Slate 是一个完全可定制的富文本编辑框架。
通过 Slate,你可以构建出类似 Medium、Dropbox Paper 或者 Canvas 这样使用直观、富交互、体验也已成为 Web 应用标杆的编辑器。同时,你也无需担心在代码实现上陷入复杂度的泥潭之中。
Slate 之所以能做到这一点,是因为它的所有逻辑都是通过一系列的插件实现的。这样,你就再也不会被某项特性在或不在编辑器【核心】边界之内的问题所困扰了。你可以将它理解为在 React 和 Immutable 基础上,一种可插拔的 contenteditable 实现。另外,它的灵感来自于 Draft.js,Prosemirror 和 Quill 等类库。
Slate 还处于 beta 状态。目前它已经可用,但你可能需要通过 pull request 修复若干复杂使用场景下的问题。
Demo
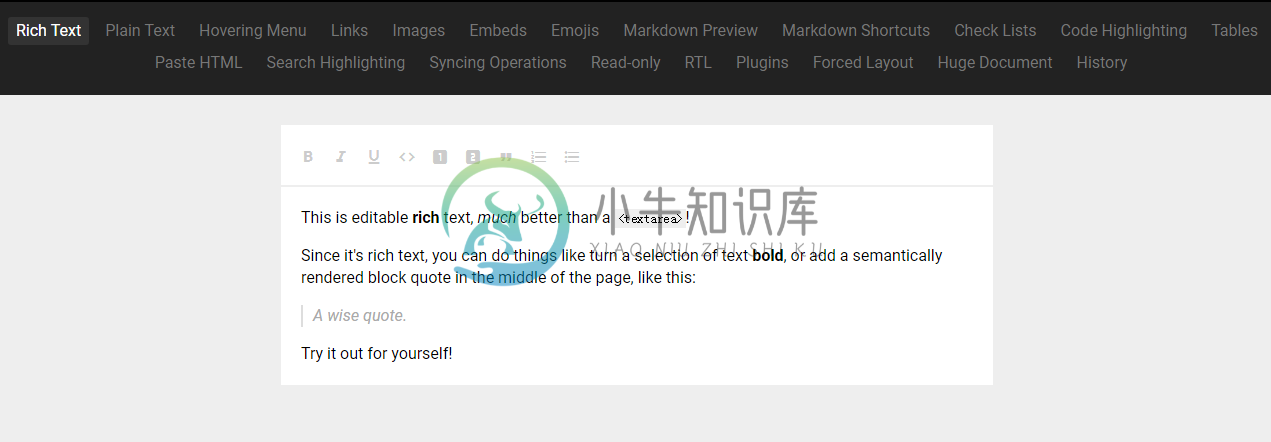
在线示例页中可查看全部示例!

-
相信很多同学即便没有接触过富文本编辑领域,也一定听说过【富文本编辑是天坑,千万不要碰】的说法——是的,富文本编辑是天坑,但 Slate 能很好地帮助你。下面会介绍富文本编辑的复杂度所在,以及 Slate 的解决方式。 背景 富文本编辑领域和常规的前端开发相比,有个非常微妙的区别:在这个领域里,最流行的解决方案往往是相当【重】的。为什么在一贯推崇【越轻越好】的前端社区,轻量级的编辑器没有成为主流呢?
-
基于slate构建文档编辑器 slate.js是一个完全可定制的框架,用于构建富文本编辑器,在这里我们使用slate.js构建专注于文档编辑的富文本编辑器。 描述 Github | Editor DEMO 富文本编辑器是一种可内嵌于浏览器,所见即所得的文本编辑器。现在有很多开箱即用的富文本编辑器,例如UEditor、WangEditor等,他们的可定制性差一些,但是胜在开箱即用,可以短时间就见到效
-
1 install ruby 2.3.3 X64 https://rubyinstaller.org/downloads/ (只能2.0-2.3版本!!!) 2.配置ruby环境变量,配置好后在命令行中 输入 ruby -v ,出现版本号表示成功。 3. install ruby DEVELOPMENT KIT (2.0 and above X64) https://rubyinstal
-
前言 用过 slate 编辑器的都知道它对于中文输入有以下兼容性问题: 在 chrome 浏览器下,输入中文是,编辑区的光标始终停在拼音的前面(不影响输入,但体验很糟) 在 safari 等支持 onbeforeinput 方法的浏览器下(HAS_INPUT_EVENTS_LEVEL_2)无法使用输入法输入中文 GitBook 使用的也是 slate 编辑器,但它对 slate 底层做了很多修改,
-
JavaScript 实现分页可以使用以下步骤: 计算出需要分页的数据总量和每页显示的数据数量。 根据总数据量和每页数据量计算出需要的总页数。 根据当前页码计算出该页的数据在总数据中的起始位置和结束位置。 根据起始位置和结束位置截取出当前页的数据。 在界面上显示当前页的数据,并提供页码控制功能,使用户可以在不同的页码间切换。 以下是一个简单的 JavaScript 代码示例: ``` // 假设我
-
画布定义 go.js api【Constructors】 const diagram = $(go.Diagram, this.$refs.myDiagram, { // 画布初始位置 initialContentAlignment: go.Spot.Center, // 画布位置,定义后就不能拖动画布了 contentAlignment:go.Spot.Center, //
-
示例 获取选中的节点: import { SlateEditor, SlateElement, SlateNode } from '@wangeditor/editor' const nodeEntries = SlateEditor.nodes(editor, { match: (node: SlateNode) => { // TS syntax // match: (no
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
富文本编辑,又称为WYSIWYG(What You See Is What You Get,所见即所得)。在网页中编辑富文本内容,是人们对Web 应用程序最大的期待之一。虽然也没有规范,但在IE 最早引入的这一功能基础上,已经出现了事实标准。而且,Opera、Safari、Chrome 和Firefox 都已经支持这一功能。这一技术的本质,就是在页面中嵌入一个包含空HTML 页面的iframe。通
-
本文向大家介绍Vue+Webpack完美整合富文本编辑器TinyMce的方法,包括了Vue+Webpack完美整合富文本编辑器TinyMce的方法的使用技巧和注意事项,需要的朋友参考一下 选择一个合适的富文本编辑器对于一个前端项目至关重要,这次我基于Vue来开发我项目中的前端部分,经过权衡选择了tinymce。其在UI,功能都很适合,tinymce官方文档:点击打开链接; 引入tinymce 我选
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。
-
本文向大家介绍Python的Flask框架中集成CKeditor富文本编辑器的教程,包括了Python的Flask框架中集成CKeditor富文本编辑器的教程的使用技巧和注意事项,需要的朋友参考一下 CKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内
-
本文向大家介绍基于jquery实现可定制的web在线富文本编辑器附源码下载,包括了基于jquery实现可定制的web在线富文本编辑器附源码下载的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍一款非常棒的WEB在线富文本编辑器——UMeditor,它是由百度web前端研发部开发所见即所得富文本web编辑器UEditor演变的迷你版编辑器,具有轻量,可定制,注重用户体验等特点,允许自由使用和修
-
我有一个自定义背景编辑文本。当他们的键盘打开-屏幕调整显示集中编辑文本,问题是,它削减了我的自定义背景。 什么是最好的方式显示我的编辑文本包括他的敲击白背景时,键盘打开? 我的清单现在是调整设置。
-
本文向大家介绍在 Vue 项目中引入 tinymce 富文本编辑器的完整代码,包括了在 Vue 项目中引入 tinymce 富文本编辑器的完整代码的使用技巧和注意事项,需要的朋友参考一下 项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量、简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项目,功能强大

