Mare 是一个 Lua 5.3 调试器。简单说,就是像 JavaScript 一样调试 Lua。

简介
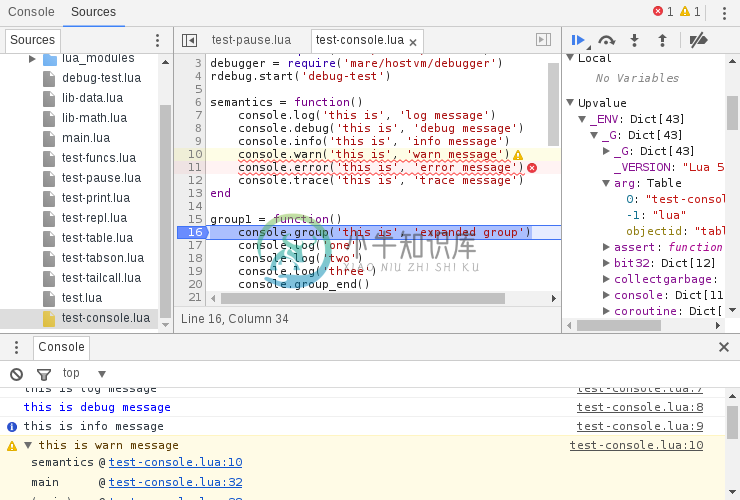
基本原理是根据云风博客文章如何优雅的实现一个 lua 调试器,使用文章里所说的 C 调试模块,实现一个 Debug VM,内建一个客户端把数据发出去,由服务器翻译成 Chrome Debugging Protocol,然后就可以直接用 Chrome 浏览器内建的 DevTools 来做交互调试了。
脑洞其实来自 Facebook 的 Stetho,使用 DevTools 来调试 Android。
特性
本项目仍然处于早期开发阶段,遇到坑务必淡定
已实现的
-
远程调试模型,Lua 模块,服务端,图形界面可以跑在不同系统上
-
数据对象审查功能,支持循环引用,非字符串 key,metatable 查看,调用栈查看
-
断点调试,按行号,按函数 call/return,按探测点名,带黑名单
-
单步执行,标准三件套 Step Over、Step Into、Step Out
-
查看中断变量数据,栈、local 和 upvalue
-
按条件中断,Watch 表达式,调试上下文 REPL
-
源码交互,项目目录树,代码高亮,日志和函数源码定位
计划中的
-
打包 MacOS 版本,因为不能在 Linux 服务器上交叉编译
-
支持 Android/apk,iOS/ipa,因为不能直接访问文件系统,需要自己实现 loader
-
VSCode、Atom 插件,理论上拿 JavaScript 来改改就行了
-
中断时,展开变量时,按需获取数据,现在只是限制数据量的快照
-
调试模块参数可配置,某些地方还是硬编码
-
完善前端管理页面,会话管理页面还是原始
-
国际化,现在注释和文档还是用中文
-
各种优化,各种测试,各种文档,各种重构
兼容性
下面的环境测试过基本可用,只要编译时选择 Lua 5.3 解析器
-
cat 查看一个文件内容 cat + 文件名 如果cat后面不加文件名 ,就是读取键盘上的文件,并显示的屏幕文件上 如果将cat写成tac 则显示以行为单位逆序 more与cat作用基本一样, 空格向下翻屏,b向上翻屏,将整个文件一次性加载到内存上 less 看一点加载一点到内存 ,q中途退出, 空格向下翻屏,b向上翻屏,/跟上超找的内容 先后查找 head [-n行数] file 显示文件的前n
-
WorkerMan3.0有两种运行模式,调试模式以及daemon运行模式 运行 php start.php start 进入调试模式,这时代码中的echo、var_dump、var_export等函数打印会在终端显示。注意以php start.php start运行的WorkerMan在终端关闭时所有进程会退出。 而运行 php start.php start -d则是进入daemon模式,也就是
-
调试器 调试工具都内置于主流浏览器中(Firefox 中需独立下载 Firebug)。更多关于 Google Chrome DevTools 的信息可以在这里找到。
-
我需要在VsCode上调试我的反应原生应用程序,我是新的反应原生开发...:)我搜索并遵循不同的方法,但没有运气...:(首先,我遵循此方法https://medium.com/@Tunvirrahmantushs/react-nate-debug-with-vscode-in-imple-steps-bf39b6331e67并遵循此方法https://www.youtube.com/watch?
-
这首先与这篇文章高度相关->如何在Dataflow中进行这种类型的测试(在twitter上称为功能测试)? 我们在生产中有一些类似的代码 这是编写可调试的Apache-Beam/Dataflow代码的最佳方式吗?我们可以逐步通过这些代码并轻松地看到我们的bug在哪里? 是否有其他方法可以方便地调试它,因为我怀疑在应用stuff时,“真正的执行”发生在该方法之后? 谢谢,迪恩
-
调试是一个程序猿非常重要的能力,人写的程序总会有 bug,所以需要 debug。如何方便和快速的定位 bug,是我们讨论的重点,只要 bug 能定位,解决就不是问题。 对于熟悉用 Visual Studio 和 Eclipse 这些强大的集成开发环境的来做 C++ 和 Java 的同学来说,OpenResty 的 debug 要原始很多,但是对于习惯 Python 开发的同学来说,又是那么的熟悉。
-
调试 我试图用VS代码调试Angular2打字稿应用程序https://angular.io/guide/quickstart 有人能分享调试步骤吗
-
Git 有一些命令可以用来帮你调试你代码中的问题。 包括找出是什么时候,是谁引入的变更。 git bisect git bisect 工具是一个非常有用的调试工具,它通过自动进行一个二分查找来找到哪一个特定的提交是导致 bug 或者问题的第一个提交。 仅在 二分查找 一节中完整的介绍了此命令。 git blame git blame 命令标注任何文件的行,指出文件的每一行的最后的变更的提交及谁是那
-
本地日志(Local Logs) 如果你拥有设备的访问权限,你可以使用 adb logcat 或你的 IDE 查看一些日志。你可以使用 adb shell setprop log.tag.<tag_name> <VERBOSE|DEBUG> 操作为任何下面提到的标签(tag))开启日志。VERBOSE 级别的日志会显得更加冗余但包含更多有用的信息。根据你要查看的标签的不同,你可以把 VERBOSE

