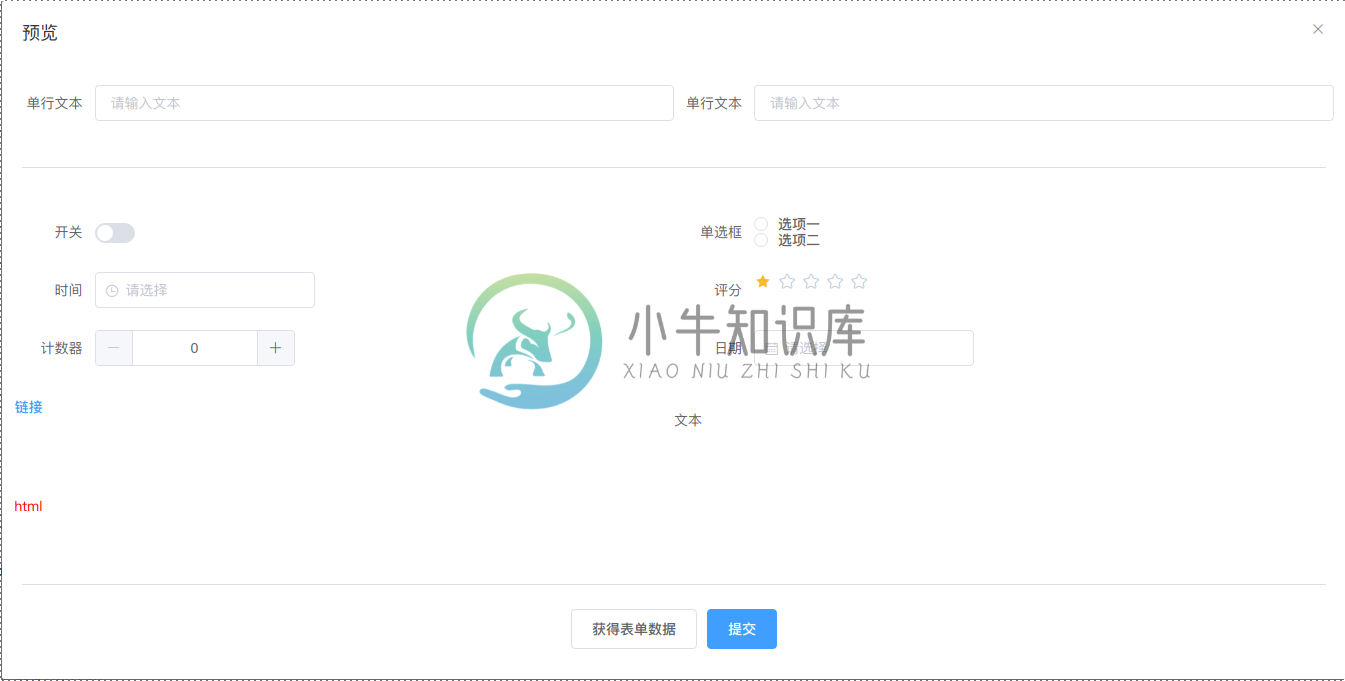
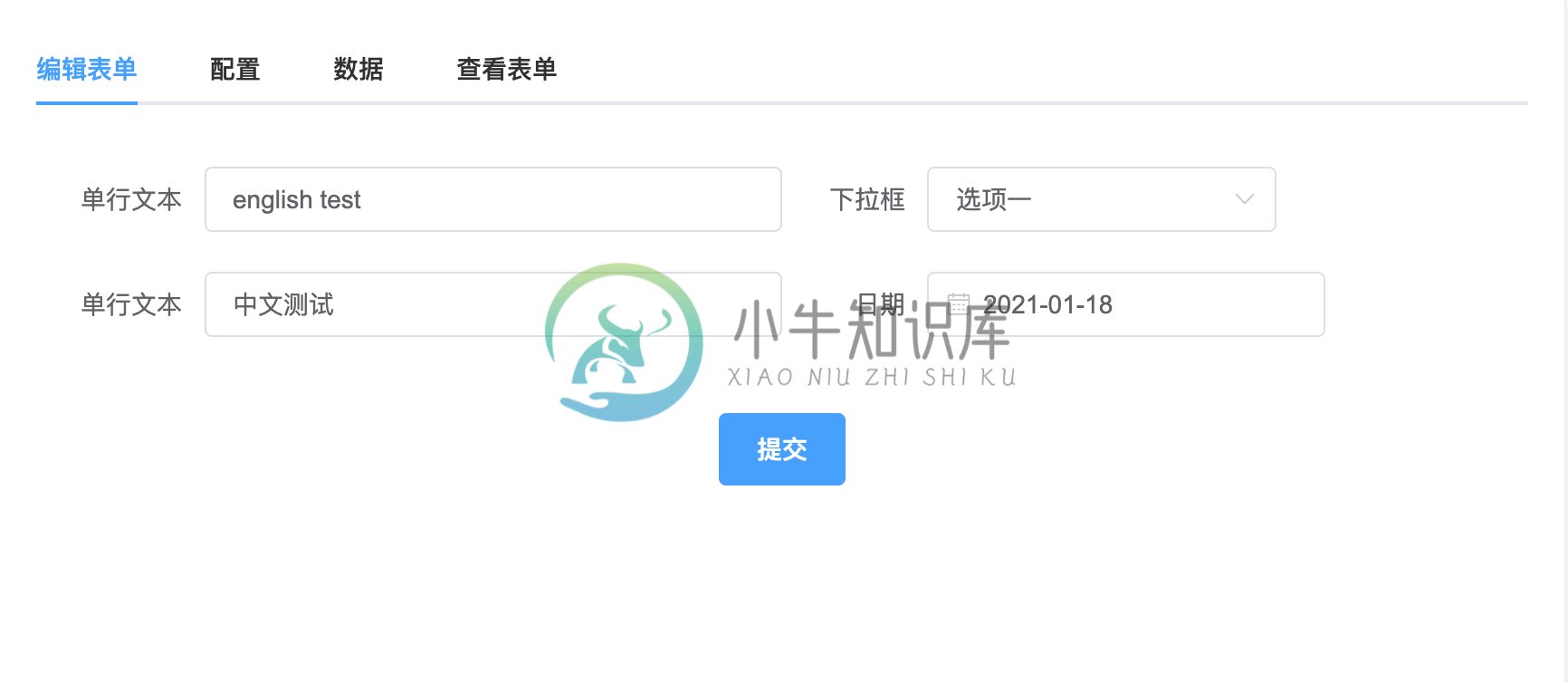
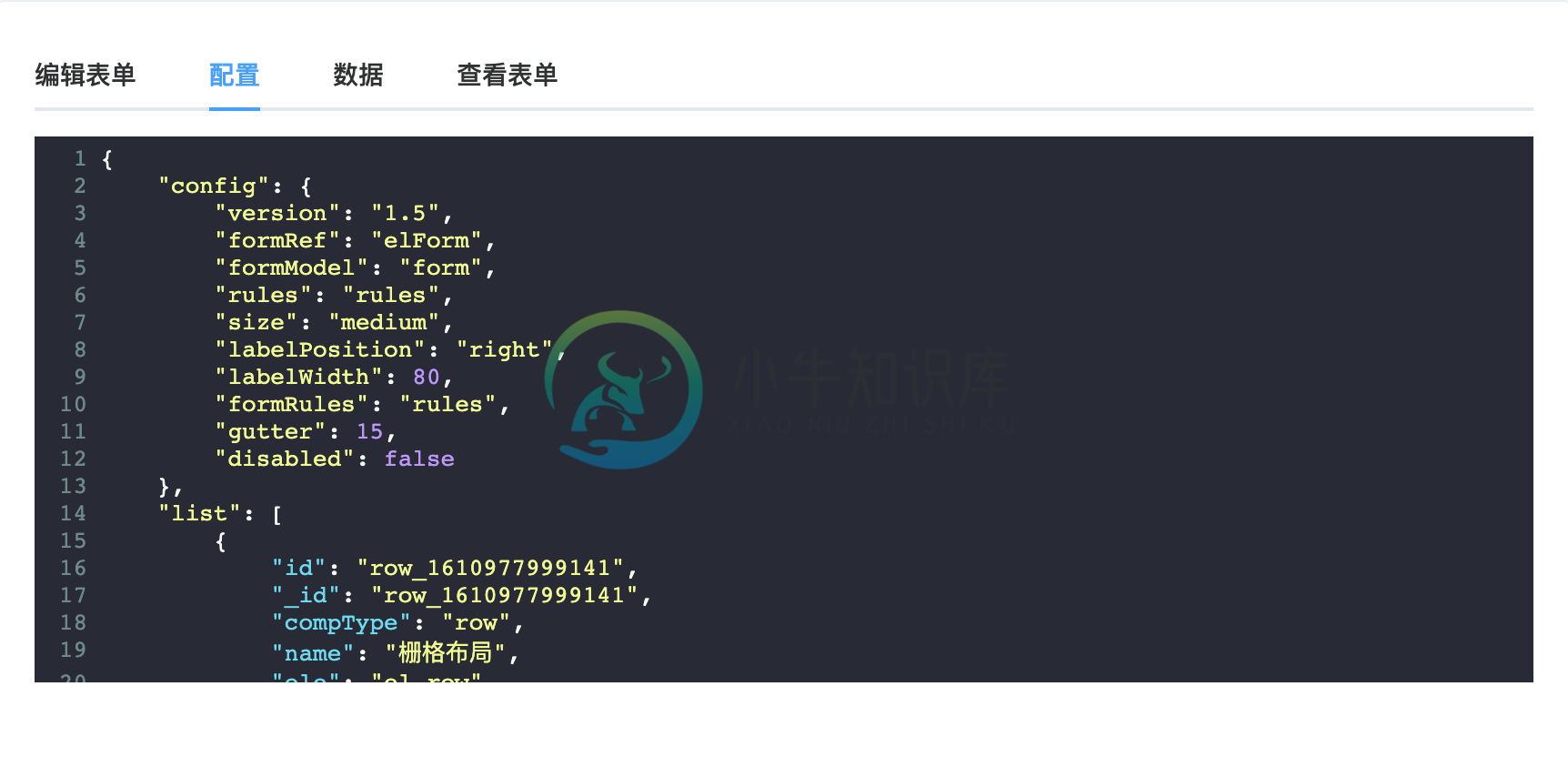
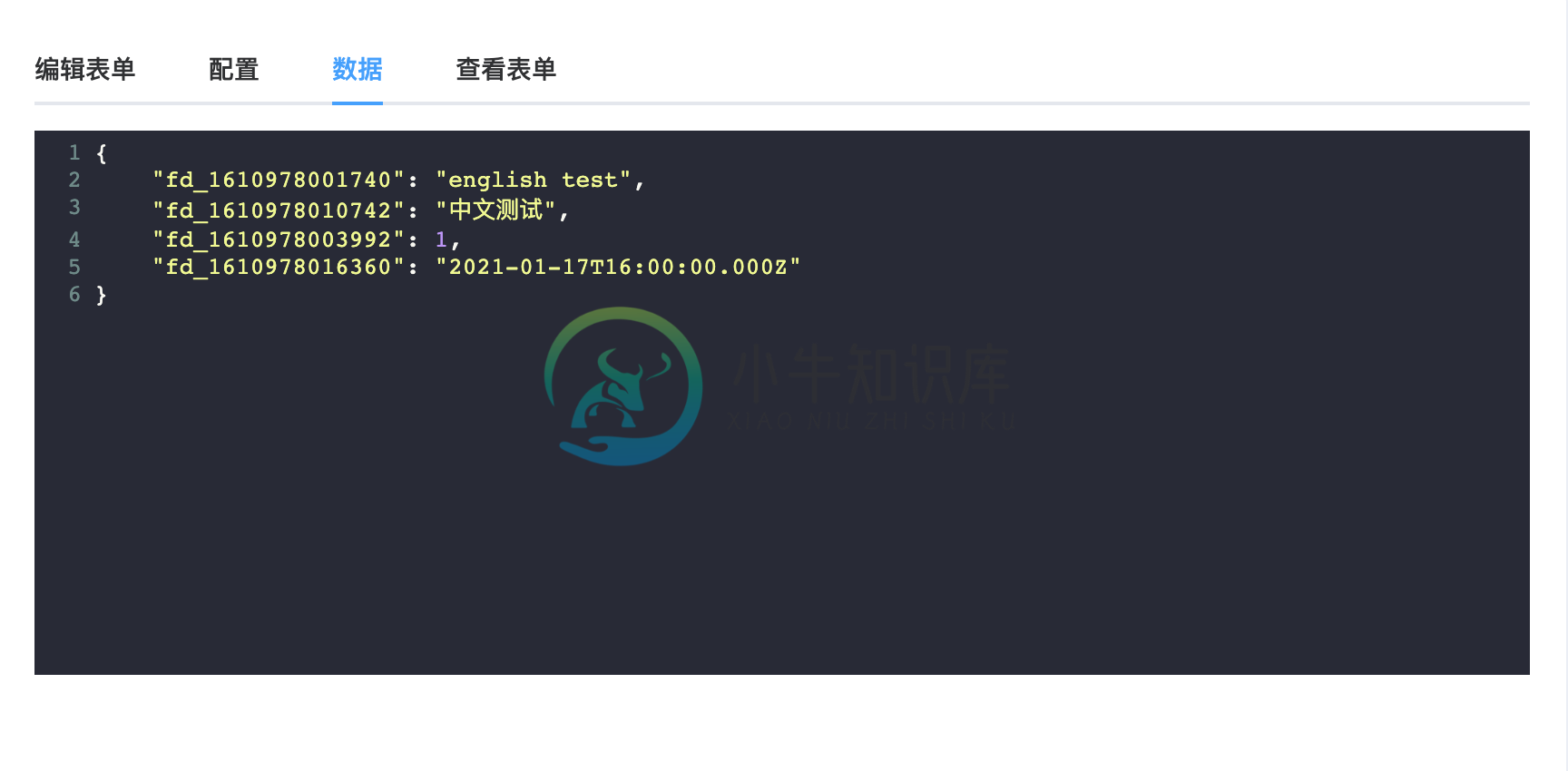
formDesigner是一个基于vue+ElementUI的表单设计器,让表单拖拽更加简单方便。





-
项目说明 本项目是一个基于layui表单组件的表单设计器,秉承Layui的设计风格,符合Layui插件规范,不需要进行nodejs编译,直接使用。 本项目基于Layui、Jquery、Sortable 项目中的js代码格式化使用了js_beautify 3、项目已经基本实现了拖动布局,父子布局 4、项目实现了大部分基于Layui的Form表单控件布局,包括输入框、编辑器、下拉、单选、单选组、多选组
-
