微信小程序页面传多个参数跳转页面的实现方法
这里举例跳转两个参数 传递多少个也可以

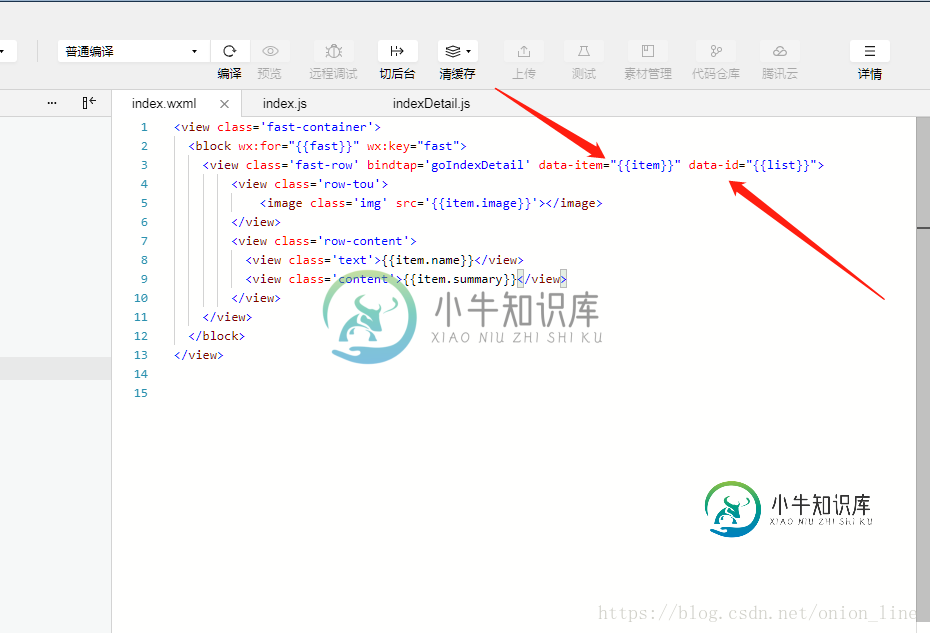
这里传参数 我写作 data-item data-id 来绑定 同事加了点击事件bindtap
在index.js

在 data 里我写的是假数据
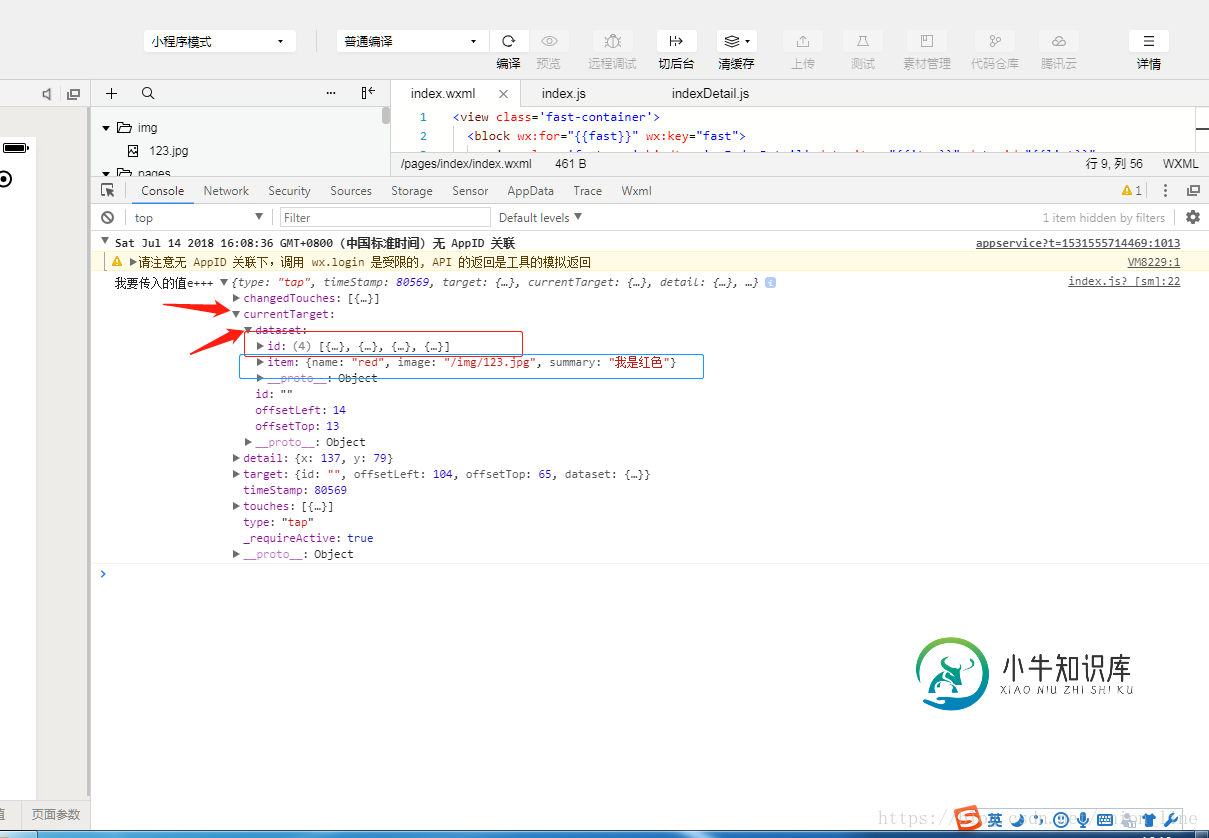
在跳转页面的函数里传e 后面定义的东西根据e来确定 可以在console打印
console.log(e)

