VS2013的Browser Link引起的问题
环境:vs2013
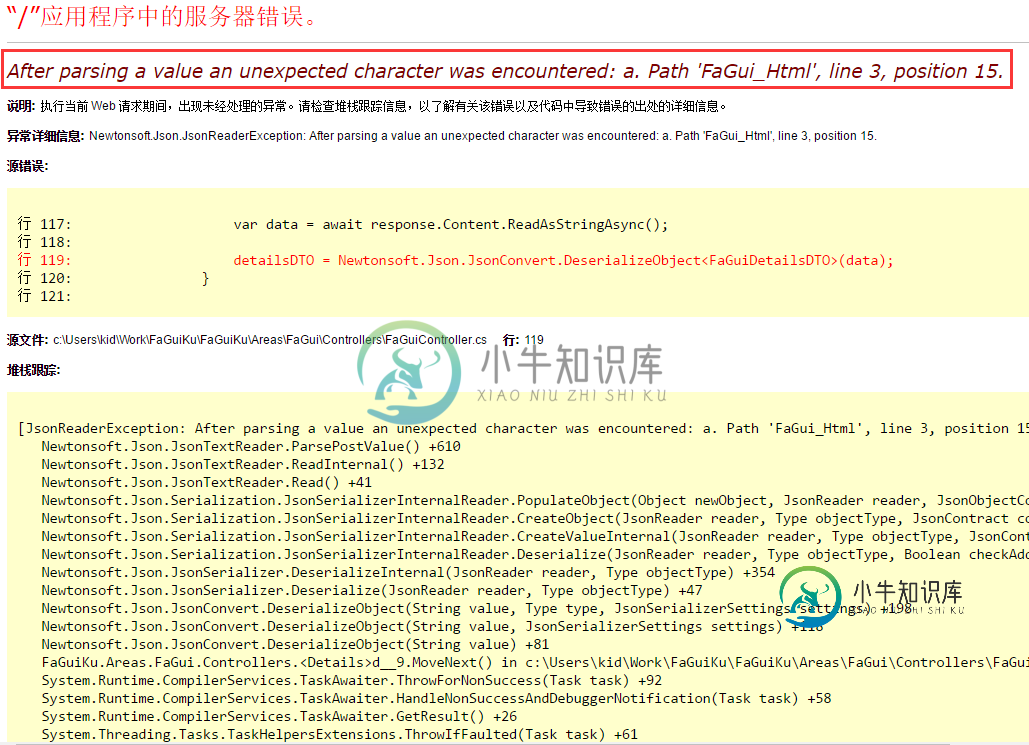
问题:在调用一个WebApi的时候出现了错误:

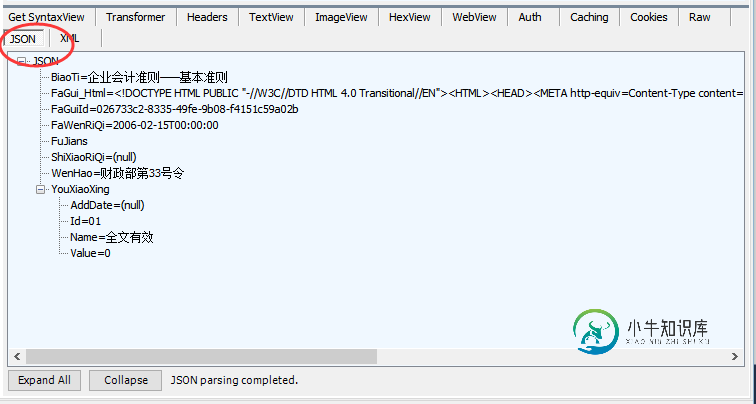
于是我用Fiddler 4直接调用这个WebApi,状态码是200(正常的),JSon里却提示在位置9409处文本非法,

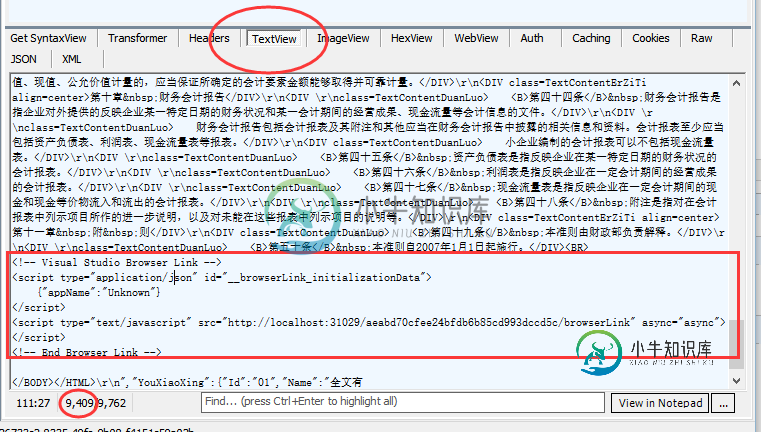
以TextView方式查看,在9409处发现了Brow Link的踪迹:

