JS实现关闭小广告特效
本文实例为大家分享了JS实现关闭小广告特效的具体代码,供大家参考,具体内容如下
知识点
1、获取元素
2、通过元素获取父元素
3、删除节点
4、设置元素隐藏
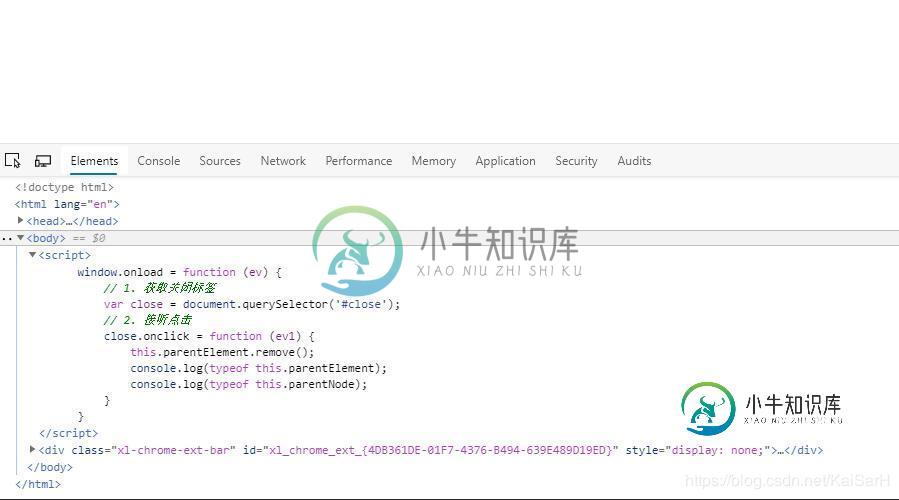
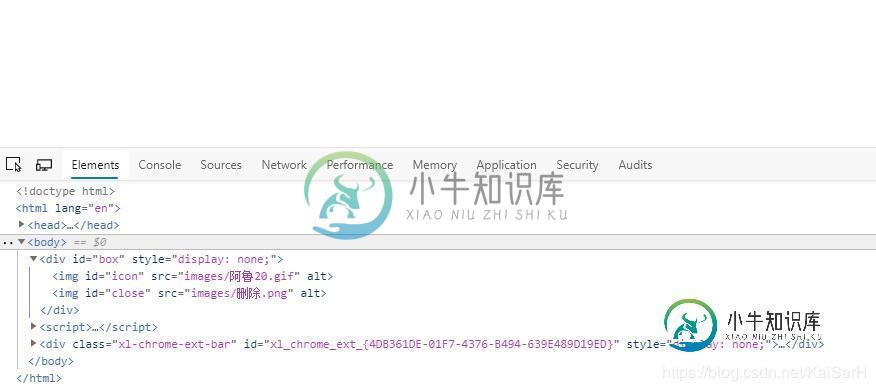
运行效果
直接删除

隐藏

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
height: 200px;
width: 200px;
position: relative;
display: inline-block;
}
#box>#icon{
height: 100%;
width: 100%;
}
div>img:nth-child(2){
height: 30px;
width: 30px;
position: absolute;
top: 0;
right: 0;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<img id="icon" src="images/阿鲁20.gif" alt="">
<img id="close" src="images/删除.png" alt="">
</div>
<script>
window.onload = function (ev) {
// 1. 获取关闭标签
var close = document.querySelector("#close');
// 2. 接听点击
close.onclick = function (ev1) {
// 直接删除
// this.parentElement.remove();
// this.parentNode.remove();
//隐藏
this.parentElement.style.display = 'none';
// this.parentElement.setAttribute('style','display:none');
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaScript实现广告的关闭与显示效果实例,包括了JavaScript实现广告的关闭与显示效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现广告的关闭与显示效果。分享给大家供大家参考。具体实现方法如下: js代码部分如下: html部分如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
在我的应用程序中,我实现了间隙广告。 在adclose上,我的内容将加载。 我使用了以下代码来实现这个 此实现以前适用于间隙ads。 但是,从昨天起,我发现一些特定的广告没有关闭。 我认为问题是来自谷歌admob api,但我如何才能解决我的问题最终?
-
本文向大家介绍js实现跟随鼠标移动且带关闭功能的图片广告实例,包括了js实现跟随鼠标移动且带关闭功能的图片广告实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现跟随鼠标移动且带关闭功能的图片广告。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍js实现左右两侧浮动广告,包括了js实现左右两侧浮动广告的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现左右浮动广告展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍底部悬浮通栏可以关闭广告位的实现方法,包括了底部悬浮通栏可以关闭广告位的实现方法的使用技巧和注意事项,需要的朋友参考一下 效果一: 1.首先,整个底部悬浮通栏广告是固定在浏览器的底部,随着浏览器的滚动,底部悬浮广告始终在浏览器窗口中。这里有几个关键点:通栏,固定,黑色。 所以:首先我们必须给悬浮通栏广告整体一个100%的宽度,其次给它设定固定定位,固定在浏览器底部,背景色为黑色,透明
-
本文向大家介绍JS前端广告拦截实现原理解析,包括了JS前端广告拦截实现原理解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JS前端广告拦截实现原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 主流的浏览器,默认都开启了广告过滤,这对于用户(浏览者)来说,不但加快了访问网页的速度,而且也避免了勿点一些垃圾色情的东西,可以说

