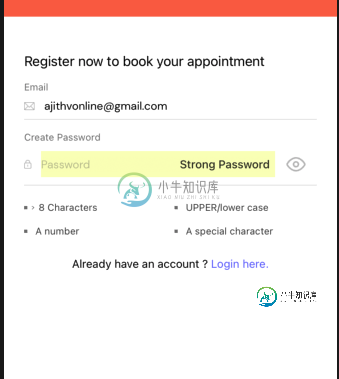
react native建议新的强密码
我正在尝试实现建议一个新的密码功能到我的应用程序,但不是一个密码,它显示一个黄色的背景,当我们按下返回从密码字段如何解决这个
<TextInput
placeholder={placeHolderText}
contentType={contentType}
value={value}
autoCorrect={false}
passwordRules={passwordRules} // 'required: lower; required: upper; required: digit; required: [@]; minlength: 8;'
textContentType={textContentType} // textContentType="newPassword"
keyboardType={keyboardType === 'number' ? 'number-pad' : 'default'}
secureTextEntry={secureTextEntry}
returnKeyType={returnKeyType}
onPress={onPress}
/>

共有1个答案
将@IAMGERARDM解决方案与提交时的键盘丢弃结合起来似乎可以得到所需的行为。`从“react-native”导入{Keyboard}
blurOnSubmit={false}
onSubmitEditing={()=> Keyboard.dismiss()}`
-
新建一个React Native工程,参考React Native 官网 react-native init hello cd hello yarn add baidumobstat-react-native react-native link 进入新建的目录,打开ios目录下的hello.xcodeproj工程,在iOS工程的Linked Frameworks and Libr
-
问题内容: 有人可以推荐使用Apache或LGPL Java许可下的安全密码生成器吗? 问题答案: 我不必担心生成令人难以置信的强大一次性密码。设置较长的密码,如果您限制密码的有效期限,那么蛮力应该不是问题。如果密码仅在1个小时内有效,那么如果密码未使用则不会有问题。在这段时间内,不太可能有人会用蛮力破解它。 同样重要的是,您只能一次使用一次密码。这样,如果密码被截获,用户将在一次密码到期时注意到
-
本文向大家介绍关于加强MYSQL安全的几点建议,包括了关于加强MYSQL安全的几点建议的使用技巧和注意事项,需要的朋友参考一下 通常我们在连接MySQL的服务器时,要使用到口令。这个口令在网络上传输的时候是加过密的。可是其它的内容都是以明文的方式来进行传输的。 当然如果担心这个不安全的话,可以使用压缩协议(MySQL3.22和以上版本),这样可以让其它的内容不那么容易就被看到。甚至为了让它更加安全
-
使用 react native 和 socket.io 开发的模仿微信聊天的 app,后台使用 node 和 moogodb,目前还在开发中。 已完成的功能 登录 注册 通讯录 两人文字聊天 下拉获取聊天历史记录 未读消息提示 正在开发的功能 朋友圈 多人聊天 用户管理 系统设置 语音聊天 发送图片 效果展示
-
因此,我正在构建一个应用程序,它可以根据用户的规范生成一个强密码。UI的spec部分如下所示。 下面是MainActivity.java类中的onCreate。我尝试创建一些逻辑,如选中某个单选按钮时的if语句,以及选中复选框时向String变量添加允许的字符。视图对象都是全局的btw,但我不知道如何在用户设置的字符限制范围内,使用每个允许的字符中的至少一个来创建一个随机字符串。 代码如下:
-
场景:图形图像 John doe给2种配料评分,其中2种配料碰巧属于汤配方,只有1种属于披萨。查询应该返回汤的配方,因为这些成分的平均评分>5 我所拥有的:我从以下查询开始: 提前感谢, 更新1:基于@InverseFalcon,我想出了这个,它给出了我期望的结果: 匹配(:subject{ref:'1'})-[ir:catriguent_rating]->(i:catriguent)-[:has

