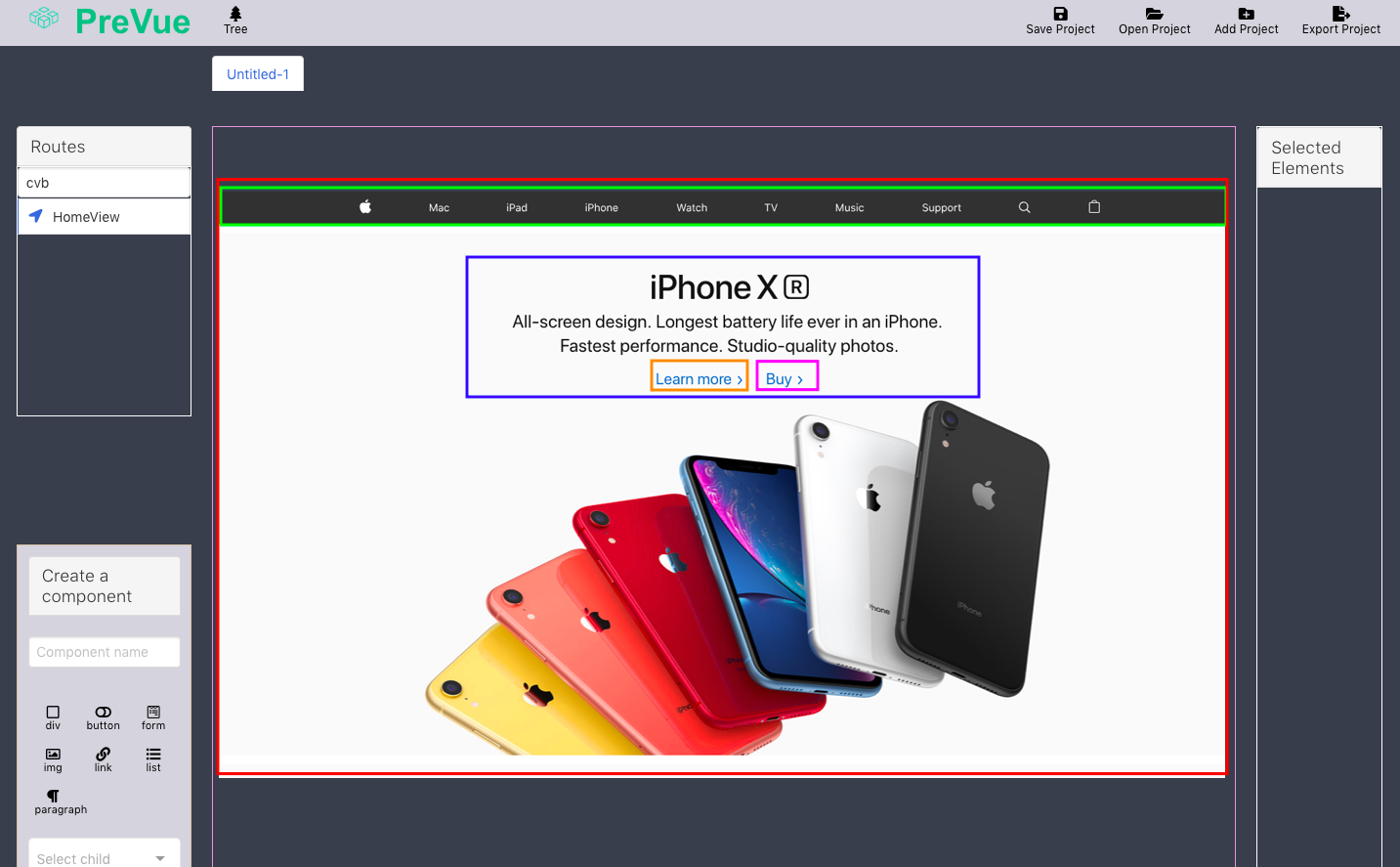
PreVue 是为 Vue 开发者提供的全集成的界面原型工具。
PreVue 可以让用户进行可视化的设计 Web 组件,包括:
-
创建组件并预览代码
-
设置不同的视图和路由
-
建立组件关系
-
树状结构浏览应用架构
-
导出组件架构到一个 Vue 应用

-
主要内容:本节引言:,Mockplus原型工具的使用:,Android自带DroidDraw工具设计Android界面:,本节小结:本节引言: 引用锤子科技视觉设计总监——罗子雄在重庆TEDx活动上说的一小段话: 每当我们看到一些美妙的设计的时候,很多人心里面会有一种冲动,这种冲动会让你们想去创造一些 新的东西,创造一些美妙的事物。 我们常说用户体验用户体验,用户使用你的软件,第一个会接触的是什么?没错,图形化界面(GUI),简称UI,对于用户而言,最直观,给用户留下第一印像的是往往是程序的界面
-
了解 Adobe XD 中的设计和原型构建界面。 在 Adobe XD 中,您可以使用各种元素(例如,工具栏和“属性检查器”)来创建和控制您的设计和原型。这些元素构成了 Adobe XD 的工作区。 主页屏幕 启动 Adobe XD 时,您会看到“主页”屏幕。 通过“主页”屏幕,您可以快速访问画板预设、加载项、云文档、与您共享的文件,并可以管理链接、删除的文件以及存储在计算机中的文件。您还可以访问
-
这是一个简单的例子,它说明了如何用句柄图形建立用户界面。语句 b = uicontrol('Style','pushbutton', ... 'Units','normalized', ... 'Position',[.5 .5 .2 .1], ... 'String','click here'); 在figure窗口中心建立一个按钮,并返回一个句柄到
-
扩展的交互界面应该是有目的且最简单的。 就像扩展本身一样,界面 UI 应该是自定义或能增强浏览体验,而不会分散用户注意力。 本指南探讨了必需的和可选的用户界面功能,了解如何以及何时在扩展中实现不同的 UI 元素。 在所有页面上激活扩展 当扩展程序的功能在大多数情况下都可以使用时,请使用 browser_action 。 注册 browser_action browser_action 在 mani
-
这种设计模式是否只适用于一个接口,因为我能找到的只是谈论由类实现的接口? 就像网站http://www.tutorialspoint.com/design_pattern/data_access_object_pattern.htm 如果我有很多接口,那么设计模式很好用,那么类图会是谁? 谢谢。
-
6. 原型模式(Prototype) Intent 使用原型实例指定要创建对象的类型,通过复制这个原型来创建新对象。 Class Diagram Implementation // java public abstract class Prototype { abstract Prototype myClone(); } // java public class ConcreteProt
-
问题内容: 我必须为分层实体设计一个接口: 实现 默认 方法非常容易,因为 默认 方法可以使前者返回所有祖先。 实施示例: 但是我还需要将其包含在流中,这里出现了一个问题。以下行是不正确的,因为它是类型,不是: 如何重新设计接口以使其包含在结果中? 问题答案: 创建自引用类型时,这是一个反复出现的问题。在基本类型(或接口)中,您不能强制将与分配兼容。 当然,如果您确信所有子类型都将满足该约束,则可
-
用户界面和交互设计 用户界面设计: 用户界面设计(UI)或用户界面工程师是为机器或者软件做用户界面设计的, 如: 计算机, 家用器具, 移动设备和其它电子设备, 专注于最大限度地提高用户体验. 用户界面设计的目标是尽可能是使用户交互变得简单有效, 实现用户的操作目标(设计是以用户为中心的). - wikipedia 交互设计模式: 设计模式是一种记录解决常见设计问题解决方案的形式化方式. 建筑师

