ECMAScript6中Set/WeakSet详解
ES6里加入了一个新数据解构Set,和Java的Set一样,它里面不存放重复的元素。Set实现为一个类,使用时需要先new。
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
s1.add(1)
var s2 = new Set()
s2.add('a')
s2.add('a')
// 输出1,2, 3
for (var i of s1 ) {
console.log(i)
}
// 输出a
for (var i of s2 ) {
console.log(i)
}
上面用Set的add方法添加元素,重复添加的,不会存进去。
Set构造器还可以接受数组作为参数传入
var s3 = new Set([1,2,3,1]) s3.size // 3
可以看到重复的数字1依然没有放进去,另外取Set的长度使用size,不是length。
需要注意的是对于{}或[],它们是两个同的对象
var s4 = new Set()
s4.add({})
s4.add({})
s4.size // 2
一、遍历Set (for of)
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
// 输出1,2, 3
for (var i of s1) {
console.log(i)
}
二、把Set转成数组
var s1 = new Set() s1.add(1) s1.add(2) // toArray var a1 = Array.from(s1) Array.isArray(a1) // true // or var a1 = [...new Set(s1)]
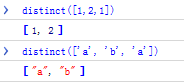
三、利用Set给数组去重
function distinct(arr) {
return Array.from(new Set(arr))
// return [...new Set(arr)]
}
如

Set的属性
constructor
size
Set的方法
has(val) 判断是否存在该元素
add(val) 添加元素
delete(val) 删除元素
clear 删除所有元素
keys
values
entries
forEach 遍历元素
map
filter
四、WeakSet
WeakSet和Set一样都不存储重复的元素,但有一些不同点
1. 只存储对象类型元素
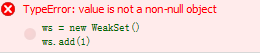
ws = new WeakSet() ws.add(1)
FF下报错如下

2. 只有add/delete/clear/has三个方法,不能遍历,没有size属性等
ws = new WeakSet() ws.size // undefined ws.forEach // undefined
MDN的解释
WeakSet 对象中存储的对象值都是被弱引用的, 如果没有其他的变量或属性引用这个对象值, 则这个对象值会被当成垃圾回收掉. 正因为这样, WeakSet 对象是无法被枚举的, 没有办法拿到它包含的所有元素
WeakSet主要用来储存DOM节点,当这些节点从文档移除时,不会引发内存泄漏。
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍ECMAScript6中Map/WeakMap详解,包括了ECMAScript6中Map/WeakMap详解的使用技巧和注意事项,需要的朋友参考一下 JS的对象本身就是个键值结构,ES6为什么还需要加Map呢,它与普通的JS对象有何区别? 一、Map 1. Map构造器 先看Map的简单用法 这么对代码,看起来确实没有JS对象简洁 但Map的强大之处在于它的key可以是任意类型 以上
-
本文向大家介绍Set和WeakSet有什么区别?相关面试题,主要包含被问及Set和WeakSet有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 Set 有 forEach keys values 等方法,类数组结构,可以 add 进各种类型,可以用 keys 和 for-in 取出; WeakSet 没有那些方法,只能 add 进对象,没法取出,只能 has 判断。 将它们视为始终去重的数
-
本文向大家介绍ECMAScript6--解构,包括了ECMAScript6--解构的使用技巧和注意事项,需要的朋友参考一下 大致介绍 解构:就是将声明的一组变量和与相同结构的数组或者对象的元素数值一一对应,并将变量相对应元素进行赋值 数组解构 例子: 可以看到,数组中的a,b,c分别对应1,2,3 嵌套的数组也可以进行解构 在解构不成功时,变量的值就是undefined 不完全解构也是可以的 也可
-
原文: http://exploringjs.com/impatient-js/ch_weaksets.html WeakSets 与 Sets 类似,但有以下区别: 它们可以保存对象,而不会阻止这些对象被垃圾收集。 它们是黑盒子:如果你同时拥有 WeakSet 和一个值,你只能从 WeakSet 中获取任何数据。支持的唯一方法是.add(),.delete(),.has()。有关为什么 Weak
-
本文向大家介绍ECMAScript6变量的解构赋值实例详解,包括了ECMAScript6变量的解构赋值实例详解的使用技巧和注意事项,需要的朋友参考一下 数组的解构赋值 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring) 这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。 下面是一些使用嵌套数组进行解构的例子 如果解
-
本文向大家介绍vue中 this.$set的用法详解,包括了vue中 this.$set的用法详解的使用技巧和注意事项,需要的朋友参考一下 当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。 调用方法: Vue.set( target , key , value) target: 要更改的数据源(可以是一个对

