详解opencv中画圆circle函数和椭圆ellipse函数
1. void ellipse(InputOutputArray img, Point center, Size axes, double angle, double startAngle, double endAngle,
const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
ellipse函数将椭圆画到图像 lmg 上, 椭圆中心为点center,并且大小位于矩形 axes 内,椭圆旋转角度为 angle, 扩展的弧度从 0 度到 360 度,
图形颜色为 Scalar(x, y,z),线宽 (thickness)为 1,线型(lineType)为 8 (8 联通线型)。
2. void circle(InputOutputArray img, Point center, int radius, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
img :表示输入的图像
center: 圆心坐标
radius: 圆的半径
color:Scalar类型,表示圆的颜色,例如蓝色为Scalar(255,0,0)
thickness:线的宽度
lineType:线的类型,(默认为8联通型)
#include<iostream>
#include<opencv2/opencv.hpp>
using namespace cv;
using namespace std;
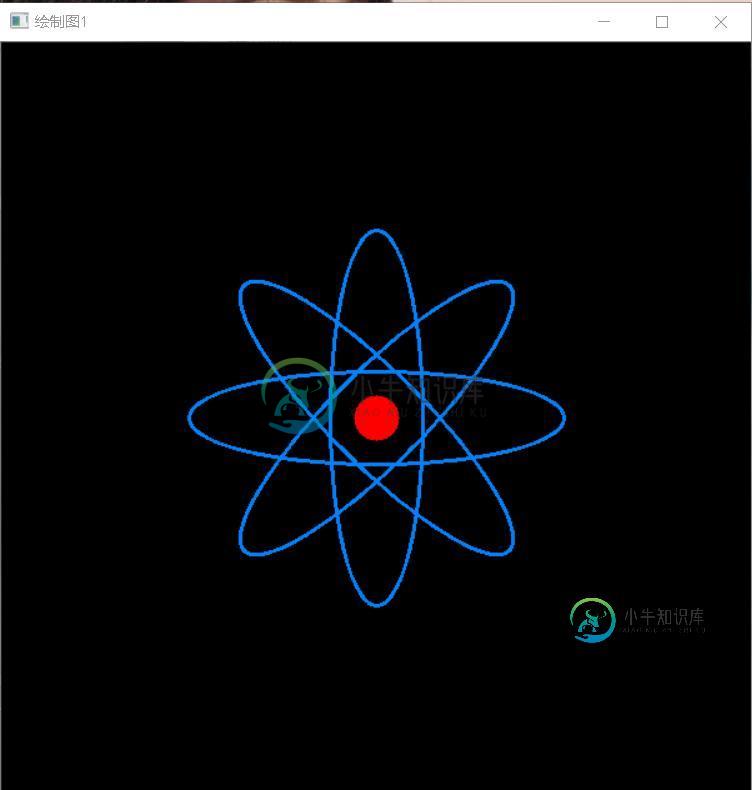
#define WINDOW_NAME1 "绘制图1"
#define WINDOW_NAME2 "绘制图2"
#define WINDOW_WIDTH 600 //定义窗口大小
string image = "C:\\Users\\asus\\Pictures\\Saved Pictures\\123.jpg";
void DrawEllipse(Mat img, double angle);
void DrawFi1ledCirc1e(Mat img, Point center);
int main()
{
Mat atomImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
Mat rookImage = Mat::zeros(WINDOW_WIDTH, WINDOW_WIDTH, CV_8UC3);
//绘制椭圆
DrawEllipse(atomImage, 90);
DrawEllipse(atomImage, 0);
DrawEllipse(atomImage, 45);
DrawEllipse(atomImage, -45);
//绘制圆心
DrawFi1ledCirc1e(atomImage, Point(WINDOW_WIDTH / 2,WINDOW_WIDTH / 2));
imshow(WINDOW_NAME1, atomImage);
waitKey(0);
return 0;
}
void DrawEllipse(Mat img, double angle) {
int thickness = 2;
int lineType = 8;
ellipse(img, Point(WINDOW_WIDTH / 2, WINDOW_WIDTH / 2),
Size(WINDOW_WIDTH / 4, WINDOW_WIDTH / 16), angle, 0, 360, Scalar(255, 129, 0),
thickness, lineType);
}
void DrawFi1ledCirc1e(Mat img, Point center) {
int thickness = -1;
int lineType = 8;
circle(img, center, WINDOW_WIDTH / 32, Scalar(0, 0, 255), thickness, lineType);
}

总结
以上所述是小编给大家介绍的opencv中画圆circle函数和椭圆ellipse函数,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
ellipse 标签 例子1 代码如下: 代码解释如下: cx 属性定义圆点的 x 坐标 cy 属性定义圆点的 y 坐标 rx 属性定义水平半径 ry 属性定义垂直半径 例子2 - 叠加的椭圆 代码如下: 上例中第一组椭圆形成三维叠加的效果,而第二组形成一个中空的椭圆效果。
-
主要内容:示例可以使用类的方法在图像上绘制椭圆形。 以下是这种方法的语法 - 该方法接受以下参数 - mat - 表示要在其上绘制矩形的图像的对象。 pt1 和 pt2 - 两个对象,表示要绘制的矩形的顶点。 color - 表示矩形颜色的标量对象(BGR)。 thickness - 表示矩形厚度的整数; 默认情况下,厚度值为。 类的构造函数接受类的对象,Size类的对象和double类型的变量,如下所示。 示
-
基础示例 <vuep template="#example"></vuep> <script v-pre type="text/x-template" id="example"> <template> <div class="amap-page-container"> <el-amap vid="amapDemo" :zoom="zoom" :center="c
-
SVG 椭圆 - <ellipse> 实例 1 <ellipse> 元素是用来创建一个椭圆: 椭圆与圆很相似。不同之处在于椭圆有不同的x和y半径,而圆的x和y半径是相同的: 下面是SVG代码:<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <ellipse cx="300" cy="80" rx="100" ry="50" style=
-
问题内容: 我想使用OpenCV 2.4.1软件包随附的Tutorial 2-Basic作为起点,使用Android版OpenCV检测椭圆。请注意,我的椭圆将是一个完美的photoshop之一。 据我了解,使用“ HoughCircles”只会找到完美的(或大约)圆,因此省略了椭圆。 任何帮助将不胜感激,因为我是OpenCV的初学者 到目前为止,这是我尝试过的 如果您认为更多信息可能有用,请告诉我
-
本文向大家介绍请使用canvas画一个椭圆相关面试题,主要包含被问及请使用canvas画一个椭圆时的应答技巧和注意事项,需要的朋友参考一下 <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ct

