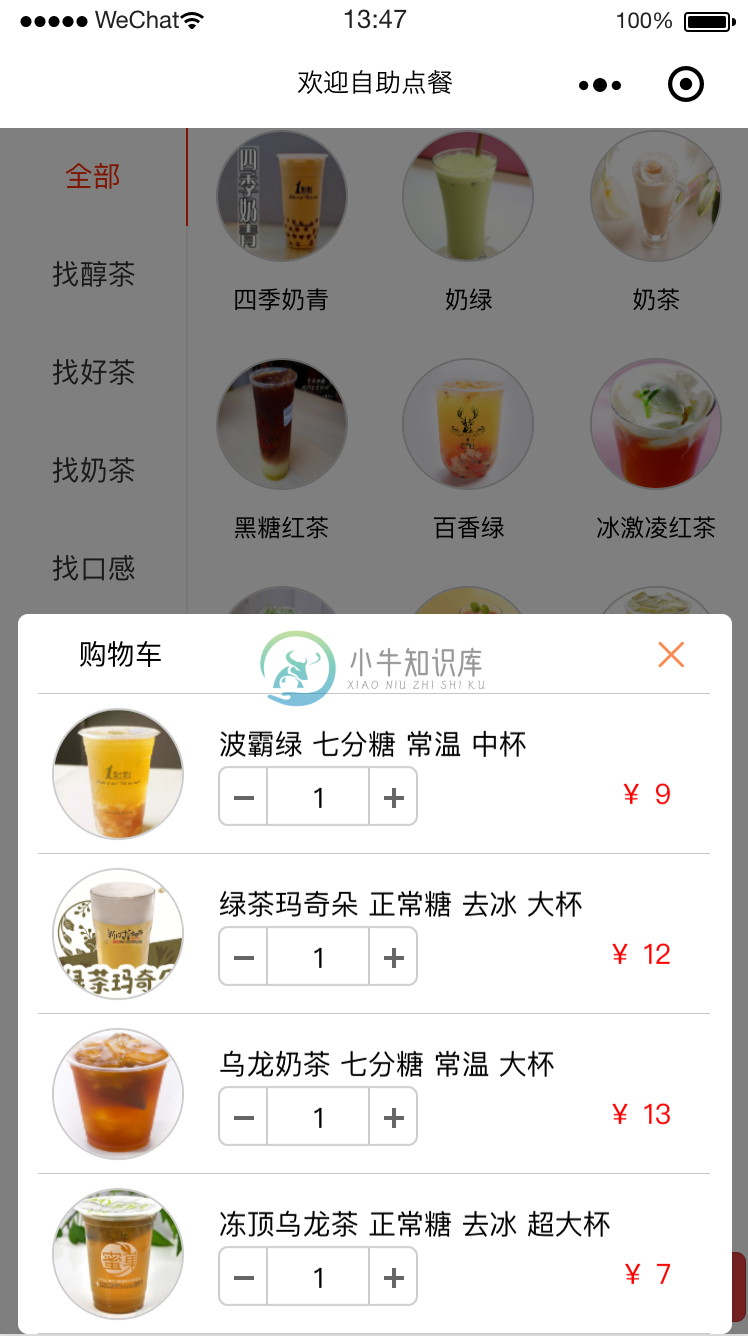
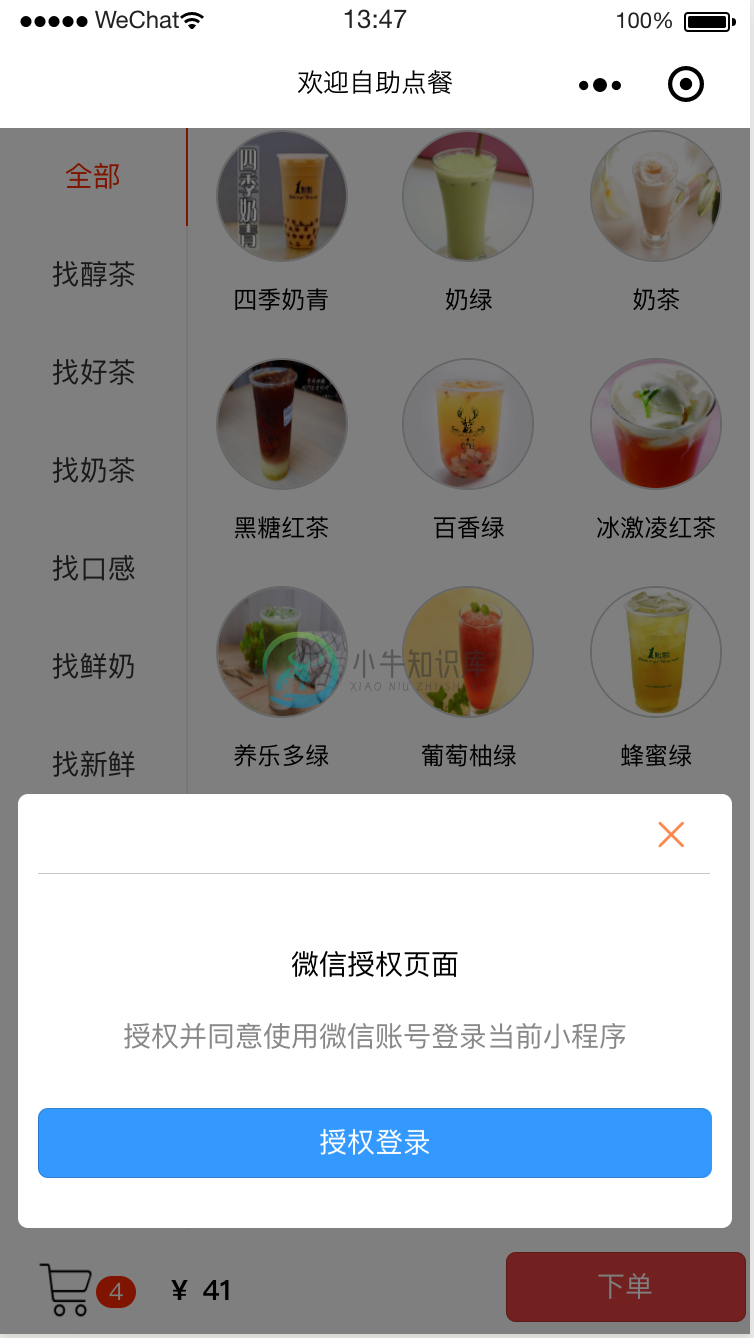
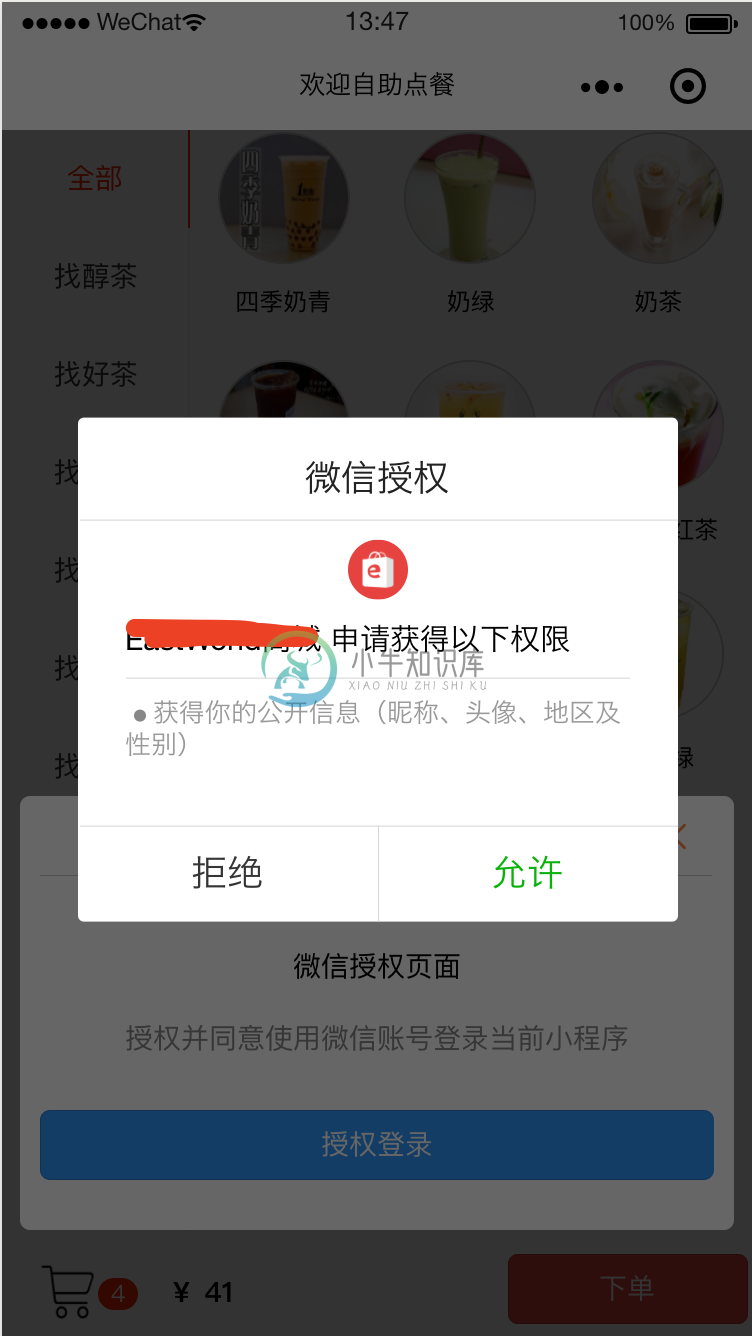
效果截图
使用教程
-
修改 config.js 文件, subDomain 改为你自己的域名
你可以 免费开通后台账号
-
登录你的小程序后台,设置小程序合法服务器域名,修改后需要重启小程序开发工具才能生效
-
登录后台,左侧菜单,微信设置填写您的小程序 appid 和 secret
运行小程序
-
npm install
-
tui dev
-
用小程序打开项目即可浏览效果,项目路径指向本项目的 dist 文件夹
-
1、引入easy wechat : composer require “overtrue/laravel-wechat:~4.0” laravel 5.8以上 composer require “overtrue/laravel-wechat:~5.0” 2、发布生成配置文件 php artisan vendor:publish --provider=“Overtrue\LaravelWeChat
-
前言 2 第一部分 基础知识 11 第1章 uni-app入门 11 1.1 uni-app概要 11 1.2 快速上手 15 1.2.1 HbuilderX开发工具 15 1.2.2 通过 HBuilderX 可视化界面 16 1.2.3 通过 HBuilderX发布为小程序 26 1.2.4 通过vue-cli命令行 28 1.3 开发规范 30 1.3.1 Vue 单文件组件 (SFC) 规
-
JS部分代码 zhifu(){ //APP支付 // #ifdef APP-PLUS uni.showLoading({title: '加载中',}) uni.request({ url: getApp().globalData.https + '/wap.php/Order/pay_course_order',//支付订单接口链接 data: { oid:data.oid,/
