H5Slides 是基于HTML5技术的幻灯片编辑、播放、控制的全套方案。H5Slides希望通过HTML5的技术,成为用户编辑、播放、控制幻灯片这一系列行为的全套方案的提供者。幻灯演示将会变得更自如,更轻便,更开放,更易于分享。

特点
它是HTML5的!
我们不需要臃肿的Powerpoint也可以自由的制作和演示幻灯片
我们可以自由的在各种设备上进行幻灯演示
我们可以自由扩展幻灯片的制作工具和播放环境
它可以很自由很方便的传播
它不是……
它不是个重量级选手
它不是个全能型选手
它不是PPT,而是H5Slides!
运行方式
运行环境
H5Slides支持所有的webkit内核浏览器(safari/maxthon/chrome),这包括Safari for iPad版本的触摸操作。允许用户上传图片,并设置为幻灯片背景等。
我们对于非webkit内核的浏览器也非常尊重,我们接下来会有一些兼容其他内核的打算。感兴趣的朋友可以移步到项目进展和规划的章节了解情况或参与其中。
DEMO: http://jinjiang.github.com/h5slides/demo/
运行步骤
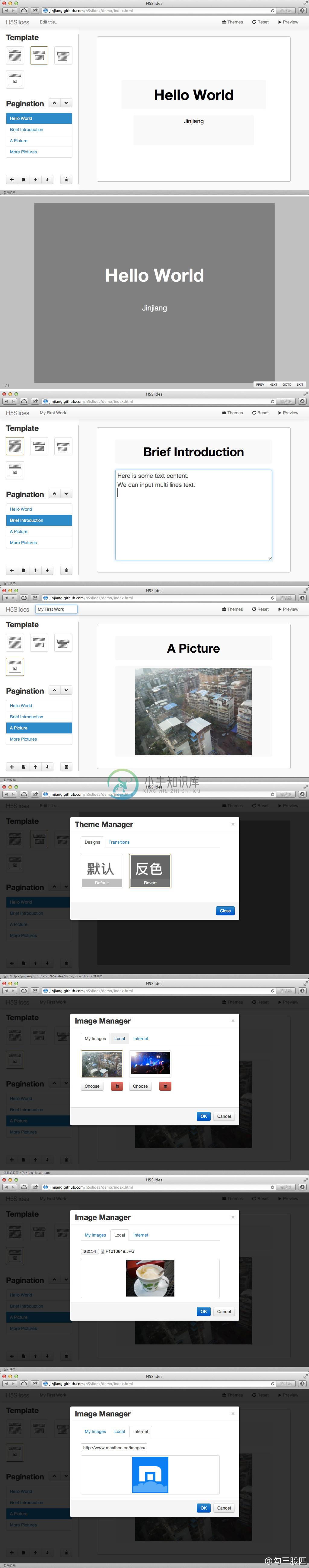
用webkit内核浏览器打开源代码中的index.html即可运行;
在新打开的界面中,我们可以自由编辑幻灯片的内容和样式;
点击右上角的“播放”按钮,可以进入播放器模式,播放我们之前编辑好的幻灯片;
如果想重新编写一个全新的幻灯片,可以点击右上角的“重做”按钮。
-
移动端h5如何使用轮播插件swipe 发布时间:2020-07-16 15:36:34 来源:亿速云 阅读:100 作者:Leah 本篇文章为大家展示了移动端h5如何使用轮播插件swipe,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。 swipe.js是一个轻量级js触摸滑动类库 – Swipe JS。这是一个非常小的一个javascript类库,但他的功
-
之前前前后后找了很多类似的JS库,都非常的优秀,比如 viewerjs 或者其他。 然而这些JS库都太厉害了。封装的功能也是太多了,最重要的是这个库放大的图片。 并不能满屏,只能以实际上传的图片大小来显示 最后还是用了swiper。最后实现的效果: 可以通过双击放大图片 在移动端可以通过手指缩放放大/缩小图片 附上简单的源代码,写的比较简陋,仅供参考,可以稍作修改 <!DOCTYPE html>
-
个人blog,欢迎关注加收藏 H5 滑动翻页 框架:Vue + element + JQ + vue-awesome-swiper 项目:H5绣红旗 转载:vue-awesome-swiper - 基于vue实现h5滑动翻页效果 已经打好vue-cli项目,安装vue-awesome-swiper npm i --s vue-awesome-swiper main.js import VueAw
-
年底了,接到需求要制作年度账单,形式就是全屏滚动H5页面,翻页时给页面元素添加动画,大概效果如下: H5长翻页动画效果 接下来就来介绍一下我的制作步骤; 1.安装swiper、animate.css npm install swiper@3 --save npm install animate.css --save 2.在main.js中引入animate.css // main.js im
-
需求: 移动端H5页面实现下拉顶部页面,出现一个开屏广告页面,类似于百度APP下拉出现一个 服务中心 利用定位和touchs事件实现 页面HTML <div class="divModel"> <div class="div"> <div class="container"> <p>啦啦啦啦</p> <
-
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <style> body,div,dl,dt,dd,ul,ol,li,
-
很多人找了很久,都没找到一款好用的H5全屏滚动插件,而H5全屏滚动又是一个常用的技术,常用于移动端的营销推广,虽然现在有很多类似易企秀之类的合成软件,除了数据没法对接到自己平台之外,收集用户数据也有被平台运营方获取的风险。所有我们今天自己查找了一款全屏滚动插件,就是swiper,很多人乍一看,swiper这么的API一下就蒙圈了,这里我做了一下简要的提炼,方便你快速上手,H5移动端全屏滚动动画的制
-
<template> <div class="main"> <div class="swiper-container"> <div class="swiper-wrapper"> <!-- 公司介绍 --> <div class="swiper-slide"> <div class="swiper-slide-conte
-
我的logcat显示: 任何帮助都将不胜感激!谢谢!
-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m
-
幻灯片秀 自动依顺序显示每张图像。 播放幻灯片秀 同时播放音乐与幻灯片秀 使用操作接口 利用PSP™主机的按钮或线控装置进行操作
-
主要思想:用户创建一个带有1张幻灯片的PowerPoint文件,并将此幻灯片插入到已经循环的幻灯片中。我的第一个想法是将.ppt文件转换为图像(例如,使用 http://www.artofsolving.com/opensource/jodconverter/ 或.NET API),然后创建一个闪存应用程序,该应用程序扫描目录中的图像(/转换后的幻灯片)以显示。 但这似乎有点像一个复杂的解决方案,
-
谢谢! 保罗
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
在后台扩展工具》幻灯片分类 添加分类标识为"portal_index"的分类,然后在此分类添加幻灯片; cat_name:幻灯片类型名称 cat_idname:幻灯片标示 slide_name:幻灯片名称 slide_pic:幻灯片图片地址 slide_url:幻灯片URL slide_des:幻灯片描述 slide_content:幻灯片内容 <php> $home_slides=sp_get

