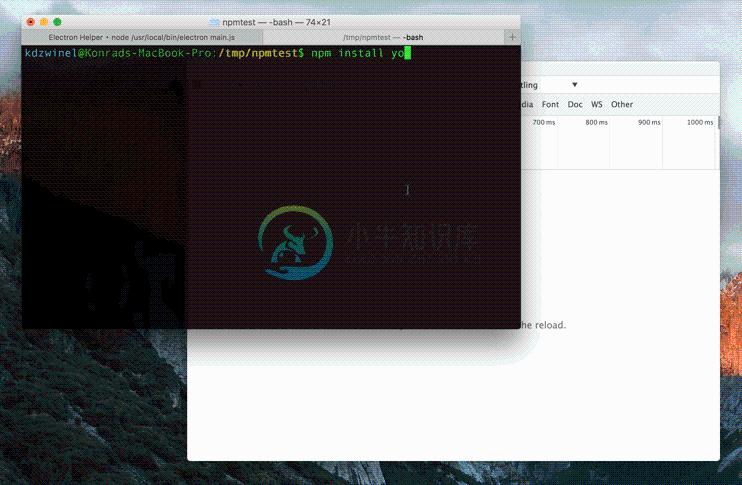
Betwixt 是基于 Chrome DevTools Network 面板的 Web 调试代理,可以帮助开发者在浏览器外使用类似 Chrome DevTools 的界面分析 Web 流量。

使用:
# Clone this repository $ git clone https://github.com/kdzwinel/betwixt.git # Go into the repository $ cd betwixt # Install dependencies and run the app $ npm install && npm start
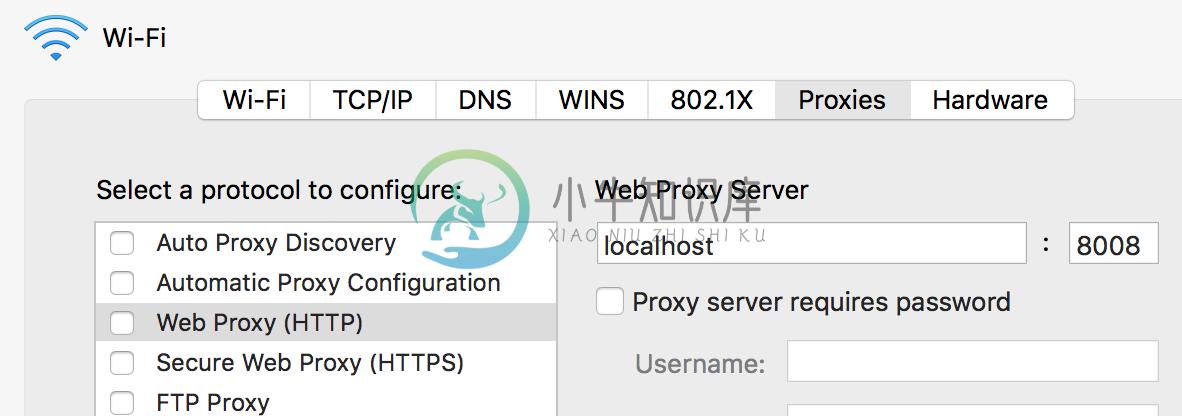
如果你想分析更多的流量系统:
OS X -
System Preferences → Network → Advanced → Proxies → Web Proxy (HTTP)Ubuntu -
All Settings → Network → Network ProxyWindows -
PC Settings → Network → Proxy

-
extjs官网: http://www.sencha.com/ extjs官网案例: http://docs.sencha.com/extjs/4.2.0/extjs-build/examples/ 另外: http://extjs.org.cn/examples
-
欢迎访问我的个人博客:http://www.xiaolongwu.cn 定义 atob() 解码一个Base64字符串。 btoa() 从一个字符串或者二进制数据编码一个Base64字符串。 用法 只有字符串才能被转换 默认转换 ASCII字母和数字,不支持中文 // 转base64 var aa = btoa("dddddddd"); // 转码结果 "ZGRkZGRkZGQ=" // 解码结
-
Betwixt是Apache Commons 的一个工具包,提供将 JavaBean 映射至 XML 文档,以及相反映射的服务。 下面是个简单的例子。把Student 转换成 xml。 Student.java 代码如下: package betwixt; public class Student { private String studentId; private int stu
-
在form.panel中加入textfield,属性设置中有一项:allowBlank:false。表示输入框不能为空。 当输入空的时候提示信息是“This field is required”,如果我们要做国际化,将提示信息变成汉语,那如何改掉这提示信息呢? 强大EXTJS框架textfield提供了很多属性:试试这个, allowBlank: false,
-
The Betwixt library provides an XML introspection mechanism for mapping beans to XML in a flexible way. It is implemented using an XMLIntrospector and XMLBeanInfo classes which are similar to the st
-
moment.js (JavaScript 日期处理类库)官网 一、日期格式化 moment().format('MMMM Do YYYY, h:mm:ss a'); // 七月 7日 2022, 11:27:31 上午 moment().format('dddd'); // 星期四 moment().format("MMM Do YY");
-
