jQuery formValidator表单验证插件是什么?
jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。你可以划分多个校验组,每个组的校验都是互不影响。对一个表单对象,你只需要写一行代码就可以轻松实现无数种脚本控制。jQuery formValidator表单插件致力于改善重复编程、考虑浏览器兼容性等情况;你只关心业务逻辑,而无需关心实现过程,只需简单的配置,无需写代码就能实现表单的检验。
插件支持5种大的校验方式,分别是:inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、compareValidator(提供2个对象的比较,目前可以比较字符串和数值型)、ajaxValidator(通过ajax到服务器上做数据校验)、regexValidator(提供可扩展的正则表达式库) 、functionValidator (可使用外部函数来做校验,可以当做过程处理)。插件支持四种提示模式:固定提示层(FixTip)、自动构建提示层(AutoTip)、单个提示层跟随(SingleTip)、弹出提示内容(AlertTip)。插件支持换肤:默认情况下提供4套皮肤,其中包括58网、网易邮箱注册两套皮肤。
本插件于其他校验控件最大的区别有6点:
1、校验功能可以扩展。
对中文、英文、数字、整数、实数、Email地址格式、基于HTTP协议的网址格式、电话号码格式、手机号码格式、货币格式、邮政编码、身份证号码、QQ号码、日期等等这些控制,别的表单校验控件是代码里写死的,而formValidator是通过外部js文件来扩展的,你可以通过写正则表达式和函数来无限的扩展这些功能。
2、实现了校验代码于html代码的完全分离。
你的所有信息都无需配置在校验表单元素上,你只要在js上配置你的信息。使美工(界面)和javascript工程师的工作不交织在一起
3、你只需写一行代码就能完成一个表单元素的所有校验。你只需要写一行代码就能完成一下所有的控制
- 支持所有类型客户端控件的校验
- 支持jQuery所有的选择器语法,只要控件有唯一ID和type属性
- 支持函数和正则表达式的扩展。提供扩展库formValidatorReg.js,你可以自由的添加、修改里面的内容。
- 支持2种校验模式。第一种:文字提示(showword模式);第二种:弹出窗口提示(showalert模式)
- 支持多个校验组。如果一个页面有多个提交按钮,分别做不同得提交,提交前要做不同的校验,所以你得用到校验组的功能。
- 支持4种状态的信息提示功能,可以灵活的控制4种状态是否显示。第一种:刚打开网页的时候进行提示;第二种:获得焦点的时候进行提示;第三种:失去焦点时,校验成功时候的提示;第四种:失去焦点时,校验失败的错误提示。
- 支持自动构建提示层。可以进行精确的定位。
- 支持自定义错误提示信息。
- 支持控件的字符长度、值范围、选择个数的控制。值范围支持数值型和字符型;选择的个数支持radio/checkbox/select三种控件
- 支持2个控件值的比较。目前可以比较字符串和数值型。
- 支持服务器端校验。
- 支持输入格式的校验。
4、支持多大4种提示模式。
固定提示层(FixTip)、自动构建提示层(AutoTip)、单个提示层跟随(SingleTip)、弹出提示内容(AlertTip)
5、支持换肤。
- 默认提供三套皮肤(ArrowSolidBox、Default、SolidBox、126)
可以下载无数网友编辑的皮肤。
6、提供代码生成器。
代码生成器演示地址:http://www.yhuan.com/thread-43-1-1.html
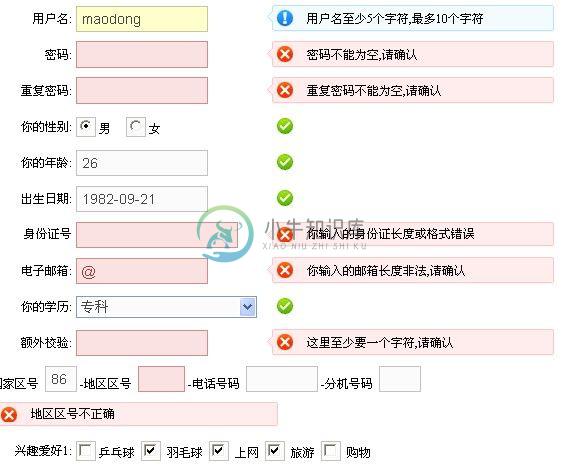
58网的皮肤

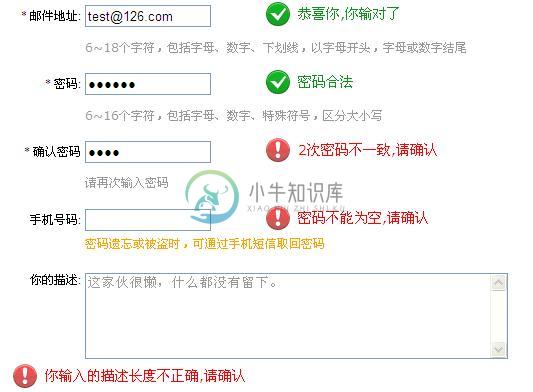
网易126邮箱注册

申明:本插件从4.0版本开始试用LGPL开源协议
-
最近在做一个项目,用到了炒鸡棒的表单验证插件,整理了一些资料分享给大家。 1.FormValidator使用手册 极其详细的函数使用方法 http://shouce.jb51.net/phpcms/PHPCMS/formvalidator.html 2.FormValidator示例代码 http://blog.csdn.net/u010989191/article/details/5146971
-
什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件。在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。在这之前,页面开发者(JavaScript开发者)需要编写大量的JavaScript来进行表单元素的校验,而这些校验在平时开发中不停的重复书写。常见的校验如不能为空,必须满足
-
PHPCMS V9中使用的表单验证框架为jQuery formValidator 项目地址:请点击这里 什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件。 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。在这之前,页面开发者(JavaScript开发者)需要编写大量的Ja
-
jQuery formValidator表单校验插件ver2.9.1介绍和在线演示 jQuery formValidator表单校验插件 插件目前提示错误,有两种模式:showword和showalert,即文字提示和窗口提示 目前支持5种大的校验方式,分别是: InputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、 值的大小(数值型
-
