WeSketch 是一个强大的 Sketch 插件合集,由微信设计团队量身打造,旨在让设计师和开发者更佳高效的使用 Sketch 。
更高效的团队协作,如:UI Kit 同步、色板同步等。
更快捷的交互设计,如:图标库、自动连线、标记注释、全局替换文字、字体、颜色。
更精准的前端还原,如:补齐宽高导出图片、导出 CSS 代码(支持小程序)等。
功能 & 教程
截图 & 预览
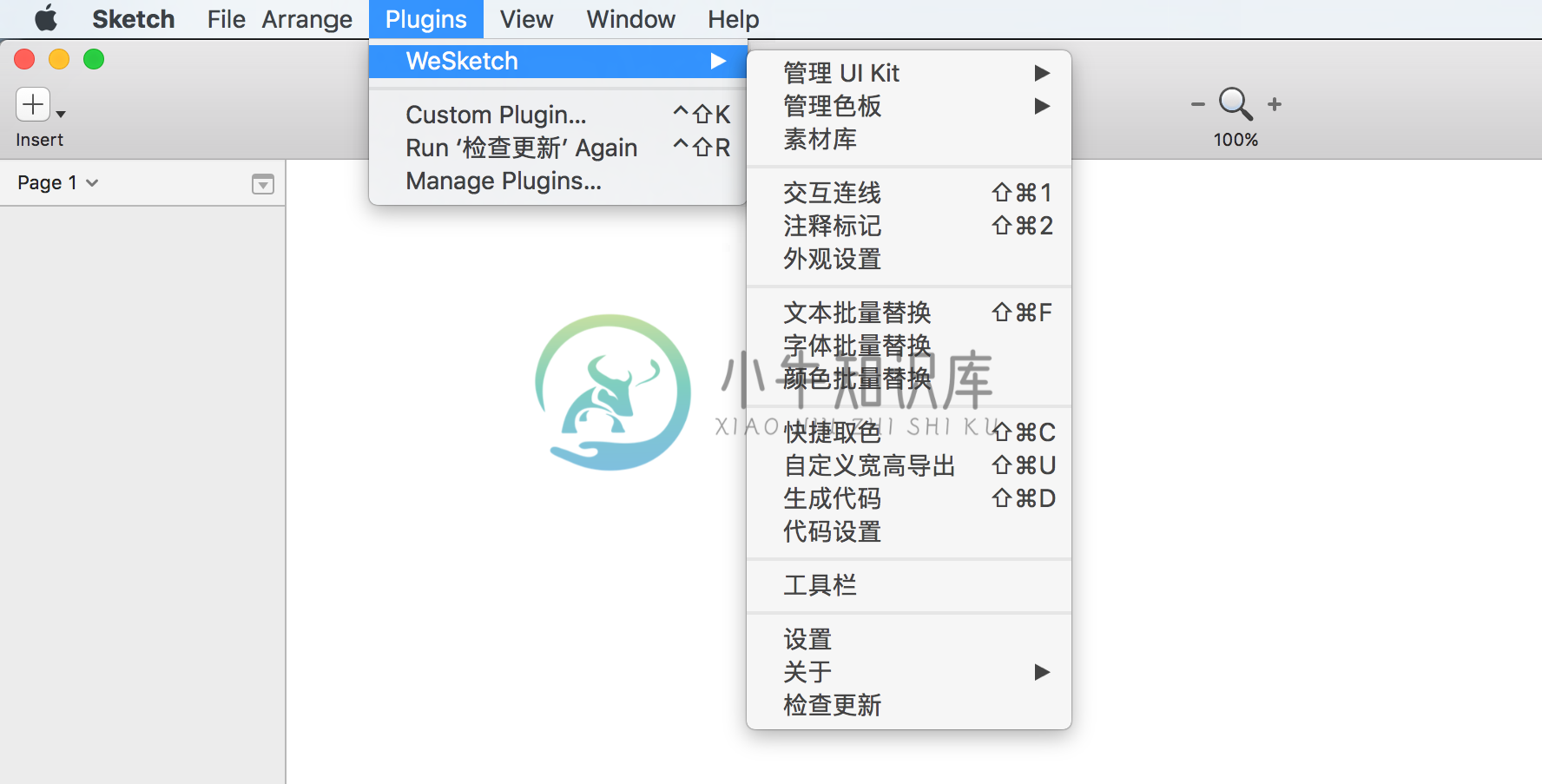
菜单栏

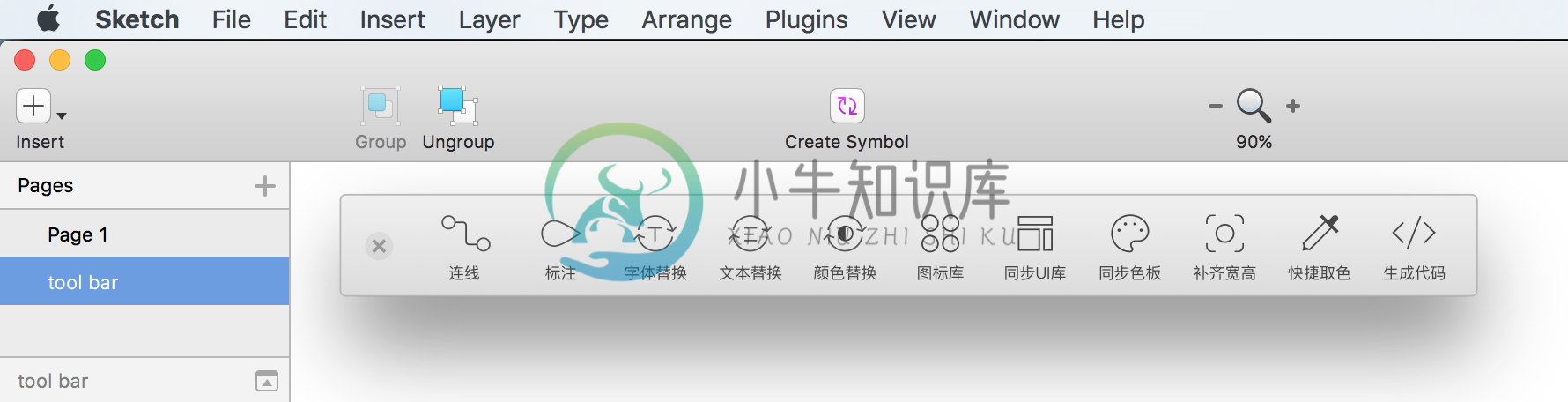
工具栏

-
本文向大家介绍jquery制作多功能轮播图插件,包括了jquery制作多功能轮播图插件的使用技巧和注意事项,需要的朋友参考一下 这是一款多功能幻灯片插件,支持多种配置,css样式是扒的网上的,里面的代码原创,轻喷~ 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
插件的设置 在 IntelliJ IDEA 的安装讲解中我们其实已经知道,IntelliJ IDEA 本身很多功能也都是通过插件的方式来实现的,只是 IntelliJ IDEA 本身就是它自己的插件平台最大的开发者而已,开发了很多优秀的插件。 官网插件库:https://plugins.jetbrains.com/ 如上图标注 1 所示,IntelliJ IDEA 对插件进行了很好的分类: All
-