tween.js用于实现过度动画 tweenjs里面的每个函数,都包含四个参数,t b c d 四个参数的含义 1.t 代表的是当前的步数(一般从0开始,逐渐变化) 2.b 当前元素变化属性的初始值(如果left 需要变化,那么就是指left的初始值) 3.c 当前元素需要变化属性的,变化量(可以为负值)(从开始到结束的变化量) 4.d 总步数(设置随心,多少都可以) 当d==t的时候,该运动结束
-
总结:区分一下这节的几个英文单词 module是模块的意思,node module就是node模块的意思 export是导出的意思,也可以译为暴露。exports是export的复数形式 组合起来:module.exports就是模块暴露,即此模块提供的接口或变量 require是需要的意思,也可以译为引用,调用。 引用某个js文件或者模块,就是我想调用它暴露的接口,打成我的目的。 require
-
本文介绍在WeX5中如何调试js代码 目录 1、调试js代码 1.1、调试自己写的代码 1.2、调试系统的代码 1.3、chrome浏览器开发者工具的使用 1、调试js代码 在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。 1.1、 调试自己
-
本文介绍在WeX5中如何调试js代码 目录 1、调试js代码 1.1、调试自己写的代码 1.2、调试系统的代码 1.3、chrome浏览器开发者工具的使用 1、调试js代码 在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。 1.1、 调试自己
-
可以使用alert()框或console.log()或调试器中的调试指针调试任何JavaScript代码。 警报框 在要检查流或任何变量值的代码中放置一个警告框。 例如,alert('message to show'+ variable); Development/Debugging Tool 调试器是任何开发人员在开发时检查代码中的问题和错误的最重要工具。 Ext JS是一个JavaScript
-
前言 代码测试 测试程序的运行时间 time 函数调用关系图 calltree 性能测试工具 gprof & kprof 代码覆盖率测试 gcov & ggcov 内存访问越界 catchsegv, libSegFault.so 缓冲区溢出 libsafe.so 内存泄露 Memwatch, Valgrind, mtrace 代码调试 静态调试:printf + gcc -D(打印程序中的变量)
-
我已经教给你一些关于我的强大的调试宏的技巧,并且你已经开始用它们了。当我调试代码时,我使用debug()宏,分析发生了什么以及跟踪问题。在这个练习中我打算教给你一些使用gdb的技巧,用于监视一个不会退出的简单程序。你会学到如何使用gdb附加到运行中的进程,并挂起它来观察发生了什么。在此之后我会给你一些用于gdb的小提示和小技巧。 调试输出、GDB或Valgrind 我主要按照一种“科学方法”的方式
-
下面通过一个简单的例子来了解一下 Eclipse 调试程序的方法。 上述代码完成的主要功能是如果 i 值满足小于或等于 5 的条件,就一直执行输出语句。可以看到 for 关键字后面的小括号中有三个表达式,第一个表达式 的作用是定义一个 int 类型的变量并赋初值为 0,第二个表达式 说明 i 要满足的条件是小于或等于 5,第三个表达式 的意思是程序每执行一次 i 加 1。 对初学者来说,可能对这几
-
本文向大家介绍pycharm远程调试openstack代码,包括了pycharm远程调试openstack代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了pycharm远程调试openstack的具体代码,供大家参考,具体内容如下 1.安装pycharm专业版 本文安装pycharm 2016.2.3专业版。网上教程较多,这里不做详细介绍,只要到pycharm官网上下载应用程序进

