blessed-contrib 是使用 Node.js 构建终端应用界面的库。
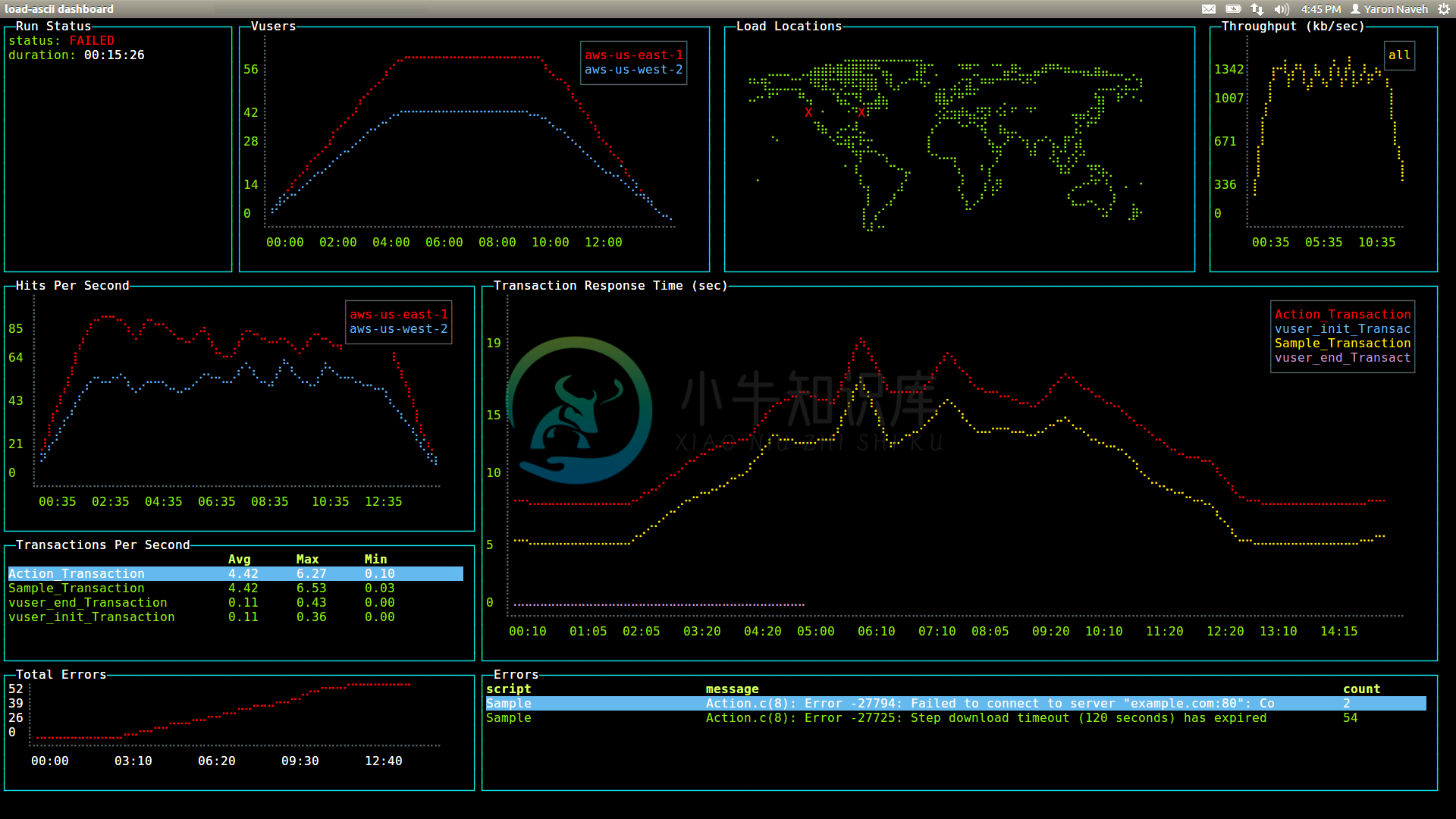
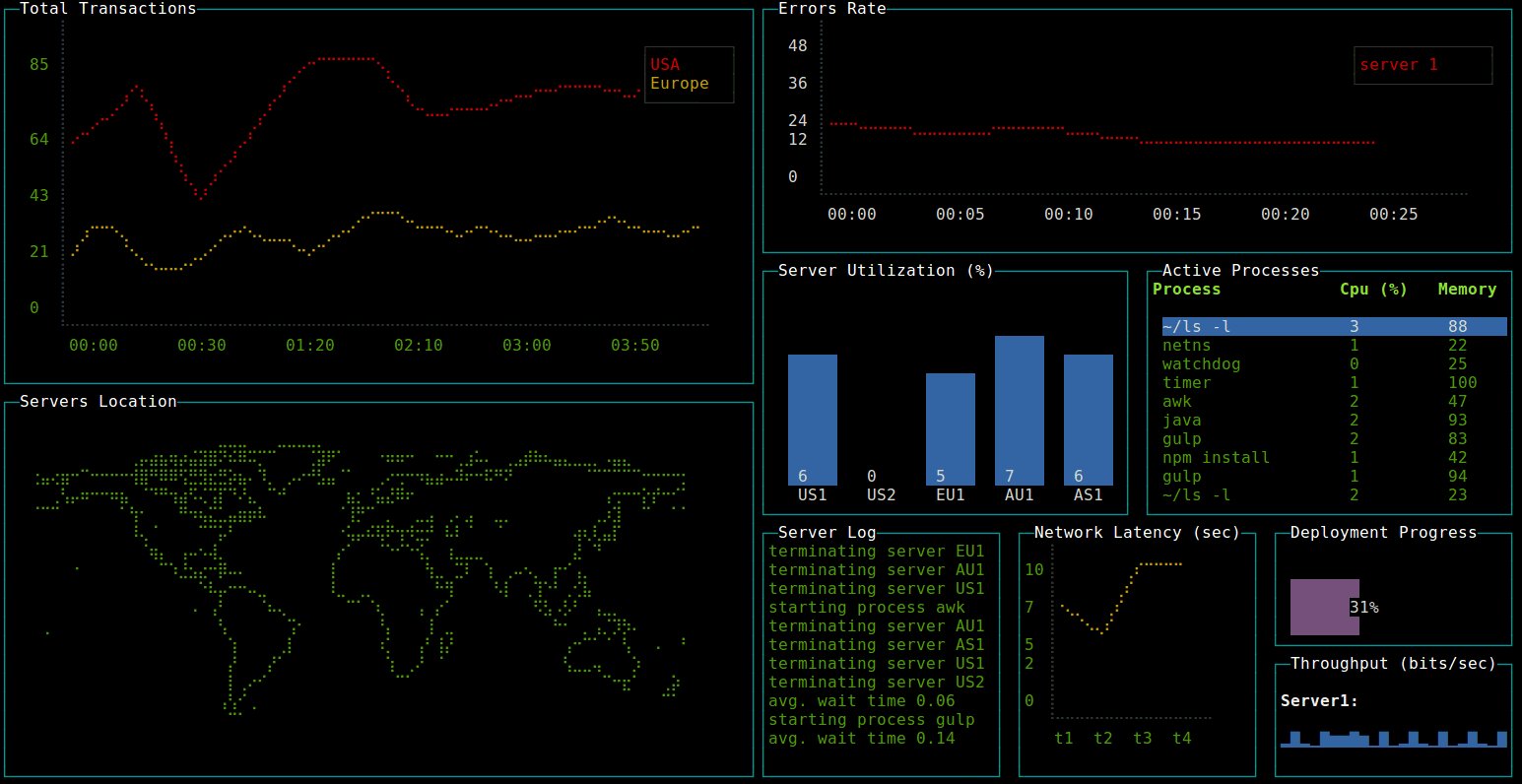
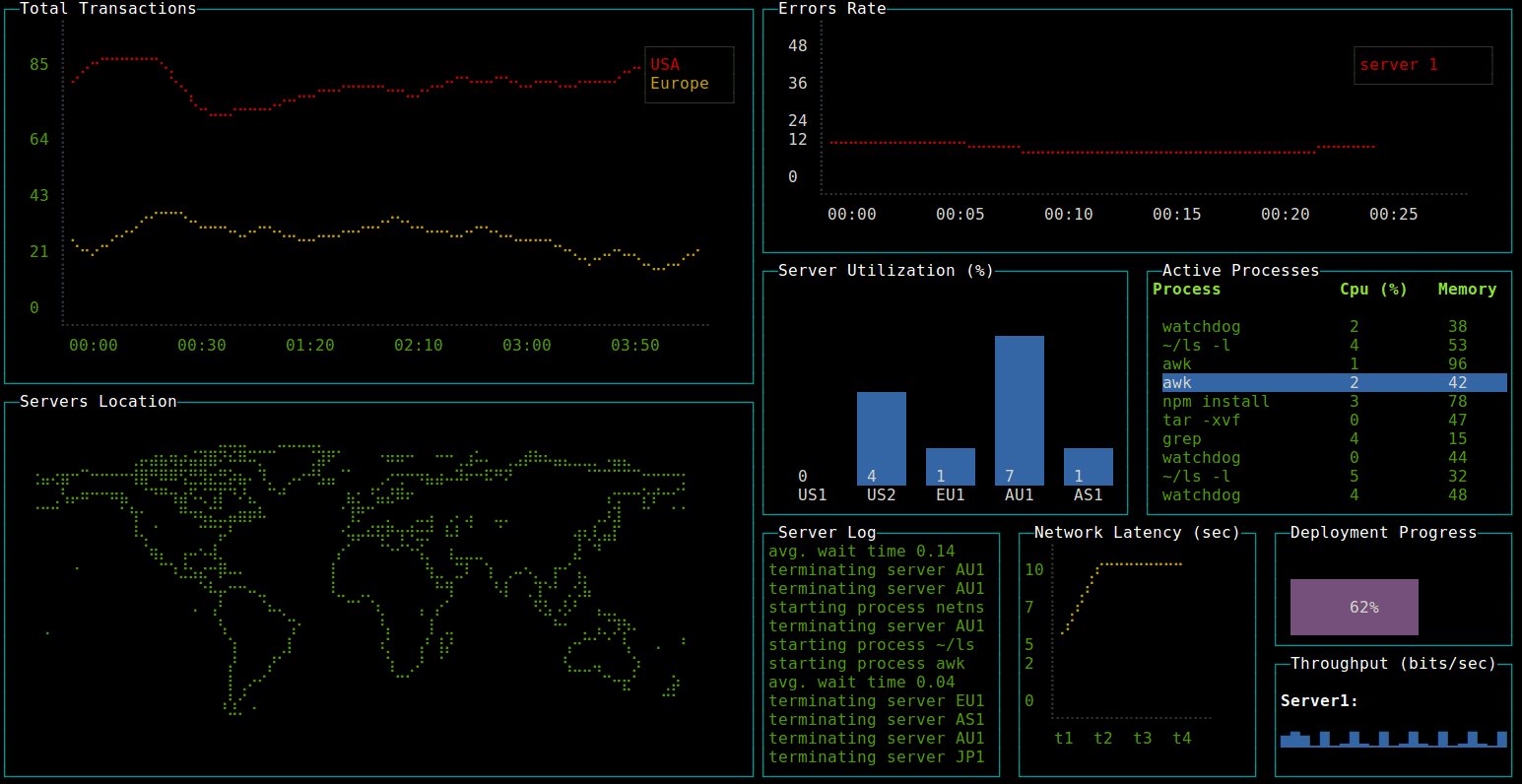
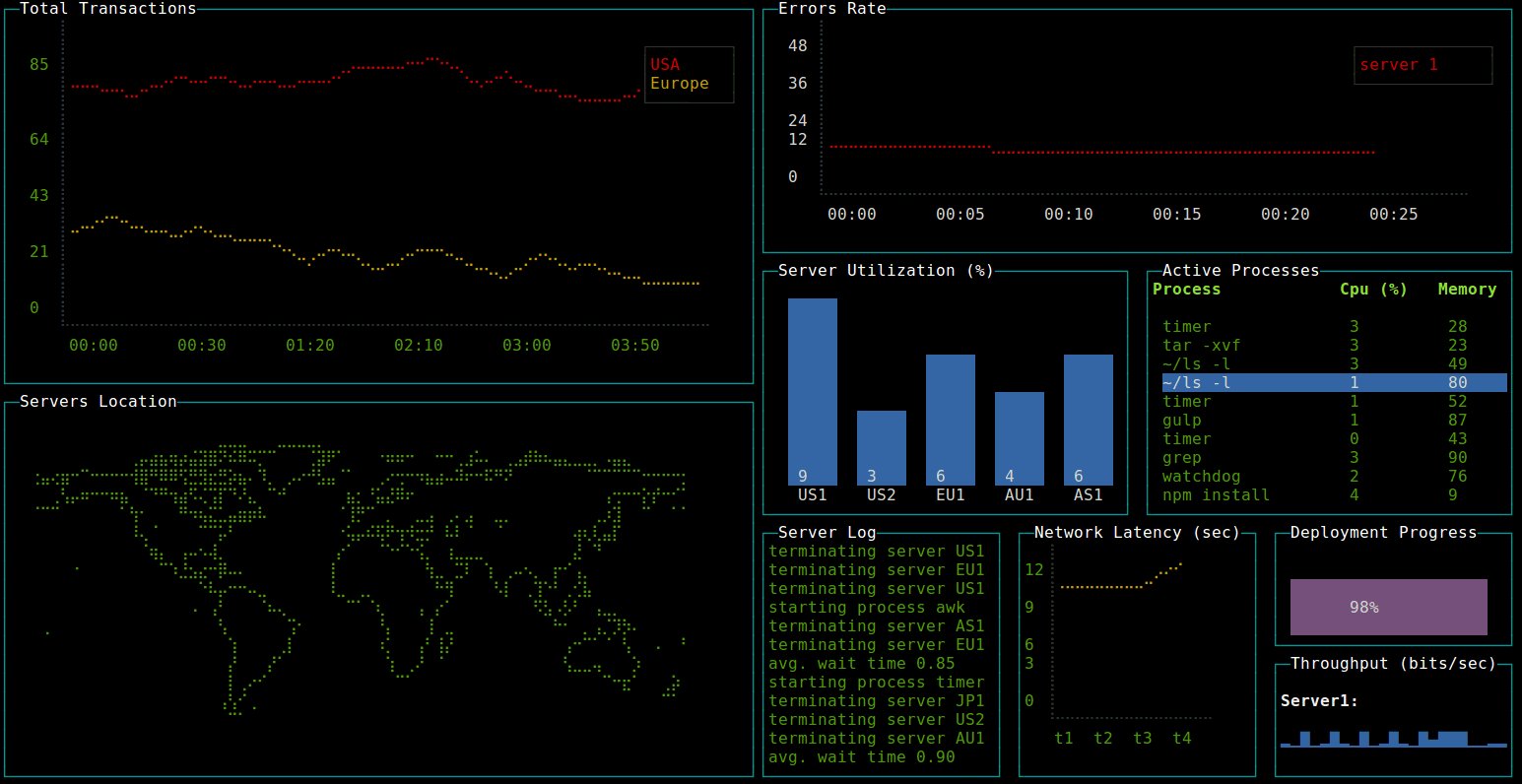
演示效果如下:


示例代码:
var blessed = require('blessed')
, contrib = require('blessed-contrib')
, screen = blessed.screen()
, line = contrib.line(
{ style:
{ line: "yellow"
, text: "green"
, baseline: "black"}
, xLabelPadding: 3
, xPadding: 5
, label: 'Title'})
