Kivy Designer,Kivy 的 UI 设计工具。它是 Kivy 用于从 Kivy Widgets 设计图形用户界面(GUI)的工具,可以合成和自定义小部件,并对其进行测试。
Kivy Designer 使用 Kivy 完全用 Python 编写。
安装条件:
以下 Python 模块 (可通过 pip 获取):
来自 Kivy garden 的 FileBrowser 小部件
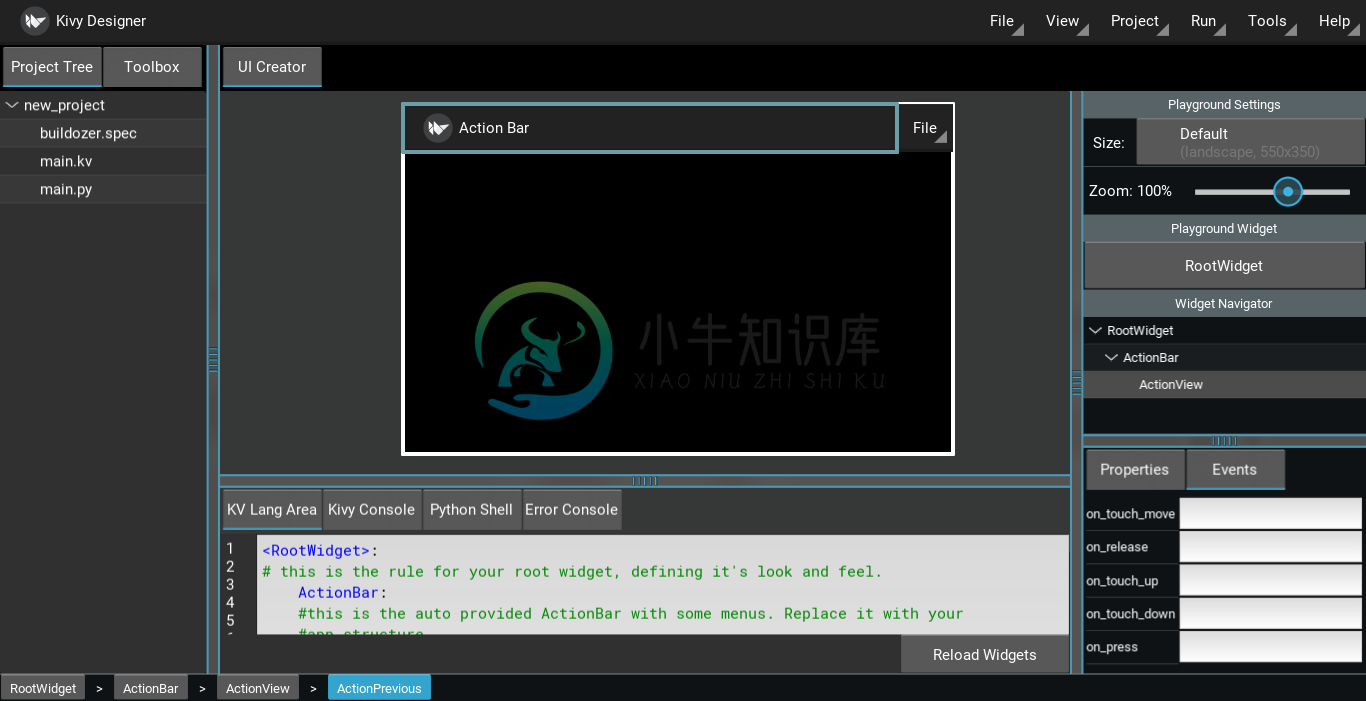
运行截图:

-
Fix: Running this was suggested by @matham in #3889 and solves the problem described below: python -m pip install --upgrade docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew kivy.deps.gstreame
-
工欲善其事,必先利其器。了解到了UI 设计相关工作岗位的任职要求后,我们可以就其中所涉及到的工具做进一步的了解,之后无论是在原型设计上,还是视觉设计上,选择适合自己并能与团队很好沟通配合的工具,做到事半功倍。 原型设计工具 Power Point(PPT) PPT 在很多人的印象中就是制作幻灯片的工具,但它在某些交互设计师的手下却是制作原型的利器。毕业后工作的第一家公司里,交互设计师用 PPT 制
-
UI 设计点滴
-
第一轮的问题有: 1、 先做一下自我介绍 2、 为什么从上家公司离职/为什么想要离职? 3、 你的设计是怎么解决发现的问题的? 4、 你们是怎么判定这次改版是成功的? 5、 如果要判定这次成功该怎么打点,看什么数据? 6、 这个项目是你独立完成的吗?你在这个项目中的角色是什么? 7、 用户调研-你调研的用户是怎么进行筛选的? 8、 设计中有什么是和竞品不一样的? 9、 你在团队中是怎样的角色?都做
-
第二轮: 1、 自我介绍-针对自我介绍会问一些更深入的问题,为什么跳槽,之前的工作对现在工作的帮助等 2、 针对你作品集中用到的方法论进一步提问,我就被问到了,你觉得就用十几个人的访谈能得出用户画像吗?用户体验地图能用在设计测试阶段吗? 3、 你知道HEART模型吗? 4、 你觉得什么才是好的用户体验? 5、 B端和C端的差别? 6、 你是怎么和产品、开发沟通?会有设计评审吗?如果遇到意见不一致的
-
文件结构 主题是以特定的方式来增加他们的易用性。通常,文件目录结构如下所示: themename/ – 您的主题必须完全包含在一个单独的以主题名称命名的文件夹内。 themename/themename.css – 这是基本的 CSS 文件。无论使用了哪个插件,该文件都必须在每个使用主题的页面中引用。该文件应该是轻量级的,只包括要点。 themename/themename.pluginname.
-
UI 是 User Interface 的缩写,直译为用户界面。很多人认为图形设计或视觉效果制作就是 UI 设计,其实这只是 UI 设计中很小的一部分内容,即 GUI(Graphic user interface) 设计的环节。UI 设计的概念很大,也很系统,它分为用户体验(User experience-UX)设计、人机交互设计(Human computer Interaction-HCI)、图
-
集中查看时,Glances是佩戴者最爱app的可浏览有意义时刻的集合,并且是与上下文环境相关的。理想情况下,Glance可快速查看app的最重要内容。Glance底部区域是预留给页面指示圆点的。 Glances是: Template-based(基于模板的). 有适用于Glance 屏幕上部分和下部分的单独模板。使用Xcode选择你需要的模板,并相应地设计内容。 Not scrollable(不可
-
我创建了两个面板..第一个面板添加了所有3个按钮,布局设置为边框布局,第二个面板包含网格。然后将两个面板添加到具有布局边框布局的框架中 但是没有添加按钮,网格看起来很小...当我点击那个网格按钮时,它就会膨胀... 有谁能帮助我创建这个UI吗?我是刚到爪哇的。请帮帮忙。

