javascript - JavaScript 对一个数组进行长度赋值0引起的问题?
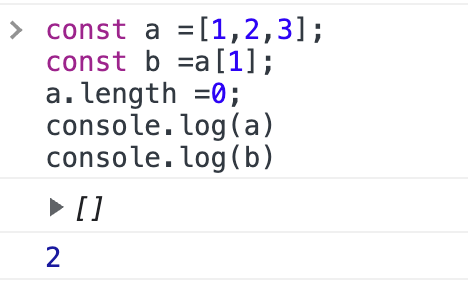
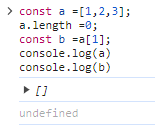
const a =[1,2,3];const b =a[1];a.length =0;console.log(a)console.log(b)chrome 控制台输出
问题:
arr.length=0 不就是清空数组的操作吗?
为什么会出现这样的情况呢?
共有4个答案

我猜你以为你敲的是这样的顺序 结果拿到了上面的效果 所以才问出这个问题
这是引用类型和基本类型的内存问题
保存引用类型只是保存它的指针
保存基本类型则是新开辟一个空间存储
所以你上面的b = a[0]
也就是b保存了number,并没有保存引用类型
所以b是新开辟了一个空间进行存储,此时清除a,跟b是没有关系的
let a = [5,6,7]let b = a[0]console.log(typeof b, typeof a[0]) // number, number如果你直接b = a那么复制的是引用指针,他们指向同一个内存,所以会产生联动影响
let c = [5,6,7]let d = cc.length = 0console.log(c,d) // [] []你先给b赋值,你清空a ;和b有什么关系
b的值是个number2,所以清不清A都跟他没关系了 跟直接写b=2一样的
-
我尝试将元素映射到[]以获得角度。但如果我检查了对象的长度,则始终为0。。 屏幕如果I控制台.log(对象) 我做错了什么?
-
代码如下: 在下拉框选择值后,就赋值arr的数组,然后去匹配列表的processName,在其的长度上相同的去掉, 期望下拉框选择值后,arr的数组只能选择一个,它的length
-
本文向大家介绍JavaScript数组对象赋值用法实例,包括了JavaScript数组对象赋值用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript数组对象赋值用法。分享给大家供大家参考。具体如下: 这里JavaScript数组对象的使用会使你的JS程序变得简洁而有效率,但是好像不少新手都不喜欢用数组,因为觉得它们抽象,不好理解,其实只要你认真领悟,它就像捅破窗户纸一
-
问题内容: 是否可以对看起来像这样的数组进行排序和重新排列: 匹配此数组的安排: 不幸的是,我没有任何要跟踪的ID。我将需要优先处理items-array,以使其尽可能接近sortingArr。 更新: 这是我正在寻找的输出: 任何想法如何做到这一点? 问题答案: 就像是: 这是一个较短的代码,但是会破坏数组:
-
有以下两个数组, 其中'name'后缀的数字由arr决定。arr数组有多长,array里的name就有多少个 如何使得数组中相同key的value一样,效果如下
-
问题内容: 我有一个JavaScript对象,是否有内置的或公认的最佳实践方法来获取此对象的长度? 问题答案: 最可靠的答案(即,在引起最少的错误的同时,捕捉您要尝试做的事情的意图)将是: JavaScript中有一种约定,您无需向Object.prototype添加任何内容,因为它可能会破坏各种库中的枚举。不过,向Object添加方法通常是安全的。 更新,以及ES5及更高版本的[广泛部署。 对于