其实我是从数据库中表中查询出FaGui_Html字段,该字段是一个表示Html页面的Html代码,在序列化前,Vs2013却在我的这个代码的</body>前插入了Browser Link的代码。
解决:在Vs2013里禁用Browser Link:
 打勾表示启用,在打勾的状态下单击就禁用了。
打勾表示启用,在打勾的状态下单击就禁用了。
再次启动VS2013,用Fiddler 4再次调用相同的命令,这次JSOn就能解析了

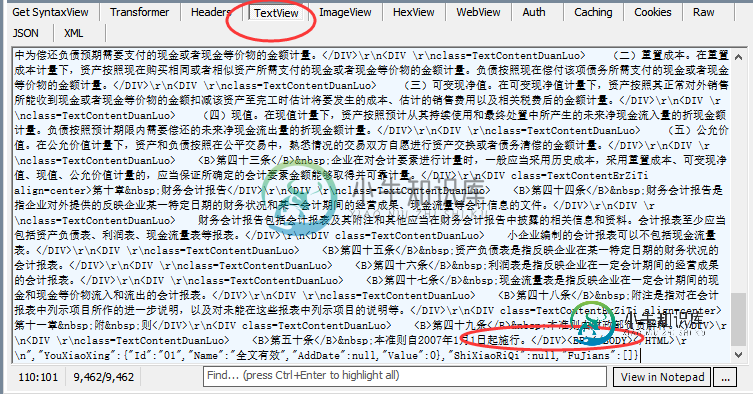
当然TextView里也不会再有Browser Link的代码

疑问:我换了好多条其它记录测试,没有问题,而且此前我也测试过多次,都没出现这个问题,为什么就这条记录会出现这个问题,我这个Html代码有什么特别的地方?
大家有没有好的解决方法,欢迎分享。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:本节引言:,1.什么是OOM?为什么会引起OOM?,2.避免Bitmap引起的OOM技巧小结,2)图片压缩,3.及时回收图像,4.其他方法,本节小结:本节引言: 上节,我们已经学习了Bitmap的基本用法,而本节我们要来探讨的Bitmap的OOM问题, 大家在实际开发中可能遇到过,或者没遇到过因为Bitmap引起的OOM问题,本节我们 就来围绕这个话题来进行学习~了解什么是OOM,为什么会引起OOM,改善因Bitmap引起的 OOM问题~ 1.什么是OOM?为什么会引起OOM? 答:O
-
我想将JavaFX应用程序迁移到JDK11&OpenJFX,但我注意到SwingNode会引起问题。我决定创建一个新的项目,看看是怎么回事。有趣的是,当我切换到JDK8时,一切都很好。在较新的版本中,会出现错误。我不知道是因为什么。 VM选项:--module-path${PATH_TO_FX}--add-modules=javafx.controls,javafx.fxml
-
背景: 我正试图找出实现封装React的本机门户实用程序的门户组件的最佳方法。组件只需创建门户的根元素,安全地将其插入DOM,将组件的任何子元素呈现到其中,然后在组件卸载时安全地将其再次从DOM中移除。 问题: React强烈建议避免React安全生命周期方法(componentDidMount、componentDidUpdate等)之外的副作用(如操作DOM)因为这有可能导致问题(内存泄漏、过
-
Visual Studio 2013引入了一个新功能,它可以显示每个方法的使用次数。 我不觉得它很有用,而且它弄乱了我文件的间距。如何禁用它?似乎找不到选择。
-
本文向大家介绍解决python升级引起的pip执行错误的问题,包括了解决python升级引起的pip执行错误的问题的使用技巧和注意事项,需要的朋友参考一下 centos6.x默认安装的python为2.6版本,今天换成了3.5版本 这里不再讲如何升级python版本 在安装完新的版本后,之前安装的插件都不能使用了,再用pip进行安装提示已经安装过,但是运行程序依旧在import出报错。 执行升级命
-
本文向大家介绍分析js闭包引起的事件注册问题,包括了分析js闭包引起的事件注册问题的使用技巧和注意事项,需要的朋友参考一下 背景:闲暇时间看了几篇关于js作用域链与闭包的文章,偶然又看到了之前遇到的一个问题,就是在for循环中为dom节点注册事件驱动,具体见下面代码: 按照正常的想法,结果应该是点击3个按钮分别提示“anchor1”、“anchor2”、“anchor3”;期初我也是这么认为的,但

