ECMAScript6中Map/WeakMap详解
JS的对象本身就是个键值结构,ES6为什么还需要加Map呢,它与普通的JS对象有何区别?
一、Map
1. Map构造器
先看Map的简单用法
// 字符串作为key, 和JS对象类似 var map = new Map() // set map.set('name', 'John') map.set('age', 29) // get map.get('name') // John map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'
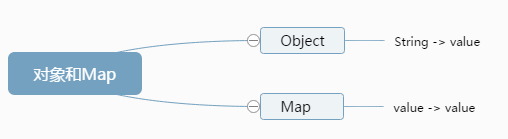
以上演示了用对象作为key的Map。以下为图示

Map构造器还支持传数组方式
var map = new Map([["name", "John"], ["age", "29"]])
// 遍历key
for (var key of map.keys()) {
console.log(key) // name, age
}
2. 迭代
和Set一样用for of来迭代Map,键调用map.keys(),值调用map.values(),键值实体调用map.entries()
var map = new Map()
// set
map.set('name', 'John')
map.set('age', 29)
// get
map.get('name') // 'John'
map.get('age') // 29
// 遍历key
for (var key of map.keys()) {
console.log(key)
}
// 遍历value
for (var val of map.values()) {
console.log(val)
}
// 遍历实体
for (var arr of map.entries()) {
console.log('key: ' + arr[0] + ', value: ' + arr[1])
}
// 遍历实体的简写
for (var [key, val] of map.entries()) {
console.log('key: ' + key + ', value: ' + val)
}
3. 方法和属性

二、WeakMap
与Map的区别
不接受基本类型的值作为键名
没有keys、values、entries和size
有以下方法

以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍ECMAScript6中Set/WeakSet详解,包括了ECMAScript6中Set/WeakSet详解的使用技巧和注意事项,需要的朋友参考一下 ES6里加入了一个新数据解构Set,和Java的Set一样,它里面不存放重复的元素。Set实现为一个类,使用时需要先new。 上面用Set的add方法添加元素,重复添加的,不会存进去。 Set构造器还可以接受数组作为参数传入 可以看到重
-
本文向大家介绍JavaScript中Object、map、weakmap的区别分析,包括了JavaScript中Object、map、weakmap的区别分析的使用技巧和注意事项,需要的朋友参考一下 前言 ECMAScript 6以前,在JavaScript中实现“键/值”式存储可以使用Object来方便高效地完成,也就是使用对象属性作为键,再使用属性来引用值。但这种实现并非没有问题,为此TC39
-
本文向大家介绍ECMAScript6--解构,包括了ECMAScript6--解构的使用技巧和注意事项,需要的朋友参考一下 大致介绍 解构:就是将声明的一组变量和与相同结构的数组或者对象的元素数值一一对应,并将变量相对应元素进行赋值 数组解构 例子: 可以看到,数组中的a,b,c分别对应1,2,3 嵌套的数组也可以进行解构 在解构不成功时,变量的值就是undefined 不完全解构也是可以的 也可
-
原文: http://exploringjs.com/impatient-js/ch_weakmaps.html WeakMaps 与 Maps 类似,但有以下区别: 它们可用于将数据附加到对象,而不会阻止这些对象被垃圾回收。 它们是黑盒子,只有拥有 WeakMap 和密钥才能访问值。 接下来的两节将更详细地研究这意味着什么。 31.1。通过 WeakMaps 将值附加到对象 这是通过 WeakM
-
本文向大家介绍ECMAScript6变量的解构赋值实例详解,包括了ECMAScript6变量的解构赋值实例详解的使用技巧和注意事项,需要的朋友参考一下 数组的解构赋值 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring) 这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。 下面是一些使用嵌套数组进行解构的例子 如果解
-
本文向大家介绍详解ES6通过WeakMap解决内存泄漏问题,包括了详解ES6通过WeakMap解决内存泄漏问题的使用技巧和注意事项,需要的朋友参考一下 一、Map 1.定义 Map对象保存键值对,类似于数据结构字典;与传统上的对象只能用字符串当键不同,Map对象可以使用任意值当键。 2.语法 属性 size:返回键值对的数量。 操作方法 set(key, value):设置(新增/更新)键key的

