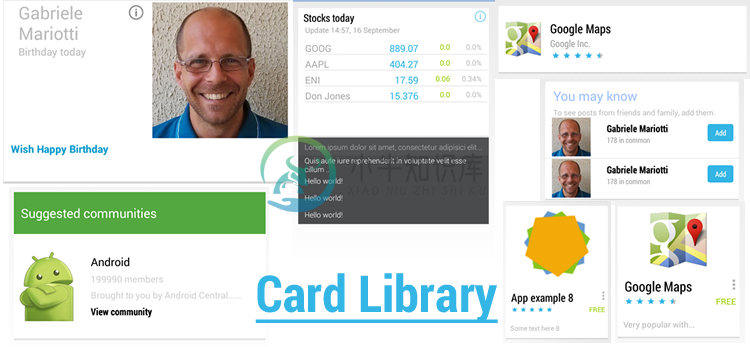
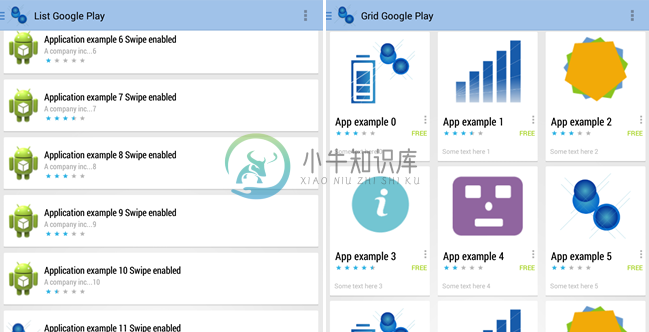
cardslib 是由 Gabriele Mariotti 开发的一个为开发者方便实现各种 Card UI 的 Android 开源代码库,使用它你可以显示 single cards, list of cards and a grid of Cards。
代码包中包括两个 demo 示例,stock 和 extra,stock 使用的是标准库,而 extra 需要一些其他开源库,如 Picasso, Ion 等。


-
因为项目中用到第三级菜单,我们原有的界面框架已经不适用于该项目,Android L出了新的cardview设计,爬了下github发现有些高手已经把card整合为更方便调用的类库了,我这个项目就准备试用一下其中的一个开源项目cardslib , 而github我也是初次使用,正好在项目中来熟悉使用方法 首先: cardslib项目地址:https://github.com/gabri
-
卡片用于展示不同类型的内容是很方便的,它适合用于展示具有相似的对象但是行为差异大的内容,如具有可变长度的标题的照片。 基本卡片 <div class="row"> <div class="col s12 m6"> <div class="card blue-grey darken-1"> <div class="card-content white-text">
-
主要内容:卡片的头部与底部,卡片列表,带图片卡片,卡片展现近年来卡片(card)的应用越来越流行,卡片提供了一个更好组织信息展示的工具。 针对移动端的应用,卡片会根据屏幕大小自适应大小。 我们可以很灵活的控制卡片的显示效果,甚至实现动画效果。 卡片一般放在页面顶部,当然也可以实现左右切换的功能。 尝试一下 » 卡片(card)默认样式带有box-shadow(阴影),由于性能的原因,和他类似的元素像 list list-inset 并没有阴影。 如果你有
-
主要内容:简单的卡片,实例,头部和底部,实例,多种颜色卡片,实例,标题、文本和链接,实例,图片卡片,实例,实例简单的卡片 我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下: 实例 <div class="card"> <div class="card-body">简单的卡片</div> </div> Bootstrap4 的卡片类似 Bootstrap 3 中的面板、图片缩略图、well。 头部和底部 .card-header类用于创
-
伴随着列表视图,卡片是一种很好的方法来控制和组织你的信息。卡片含有独特的相关数据,例如,照片,文字和所有关于一个主题的链接。卡片通常是更复杂的和详细的信息的一个切入点。 <header class="bar bar-nav"> <h1 class="title">卡片</h1> </header> <div class="content"> <div class="content-
-
卡片是一个灵活的、可扩展的内容窗口。它包含了可选的卡片头和卡片脚、一个大范围的内容、上下文背景色以及强大的显示选项。 如果你对Bootstrap 3很熟悉,卡片代替了我们旧的panel、well和thumbnail。那些组件类似的功能可以通过卡片的修饰类来实现。 示例 卡片只要求少量的标记以及类,就能为你提供尽可能多的控件。这些类和标记很灵活,通常可以轻松地重新混合和扩展。举个例子,如果你的卡片没
-
介绍 商品卡片,用于展示商品的图片、价格等信息。 引入 import { createApp } from 'vue'; import { Card } from 'vant'; const app = createApp(); app.use(Card); 代码演示 基础用法 <van-card num="2" price="2.00" desc="描述信息" title="
-
近年来卡片(card)的应用越来越流行,卡片提供了一个更好组织信息展示的工具。 针对移动端的应用,卡片会根据屏幕大小自适应大小。 我们可以很灵活的控制卡片的显示效果,甚至实现动画效果。 卡片一般放在页面顶部,当然也可以实现左右切换的功能。 <div> <div> 基本卡片,包含了文本信息。 </div> </div> 卡片(card)默认样式带有box-shadow(阴影),由
-
使用指南 引入方式 import { Card } from 'feart'; components: { 'fe-card': Card, } 代码示例 普通卡片 <fe-card title="卡片标题" subTitle="副标题" @click="onClick"> </fe-card> 卡片小标题置于顶部 <fe-card thumb="https://nuofe.n

