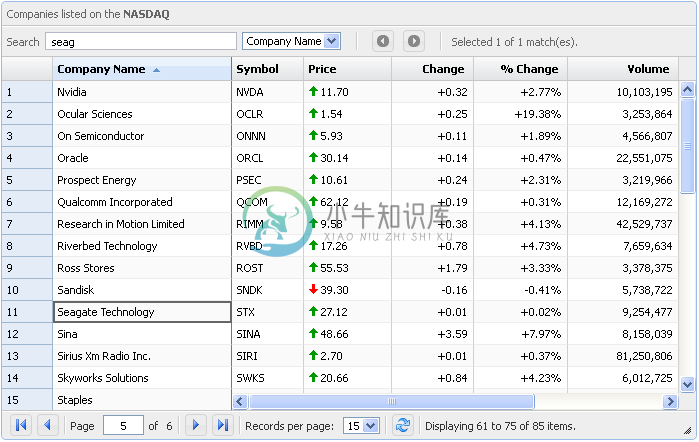
ParamQuery是一种轻量级的jQuery网格插件,基于用于用户界面控制、具有一致API的优秀设计模式jQueryUI Widget factory创建,能够在网页上展示各种类似于Excel和Google Spreadsheet效果的网格。

使用ParamQuery,开发者可以轻松地实现以下特性:
- 排序
- 分页浏览
- 可以调整数据栏的大小
- 可以调整表格的高度和宽度
- 自定义主题
- 隐藏或显示列
- 像Excel那样冻结任意多列
- 显示任意数据源格式,像HTML、数组、XML、JSON等
- 可以用于任意服务端框架,像ASP.NET、MVC3、JSP、JSF、PHP等等
- 虚拟滚动和渲染
- 直接编辑单元格
- 在所有主流浏览器(IE 6+、Firefox、Chrome、Opera等等)上拥有一致的外观和功能
- ……
在ParamQuery的网站上对各种各样的特性都做了示例展示,你可以浏览各种效果,以确定它是否能够满足你的具体需要。
ParamQuery基于MIT许可开源,任何在商业化或者开源项目中的应用都是免费的,如果需要,你可以到它的下载页面获取。
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Developing Plugins</title> <!--jQuery dependencies--> <link rel="stylesheet" href="http://ajax.googleapis.com/
-
来自原网站 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Developing Plugins</title> <!--jQuery dependencies--> <link rel="stylesheet" href="http://ajax.googleapi
-
ParamQuery是一种轻量级的jQuery网格插件,基于用于用户界面控制、具有一致API的优秀设计模式jQueryUI Widget factory创建,能够在网页上展示各种类似于Excel和Google Spreadsheet效果的网格。 使用ParamQuery,开发者可以轻松地实现以下特性: 排序 分页浏览 可以调整数据栏的大小 可以调整表格的高度和宽度 自定义主题 隐藏或显示列 像Ex
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.datagrid.defaults。通过 $.fn.propertygrid.defaults 重写默认的 defaults。 属性网格(propertygrid)为用户提供李露兰和编辑属性的接口。属性网格是内联编辑的数据网格。它相当容易使用。用户可以很容易就创建一个可编辑属性的分层列
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.panel.defaults。通过 $.fn.datagrid.defaults 重写默认的 defaults。 数据网格(datagrid)以表格格式显示数据,并为选择、排序、分组和编辑数据提供了丰富的支持。数据网格(datagrid)的设计目的是为了减少开发时间,且不要求开发人员具
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.datagrid.defaults。通过 $.fn.treegrid.defaults 重写默认的 defaults。 树形网格(treegrid)用于以网格形式显示分层数据。它是基于数据网格(datagrid)的,并结合了树视图(treeview)和可编辑网格。树形网格(treegr
-
问题内容: 我有一个大的3d np.ndarray数据,它表示以规则网格方式在某个卷上采样的物理变量(如array [0,0,0]中的值表示物理坐标(0,0,0 ))。 我想通过在粗糙网格中插值数据来获得更好的网格间距。目前,我正在使用scipy griddata线性插值法,但速度相当慢(20x20x20数组约为90秒)。就我的目的而言,它有些过分设计,可以对体积数据进行随机采样。有没有什么可以利
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults。通过 $.fn.combogrid.defaults 重写默认的 defaults。 组合网格(combogrid)把可编辑的文本框和下拉数据网格面板结合起来,用户可以从下拉数据网格面板中快速查找和选择。组
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.tree.defaults 重写默认的 defaults。 树(tree)在网页中以树形结构显示分层数据。它向用户提供展开、折叠、拖拽、编辑和异步加载功能。 依赖 draggable droppable 用法 树(tree)定义在 <ul> 元素中。该标记可定义叶节点和子节点。节点将是
-
我有一个剑道网格在内联编辑模式。当我按下“添加新项目”按钮时,新行被添加并设置为编辑模式。通过多次按下“更新”按钮,我能够将重复记录插入数据库。 是否有可能在第一次点击后禁用更新按钮? 此外,在执行插入后,剑道网格上的行选择丢失。这是正常的行为吗?
-
问题内容: 因此,我有三个numpy数组,它们在网格上存储纬度,经度和一些属性值-也就是说,我有LAT(y,x),LON(y,x)和温度T(y,x) ),对于x和y的某些限制。网格不一定是规则的-实际上,它是三极的。 然后,我想将这些属性(温度)值插值到一堆不同的纬度/经度点上(分别存储为lat1(t),lon1(t),大约10,000 t …),这些点不属于实际的网格点。我已经尝试过matplo