这样我们就拿到了 传递的数据 然后进行定义等

这里跳转详情页的函数 wx.navigateTo 这是一种跳转的方法 tabBar页面要用wx.switchTab 路径后面加上 jsonStr 等
在跳转的详情页面的onload方法里面写

我们打印上个页面传入的数据

打印出上个页面传入的数据 在进行that.setData 就行了
wxml:
<view class='fast-container'>
<block wx:for="{{fast}}" wx:key="fast">
<view class='fast-row' bindtap='goIndexDetail' data-item="{{item}}" data-id="{{list}}">
<view class='row-tou'>
<image class='img' src='{{item.image}}'></image>
</view>
<view class='row-content'>
<view class='text'>{{item.name}}</view>
<view class='content'>{{item.summary}}</view>
</view>
</view>
</block>
</view>
index.js
Page({
/**
* 页面的初始数据
*/
data: {
fast:[ //假数据
{ 'name': 'red', 'image': '/img/123.jpg','summary':'我是红色'},
{ 'name': 'green', 'image': '/img/123.jpg', 'summary': '我是绿色' },
{ 'name': 'blue', 'image': '/img/123.jpg', 'summary': '我是蓝色' },
{ 'name': 'orange', 'image': '/img/123.jpg', 'summary': '我是橘色' }
],
list:[ //假数据
{'content':'content-red'},
{ 'content': 'content-green' },
{ 'content': 'content-blue' },
{ 'content': 'content-orange' }
]
},
// ----跳转详情页
goIndexDetail : function (e) {
// console.log('我要传入的值e+++',e)
let id = e.currentTarget.dataset.id;
let item = e.currentTarget.dataset.item;
console.log('我传入的data-id+',id,'我传入的data-item=',item)
let str = JSON.stringify(id);
let _str = JSON.stringify(item)
wx.navigateTo({
url: '/pages/index/indexDetail/indexDetail?jsonStr=' + str + "&strr=" + _str,
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
indexDetail.js
Page({
/**
* 页面的初始数据
*/
data: {
detail: [],
detailList,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this
// console.log(options)
// console.log(options.jsonStr)
// console.log(options.strr)
let item = JSON.parse(options.jsonStr)
let id = JSON.parse(options.strr)
console.log('上个页面跳转的data-item++', item)
console.log('上个页面跳转的data-id++', id)
that.setData({
detail: id,
detailList: item
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
总结
以上所述是小编给大家介绍的微信小程序页面传多个参数跳转页面的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍微信小程序页面间跳转传参方式总结,包括了微信小程序页面间跳转传参方式总结的使用技巧和注意事项,需要的朋友参考一下 前言 在做微信小程序的时候,经常会遇到需要页面间传递参数的情况,根据目前项目经验,总结了以下几种方式:URL传参、缓存和方法调用。 URL传参 这种方式是最简单也是最常用的,这里就不做过多介绍了。 缓存 虽然URL传参比较简单易用,但也有局限性,就是只能传递简单参数,对于
-
本文向大家介绍微信小程序 跳转页面的两种方法详解,包括了微信小程序 跳转页面的两种方法详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 跳转页面 小程序页面有2种跳转,可以在wxml页面或者js中: 1,在wxml页面中: 2,在js页面中: 【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabB
-
本文向大家介绍微信小程序 页面跳转传递值几种方法详解,包括了微信小程序 页面跳转传递值几种方法详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 页面跳转传递值 微信小程序导航有两种形式:一种是在写在js中进行跳转,另一种是写在wxml页面中进行跳转。 1、js导航 (1)、wx.navigateTo(OBJECT) :保留当前页面,跳转到应用内的某个页面,使用wx.navigateBac
-
本文向大家介绍微信小程序中多个页面传参通信的学习与实践,包括了微信小程序中多个页面传参通信的学习与实践的使用技巧和注意事项,需要的朋友参考一下 前言 微信小程序越来越火,不少公司都在将原生代码转为微信小程序代码。在开发过程中,由于微信小程序wx.navigateBack方法并不支持返回传参,导致一些页面,尤其是从列表页面跳入详情页,用户在详情页改变了状态,返回后无论是否刷新页面,体验都不是很好。在
-
本文向大家介绍微信小程序出现wx.navigateTo页面不跳转问题的解决方法,包括了微信小程序出现wx.navigateTo页面不跳转问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序出现wx.navigateTo页面不跳转问题的解决方法。分享给大家供大家参考,具体如下: 今天在做微信小程序的时候,做的商品购买流程。流程是这样的: 商品展示-->商品详情-->下单页
-
本文向大家介绍微信小程序 详解页面跳转与返回并回传数据,包括了微信小程序 详解页面跳转与返回并回传数据的使用技巧和注意事项,需要的朋友参考一下 微信小程序 详解页面跳转与返回并回传数据 A页面: .wxml文件 .js文件 A页面跳转B页面之后返回: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