当前位置:我的异常网» Ajax » jQuery formValidator四种揭示模式 jQuery formValidator四种揭示模式 www.myexceptions.net 网友分享于:2013-08-08 浏览:135次 jQuery formValidator四种提示模式 jQuery formValidator 四种提示模式: 固定提示层(FixTip) 自动构建提示层(A
-
PHPCMS V9中使用的表单验证框架为jQuery formValidator 项目地址:请点击这里 什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件。 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。在这之前,页面开发者(JavaScript开发者)需要编写大量的Ja
-
1. jQuery formValidator表单验证插件是什么? [top] jQuery formValidator表单验证插件是客户端表单验证插件。 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。在这之前,页面开发者(JavaScript开发者)需要编写大量的JavaScript来进行表单元素的校验,而这些校验在平时开发中不停的重复书写
-
jQuery formValidator表单验证插件是客户端表单验证插件。 使用jQuery formValidator需要加载的js文件: 加载jQuery类库支持jquery-1.3.2 <script src="jquery-1.3.2.js" type="text/javascript"></script> 注意这里jquery-1.3.2.js必须导入到其他js文件前面。 需要导入的cs
-
什么是jQuery formValidator? 1、支持密码强度校验 2、支持固定提示层 3、支持输入框内值默认提示内容 演示地址: http://www.yhuan.com/formValidator4.1.1/demo8.html 下载链接: http://www.yhuan.com/formValidator4.1.1/formvalidator4.1.1.rar 升级记录: http:/
-
参考思路:$.formValidator.initConfig方法的validatorGroup属性 $.formValidator.initConfig({ validatorGroup:"1", formID:"validateEmailForm1", AjaxPrompt : "有数据正在异步验证,请稍等...", theme : "126", submitOnce : true, ajax
-
目前支持对以下格式的值进行验证: cnum*-*(纯数字), char*-*(纯字母), zwen*-*(中文), bysc*-*(字母开头), mail(邮箱), yzbm(邮政编码) * 其中的‘*’表示长度,比如“zwen1-5”表示中文1-5位的长度。同时支持“zwen”(只能是中文),“zwen5-*”(5位长度的文字),其他的数据类型如同上面所示。
-
本文向大家介绍jquery validation验证表单插件,包括了jquery validation验证表单插件的使用技巧和注意事项,需要的朋友参考一下 jQuery验证表单插件——jquery-validation The jQuery Validation Plugin provides drop-in validation for your existing forms, while ma
-
本文向大家介绍jQuery插件Validation表单验证详解,包括了jQuery插件Validation表单验证详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery插件Validation表单验证的具体实现代码,供大家参考,具体内容如下 功能 1.对”姓名“的必填和长度至少是两位的验证。 2.对“电子邮件”的必填和是否为E-mail格式的验证。 3.对“网址”是否为url的
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.validatebox.defaults 重写默认的 defaults。 验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。 依
-
CodeIgniter 提供了一个全面的表单验证和数据预处理类以帮助缩减你所写的代码。 概述 表单验证指南 表单 成功页面 控制器 设置验证规则 使用一个数组设置验证规则 级联规则(Cascading Rules) 预处理数据(Prepping Data) 重新填充表单(Re-populating the Form) 回调 设置错误信息 更改错误定界符 翻译表单域名字 独立显示错误 将一系列验证规
-
表单请求验证类 必须 使用 表单请求 - FormRequest 类 来处理控制器里的表单验证。 验证类的 authorize 绝不 使用 authorize() 方法来做用户授权,用户授权我们会单独使用 Policy 授权策略 来实现。 使用基类 所有 FormRequest 表验证类 必须 继承 app/Http/Requests/Request.php 基类。基类文件如下: <?php n
-
本文向大家介绍详解jQuery的表单验证插件--Validation,包括了详解jQuery的表单验证插件--Validation的使用技巧和注意事项,需要的朋友参考一下 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用
-
本文向大家介绍Vue表单验证插件的制作过程,包括了Vue表单验证插件的制作过程的使用技巧和注意事项,需要的朋友参考一下 前言 前段时间,老大搭好了Vue的开发环境,于是我们愉快地从JQ来到了Vue。这中间做的时候,在表单验证上做的不开心,看到vue的插件章节,感觉自己也能写一个,因此就自己开始写了一个表单验证插件va.js。 当然为什么不找个插件呢? vue-validator呀。 1.我想了下,

