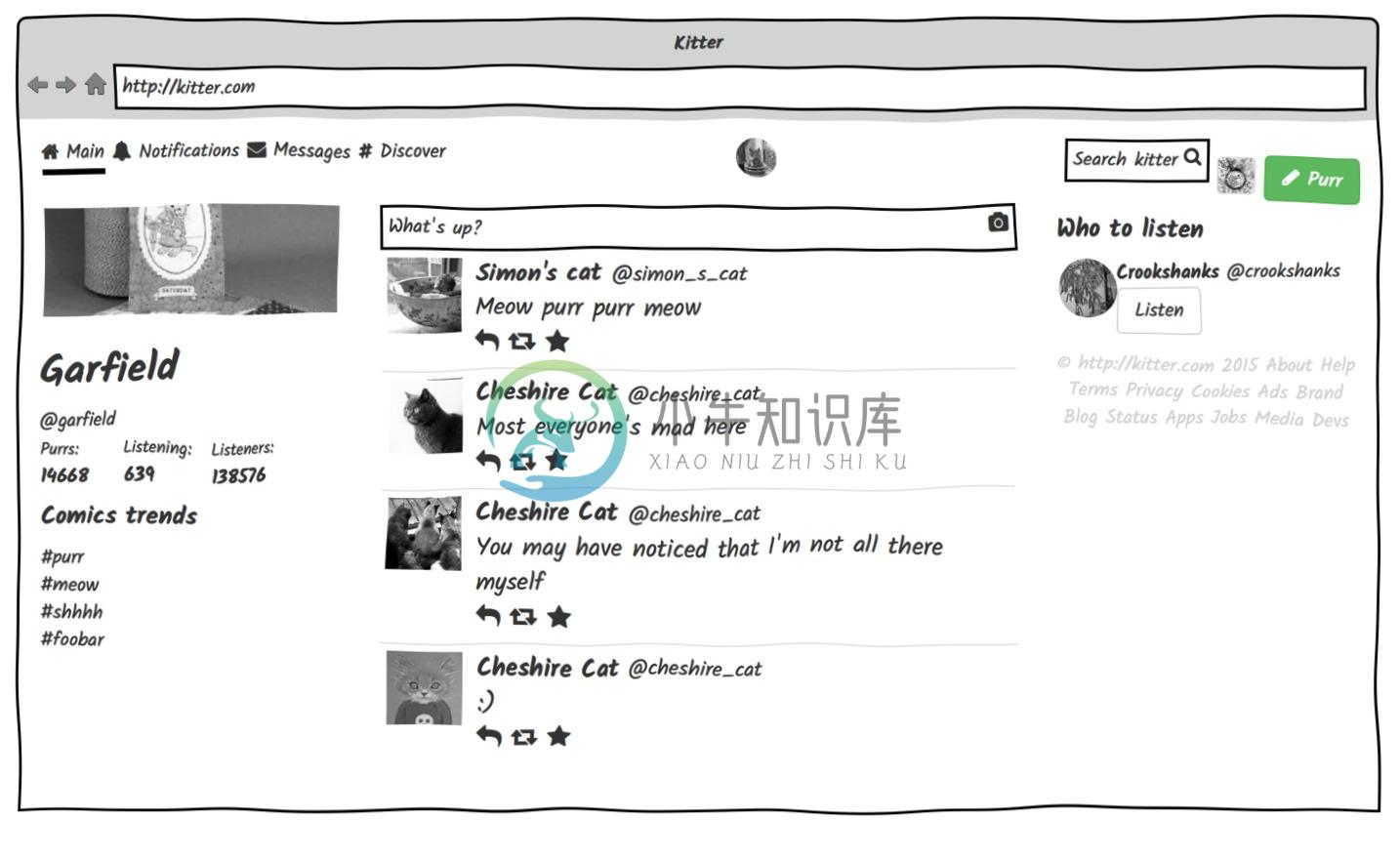
Shireframe 可通过 HTML 实现界面原型的绘制。基于 AngularJS 和 jQuery 驱动,使用 RequireJS 进行模块加载,使用 Bootstrap 进行展示

示例代码:
<!DOCTYPE html> <html> <head> <script src="http://rawgit.com/tsx/shireframe/master/shireframe-r.js"></script> <title>Doodle</title> </head> <body> <browser-chrome> <div class="container-fluid"> <div class="text-right vertical-margin"> <a>~Me</a> <a>Mail</a> <a>Pictures</a> <glyphicon th></glyphicon> <glyphicon user></glyphicon> </div> <div class="vertical-margin"> <row> <col-6 col-offset-3> <h1 class="text-title text-center"></h1> <box class="width-100 vertical-margin">|</box> </col-6> </row> <row> <col-3 col-offset-3> <button class="btn btn-default width-100">Doodle search</button> </col-3> <col-3> <button class="btn btn-default width-100">I'm feeling doodley</button> </col-3> </row> </div> <footer class="vertical-margin"> © <text-url></text-url> 2015 </footer> </div> </browser-chrome> </body> </html>
-
问题内容: 在JavaScript中,每个对象同时是一个实例和一个类。要进行继承,可以将任何对象实例用作原型。 在Python,C ++等中,有类和实例作为单独的概念。为了进行继承,您必须使用基类创建一个新类,然后可以使用该新类来生成派生实例。 为什么JavaScript朝这个方向发展(基于原型的面向对象)?与传统的基于类的OO相比,基于原型的OO有哪些优点和缺点? 问题答案: 这里大约有一百个术
-
本文向大家介绍基于js中的原型(全面讲解),包括了基于js中的原型(全面讲解)的使用技巧和注意事项,需要的朋友参考一下 在讲js的原型之前,必须先了解下Object和Function。 Object和Function都作为JS的自带函数,Object继承自己,Funtion继承自己,Object和Function互相是继承对方,也就是说Object和Function都既是函数也是对象。 Objec
-
主要内容:本节引言:,Mockplus原型工具的使用:,Android自带DroidDraw工具设计Android界面:,本节小结:本节引言: 引用锤子科技视觉设计总监——罗子雄在重庆TEDx活动上说的一小段话: 每当我们看到一些美妙的设计的时候,很多人心里面会有一种冲动,这种冲动会让你们想去创造一些 新的东西,创造一些美妙的事物。 我们常说用户体验用户体验,用户使用你的软件,第一个会接触的是什么?没错,图形化界面(GUI),简称UI,对于用户而言,最直观,给用户留下第一印像的是往往是程序的界面
-
引言 区块链是 21 世纪最具革命性的技术之一,它仍然处于不断成长的阶段,而且还有很多潜力尚未显现。 本质上,区块链只是一个分布式数据库而已。 不过,使它独一无二的是,区块链是一个公开的数据库,而不是一个私人数据库,也就是说,每个使用它的人都有一个完整或部分的副本。 只有经过其他“数据库管理员”的同意,才能向数据库中添加新的记录。 此外,也正是由于区块链,才使得加密货币和智能合约成为现实。 在本系
-
本文向大家介绍基于BootStrap实现简洁注册界面,包括了基于BootStrap实现简洁注册界面的使用技巧和注意事项,需要的朋友参考一下 代码如下:
-
本文向大家介绍基于jQuery Easyui实现登陆框界面,包括了基于jQuery Easyui实现登陆框界面的使用技巧和注意事项,需要的朋友参考一下 效果图 CSS HTML 以上所述是小编给大家介绍的基于jQuery Easyui实现登陆框界面,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!

