Power PWChecker 是一个用来确保用户输入了安全的密码的 jQuery 插件,可用于注册用户的表单防止用户输入一些形如 123456 的密码。

示例代码:
<!--
$(document).ready(
function
() {
//Demo code
$(
'.password-container'
).pschecker({ onPasswordValidate: validatePassword, onPasswordMatch: matchPassword });
-->
-
本文向大家介绍MySQL 密码增强插件,包括了MySQL 密码增强插件的使用技巧和注意事项,需要的朋友参考一下 介绍 以前没有太注意MySQL密码安全策略的配置方法,只是人为了将密码设为复杂密码,但是没有找到配置的方法,今天姜承尧的微信公众号正好发布了一篇关于这个的文章,所以在这里也顺便将方法写下来。首先该功能是在5.5以后的mysql版本才引入的插件,默认源码安装和二进制安装都没有启用该功能,如
-
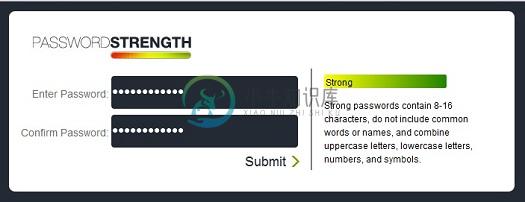
本文向大家介绍jQuery插件passwordStrength密码强度指标详解,包括了jQuery插件passwordStrength密码强度指标详解的使用技巧和注意事项,需要的朋友参考一下 passwordStrength插件能够根据用户输入的密码,以图形化方式显示密码的强度。 上例用到一个图片: 执行效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 谁能推荐一个Java库,其中包含适用于在Webapp中执行服务器端密码强度检查的方法。理想情况下,检查程序应为: 可配置的,允许部署者提供不同的字典,调整不同标准的权重,等等 可扩展,允许在需要时实施新标准 用纯Java实现 根本没有与标记库,UI组件或“密码管理”功能交织在一起 与GPL 3项目兼容 与弹簧接线兼容 Mavenized(可通过Maven Central获得) 问题答案
-
本文向大家介绍jquery密码强度校验,包括了jquery密码强度校验的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery密码强度校验的验证代码,分享给大家供大家参考。具体如下: 预想的效果截图如下: 关键代码: 以上就是jquery判断密码强度校验代码,大家可以应用到自己的项目中,希望大家喜欢。
-
本文向大家介绍js密码强度校验,包括了js密码强度校验的使用技巧和注意事项,需要的朋友参考一下 现在很多论坛和博客都在用户注册时添加了验证密码强度的功能,在以前的文章中,我们曾经给出过一段检验密码强度的例子,今天再看一个与《js密码强度校验》的代码。 效果: 以上就是为大家分享的js密码强度校验的全部代码,希望对大家的学习有所帮助。
-
本文向大家介绍js密码强度检测,包括了js密码强度检测的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了js密码强度检测的实现代码,分享给大家供大家参考,具体内容如下 运行效果图: 这段JavaScript代码比较实用,它完成用户注册时判断用户输入密码的强度,分强、弱、中三等级,它可以根据用户输入的密码显示对应的密码强弱等级,方便用户改进输入。 实现代码: 这一款先看一看效果图。 具体内容:
-
我正在尝试实现建议一个新的密码功能到我的应用程序,但不是一个密码,它显示一个黄色的背景,当我们按下返回从密码字段如何解决这个
-
我们公司有一个项目,其中我们使用库SSH.NET(2016.1.0)连接到远程服务器。我们做的连接很简单,有下面的代码: 然后我们执行诸如查找文件、下载和上传的操作。 今天,我们收到了一封电子邮件,来自我们连接的服务器人员告诉我们,他们将停止弱密码,我恐怕这是一个领域,我没有经验。 根据他们的沟通,他们的新SSH(SFTP)标准将是: null null null 我在网站上查看了SSH.NET的