-
//main.js文件 import md5 from './static/md5.js' Vue.prototype.$md5 = md5 //prepay_id是下单之后后台传过来的id function wxPay(prepay_id, fun = function() {}, fun1 = function() {}) { var chars = ['0', '1', '2',
-
我用的是JSAPI的方式去实现的,JASDK的方式有点麻烦 1、请求后台支付接口 uni.request({ url: this.serverUrl + 'api/Order/orderPay', method: "POST", data: { a_id: this.a_id, b_type: 1, body:
-
以下4个步骤对应最下面“详细代码”的4个方法 第一步 : 先通过uni.login获取code (如果是微信原生的小程序开发,应该是wx.login) 第二步: 将code传给后台接口,获取openid 第三步: 将openid传给后台接口,获取微信支付所需参数 最后: 通过uni.requestPayment这个api发起微信支付 (如果是微信原生的小程序开发,应该是wx.requestPaym
-
说明:这里以页面间传递对象数据为例 1.uni-app中 (1)在根目录下新建一个目录global,再文件夹中新建一个index.js let globalArray = [] export {globalArray} (2)在需要保存对象数据的地方引入使用 import {globalArray} from '../../global/index.js' globalArray.length
-
操作之前建议查看官方文档熟悉名词解释 链接: 微信支付app官方文档 坐标–> <dependency> <groupId>com.github.wxpay</groupId> <artifactId>wxpay-sdk</artifactId> <version>0.0.3</version>
