分析js闭包引起的事件注册问题
背景:闲暇时间看了几篇关于js作用域链与闭包的文章,偶然又看到了之前遇到的一个问题,就是在for循环中为dom节点注册事件驱动,具体见下面代码:
<!DOCTYPE html>
<html>
<head>
<title>js闭包</title>
<meta charset="utf-8" />
</head>
<body>
<button id="anchor1">1</button>
<button id="anchor2">2</button>
<button id="anchor3">3</button>
<script type="text/javascript" src="jquery-1.12.1.js"></script>
<script type="text/javascript">
function pageLoad(){
for (var i = 1; i <=3; i++) {
var anchor = document.getElementById("anchor" + i);
anchor.onclick = function () {
console.log("anchor"+i);
}
}
}
window.onload = pageLoad;
</script>
</body>
</html>
按照正常的想法,结果应该是点击3个按钮分别提示“anchor1”、“anchor2”、“anchor3”;期初我也是这么认为的,但是结果却是不管点击哪个按钮,都会提示“anchor4”。
这是为什么呢?不要着急,待我们慢慢分析,这里面包含js作用域链与闭包的知识,在这里我就不详细介绍了。
首先我们看这个anchor.onclick,这是什么?这是dom0级事件处理程序啊,废话,我也知道,博主是蛇精病吗*************不要吵了,我想说的是这个anchor.onclick
是一个事件处理程序的声明,就像var name="小明"一样,这是声明了,但是还没有执行,这就是关键,我们将上面的js代码修改一下再来看看:
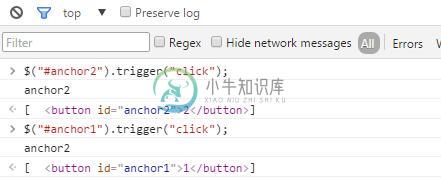
function pageLoad(){ for (var i = 1; i <=3; i++) { var anchor = document.getElementById("anchor" + i); anchor.onclick = function () { console.log("anchor"+i); } if(i==2){ debugger;//我们在这里debugger一下,然后在控制台手动触发#anchor1和#anchor2的点击事件 } } } window.onload = pageLoad;

看到了吧,我们通过debugger让循环在i==2时停止,然后又去控制台手动触发#anchor1和#anchor2的点击事件,结果控制台打印“anchor2”。
整个的逻辑大致是这样的:anchor.onclick一直保存着i的引用,i在循环中是一直变化的,从i=1到i=4;虽然在循环的过程中,anchor.onclick曾经保存过(注意“曾经”两字),
1,2,3这三种情况,但是i最终变成了4,所以说,无论点击哪个按钮,都会输出“anchor4”
以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍JS使用eval解析JSON的注意事项分析,包括了JS使用eval解析JSON的注意事项分析的使用技巧和注意事项,需要的朋友参考一下 本文较为详细的分析了JS使用eval解析JSON的注意事项。分享给大家供大家参考,具体如下: 在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式: 1.一种为使用eval()函数。 2. 使用Function对象来进行返回解析。 使用ev
-
EasySwoole有四个全局事件,全部位于框架安装后生成的EasySwooleEvent.php中。 frameInitialize 框架初始化事件 mainServerCreate 主服务创建事件 onRequest Http请求事件 afterAction Http响应后事件 frameInitialize mainServerCreate onRequest afterAction
-
请求方法结束后执行 假如你使用了单例模式,需要清理请求时的GET POST 等全局变量或本次请求的日志运行记录,就可以在此方法内执行。 protected function afterAction( $actionName ) : void 示例 想一下,我如果想知道那些请求的执行时间长短,或者记录一些所谓的 慢请求, 那幺我们可以通过两个事件 onRequest 和当前这个 afterActio
-
收到请求事件 protected function onRequest($actionName): ?bool 当EasySwoole收到任何的HTTP请求时,均会执行该事件。该事件可以对HTTP请求全局拦截。 $sec = new Security(); if($sec->check($request->getRequestParam())){ $response->write("do n
-
函数原型 @param \EasySwoole\Core\Swoole\ServerManager $server @param \EasySwoole\Core\Swoole\EventRegister $register public static function mainServerCreate(ServerManager $server,EventRegister $register):
-
函数原型 public static function frameInitialize(): void { } 已完成工作 在执行框架初始化事件时,EasySwoole已经完成的工作有: 全局常量EASYSWOOLE_ROOT的定义 系统默认Log/Temp目录的定义 可处理内容 在该事件中,可以进行一些系统常量的更改和全局配置,例如: 修改并创建系统默认Log/Temp目录。 修改IOC容器中H

