bootstrap datepicker限定可选时间范围实现方法
一、应用场景
实际应用中可能会根据日期字段查询某个日期范围内的数据,则需要对日期选择器可选时间进行限制,
如:开始时间不能大于结束时间,结束时间不能小于开始时间,此时就要为开始日期选择器和结束日期选择器动态的设置startDate和endDate的值。
二、相关知识点
1、bootstrap-datepicker的初始化
引入bootstrap-datepicker.js和bootstrap-datepicker.css
bootstrap-datepicker配置参数的了解
2、boostrap-datepicker的changeDate事件:日期改变时触发
3、bootstrap-datepicker的setEndDate和setStartDate方法
4、详细配置参见官方文档 http://bootstrap-datepicker.readthedocs.org/en/latest/methods.html
三、应用实例
1、JSP中,声明日期选择器
<span style="font-size:14px;"><div class="col-md-6 cy-text-right-md"> <div class="form-inline"> <div class="form-group cy-mar-ver-s"> <span class="cy-pad-hor-s">最后接入时间</span> </div> <div class="input-daterange input-group" id="datepicker"> <input type="text" class="form-control" name="start" id="qBeginTime" /> <span class="input-group-addon">至</span> <input type="text" class="form-control" name="end" id="qEndTime" /> </div> <div class="form-group cy-mar-ver-s"> <button class="btn btn-primary cy-pad-rgt-s" onclick="javascript:doQuery();" type="button">搜索</button> </div> </div> </div></span>
2、JS中,对日期选择器进行初始化和配置
<span style="font-size:14px;"> //开始时间:
$('#qBeginTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var startTime = e.date;
$('#qEndTime').datepicker('setStartDate',startTime);
});
//结束时间:
$('#qEndTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var endTime = e.date;
$('#qBeginTime').datepicker('setEndDate',endTime);
});</span>
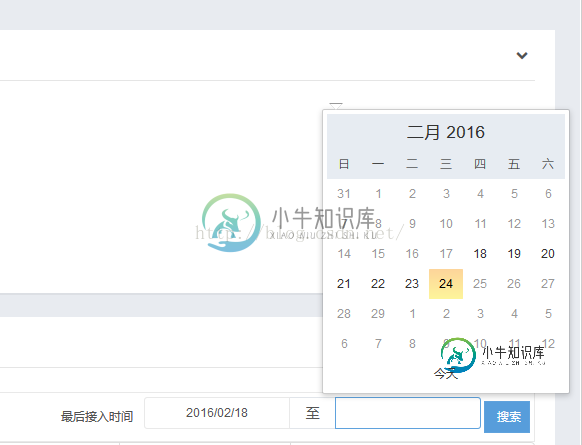
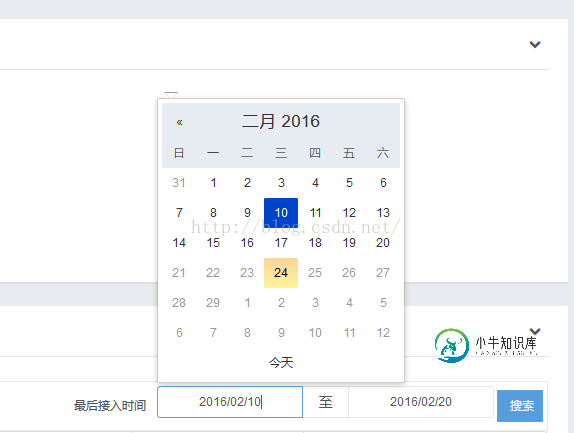
3、效果图


以上所述是小编给大家介绍的bootstrap datepicker限定可选时间范围实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
问题内容: T-SQL DateTime问题。 我有一组时间范围。在这些时间范围内,可能会有一组重叠的时间范围,我称之为“封锁”时间。封锁的时间不会超过一天。我想要做的是分配时间以排除阻塞时间,基本上是给我没有“阻塞”的时间范围。可以肯定的是,阻塞时间不能超出时间范围。 示例:我工作时间是从上午9点到下午5点,在下午1点有30分钟的午餐时间。我想要2行的结果:9am至1pm和1.30pm至5pm。
-
本文向大家介绍extjs 时间范围选择自动判断的实现代码,包括了extjs 时间范围选择自动判断的实现代码的使用技巧和注意事项,需要的朋友参考一下 extjs中 有时需要选择一个日期范围,需要自动判断,选择的开始日期不能大于结束日期,或结束日期不能小于开始日期,实现的代码如下 效果图: 从上图可以看到,当选择了一个开始时间后,会自动限制结束时间的选择范围,实现两个日期选择器的联动. 代码如下: 首
-
问题内容: 我正在尝试用Joda时间实现Date迭代器,但没有成功。 我需要一些可以让我整天从startDate到endDate进行迭代的东西, 您对此有任何想法吗? 问题答案: 这是一些可以帮助您入门的东西。您可能要考虑一下,是否希望它在结尾处是包容性的或排他性的,等等。 自从我用Java编写迭代器以来已经有一段时间了,所以我 希望 它是正确的。我认为这还可以… 哦,对于C#迭代器块,这就是我能
-
我在一次采访中被问到: 设计一种数据结构,允许所有这些操作在恒定时间内进行 推动一个元素 弹出一个元素 元素范围:查找当前元素的最小间隔范围 例如,
-
问题内容: 如何在MySQL中的日期范围之间选择数据。我的专栏是24小时的祖鲁时间格式。 尽管在这些时间段之间有数据,但不返回任何内容。我是否必须强制 “发件人” 和 “发件人” 字段中的值键入查询? 问题答案: 您需要更新日期格式:
-
本文向大家介绍ASP.NET生成两个日期范围内随机时间的实现方法,包括了ASP.NET生成两个日期范围内随机时间的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ASP.NET生成两个日期范围内随机时间的实现方法。分享给大家供大家参考。具体方法分析如下: 想网上找个生成随机天数的方法找不到,后面只得自己写了,贴给大家方便使用 思路:算两个日期的相差天数,然后在0到相差天数的范围内生