-
海豚精灵:https://www.whhtjl.com;优课GO:https://mgo.whhtjl.com 相信大家已在网上找了各种资料,也看过了各种文档,对于整个流程我就不再重复啦,有疑惑的小伙伴可以移步微信开放平台查看详情,网页地址:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_1 废话不多说,直接上代码: uni
-
微信:微信商家开发平台进行审核、配置,拿到appid、商户号(mchid)、apiv3密钥、证书 支付宝:支付宝开放平台进行审核、配置,拿到支付宝公钥、商户私钥、appid 所需资料拿到后接下来集成到项目中 pom文件: <!-- 支付宝 --> <dependency> <groupId>com.alipay.sdk</groupId>
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后
-
本文向大家介绍uni-app之APP和小程序微信授权方法,包括了uni-app之APP和小程序微信授权方法的使用技巧和注意事项,需要的朋友参考一下 uni-app 介绍 uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。 适用平台:Android、iOS、微信小程序。实现了一套代码,同时发布到Android、iOS、微信小程序。 参考官方:https://uniapp.dclou
-
本文向大家介绍java实现微信点餐申请微信退款,包括了java实现微信点餐申请微信退款的使用技巧和注意事项,需要的朋友参考一下 应用场景: 当交易发生之后一段时间内,由于买家或者卖家的原因需要退款时,卖家可以通过退款接口将支付款退给买家,微信支付将在收到退款请求并且验证成功之后,按照退款规则将支付款按原路退到买家账号上。 注意事项: 1.交易时间超过一年的订单无法提交退款 2.微信支付退款支持单笔