8、原先formdesigner对上传的文件不能回显,修改如下: import { isAttr,jsonClone } from '../utils'; import childrenItem from './slot/index'; import {remoteData} from './mixin'; import Vue from 'vue' import { ACCESS_TOKEN }
-
Designer设计最终选择为framework 2.0自带的设计器,采用宿主方式使用designSurface,并且提供各种service支持。 基本的功能有: 各种数据库相关控件,包括:textbox, combobox, checkbox(true or false),multi-select,option,picturebox, 二进制数据以及考虑到数据表关系的datagrid控件。还有一
-
在GUI里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从Firefox上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了QLineEd
-
在 GUI 里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从 Firefox 上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了 QL
-
拖放(DnD)是强大的用户界面概念,可以通过鼠标点击轻松复制,重新排序和删除项目。 这允许用户在元素上单击并按住鼠标按钮,将其拖动到另一个位置,然后释放鼠标按钮以将元素放在那里。 要使用传统的HTML4实现拖放功能,开发人员要么必须使用复杂的JavaScript编程,要么使用其他JavaScript框架,如jQuery等。 现在,HTML 5提出了一个拖放(DnD)API,它为浏览器提供了本机Dn
-
本文向大家介绍JavaScript简单拖拽效果(1),包括了JavaScript简单拖拽效果(1)的使用技巧和注意事项,需要的朋友参考一下 拖拽在前端开发中是很常见的功能,也是基本功之一,本文是不限制范围的拖拽也就是最简单的拖拽,鼠标按下对象,拖拽,松开停止! 1,onmousedown事件 2,onmousemove事件 3,onmouseup事件 因为在按下时拖动,所以onmousemove事
-
拖拽效果,和调整窗口大小其实差不多,首先我们来看一张图。 黑色的小圆点,是我们鼠标单击的点。 红线的距离,可以通过e.pageX获得。 蓝线的距离,可以通过可以移动的这个Div盒子的 offsetLeft拿到。 此时我们就可以拿到,黄线的长度,当鼠标,也就是小圆点往右移动的时候,黄线是不会变的,而红线会变长,我们再次通过e.pageX拿到这个红线的长,我们通过红线的长度,减去不变的黄线的长度,得到
-
Sortable 怎么实现 拖拽列 不拖拽行 比如我把 value11 拖拽到 value22 的位置 最后结果如图 拖拽元素和目标元素交换位置 最后结果