, data = {
x: ['t1', 't2', 't3', 't4'],
y: [5, 1, 7, 5]
}
screen.append(line) //must append before setting data
line.setData([data])
screen.key(['escape', 'q', 'C-c'], function(ch, key) {
return process.exit(0);
});
screen.render()-
blessed 是用于 node.js 的高级终端接口库。 blessed 有超过 16,000 行的代码及 terminal goodness。它完全由 JavaScript 实现,它的目标有两个: 完全通过解析和编译 terminfo 和 termcap 重新实现 ncurses, 曝光一个 Program 对象,使它可以输出与 任何终端兼容的 escape 序列。 实现一个 API 小工具,它对终端在很大程度上进行了优化。
-
react-blessed A React custom renderer for the blessed library. This renderer should currently be considered as experimental, is subject to change and will only work with React's latest version (17.x.x
-
Stjerm是一个嵌入桌面终端, Stjerm 有个缺点──它的窗口似乎是 always on top,不过它有个参数可以 hide stjerm when it looses focus,但有时也会不太方便,有时我们需要同时关注终端输出及程序运行
-
自我介绍 聊实习聊项目 从实习中学习到了什么,实习期间主要工作,项目的一些具体技术和实现方法 接下来就是常规八股: JS正则表达式 CSS左侧固定右侧自适应布局实现 移动端适配方案有哪些 前端性能优化方法 vue响应式原理,vue2和vue3区别 vue组件间通信方式 webpack优化策略:Tree Shaking,HMR git指令 防抖和节流实现具体细节 es6新特性有哪些 无任何算法题和手
-
8.23号面试的,面试官也是直接说面试通过,但是过了几小时收到了面试满意度调查表,可能排序挂了吧。20天之后也没有收到二面通知 ##面试问题 为啥本科是计算机,研究生专业变成生物了(调剂了) vue和react哪个更熟(vue),怎么学习react的 看你项目里面有用到unity3d,说一说对unity3d的理解 localstorege和sessionstorege的区别 BFC 原型和原型链
-
9月中旬笔试 10.25一面 40分钟 面试官自我介绍 自我介绍 项目介绍 瀑布流怎么实现的?还有哪些方案?说纯CSS实现。 文件上传拖拽怎么实现?(忘记说dragover阻止默认行为被面试官提醒) 秒传怎么实现?为什么需要生成Hash值?使用什么生成?整个流程说一下? 说说wasm,计算优化了多少有做测试吗?使用worker提升了多少?worker通信方式? CSS八股(问了好多,有一个场景题没