本文向大家介绍详解angularjs结合pagination插件实现分页功能,包括了详解angularjs结合pagination插件实现分页功能的使用技巧和注意事项,需要的朋友参考一下 angularjs与pagination插件可以完美实现前端的分页,筛选,搜索等功能,前提当然需要有后台开发配合,今天我们只说前端实现: 1、引入pagination插件,在angularjs引入之前先加载pag
-
文档插件可以使用任何常见的 Markdown 功能,并拥有一些特定于该文档插件的 markdown 功能。 Markdown frontmatter Markdown 文档拥有自己特定的 Markdown frontmatter 属性 引用其它文档 如果需要引用另一个文档文件,则可以使用被引用文档的文件名。Docusaurus 会将文件路径转换为最终的网站路径(并去掉 .md 扩展名)。 例如,如
-
我们经常需要程序去处理一些集合数据,比如选出所有符合条件的数据或者使用一个自定义函数将一个集合元素拷贝到另外一个集合。 在一些语言里面,通常是使用泛化数据结构或者算法。但是Go不支持泛化类型,在Go里面如果你的程序或者数据类型需要操作集合,那么通常是为集合提供一些操作函数。 这里演示了一些操作strings切片的集合函数,你可以使用这些例子来构建你自己的函数。注意在有些情况下,使用内联集合操作代码
-
问题内容: 我有几乎相同的Ajax Request调用,但我需要对其进行扩展以使其更加通用 参见示例代码:http : //jsfiddle.net/2b8gR/6/ 我让它适用于Page A,并且想将其用于Page B,C,D等…,但不想为每个新的Ajax请求重写该函数。 除以下内容外,大多数代码将保持不变: 输入下一个/上一个(page_a_next变为page_b_next) 显示页面div

