springBoot加入thymeleaf模板的方式
1.新建springBoot项目
在前面有两种方式
2.加入thymeleaf模板引擎
SpringBoot推荐使用thymeleaf模板引擎
语法简单,功能更强大
要想引入thymeleaf,只需要在pom,xml文件中加入如下依赖就可以了

<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
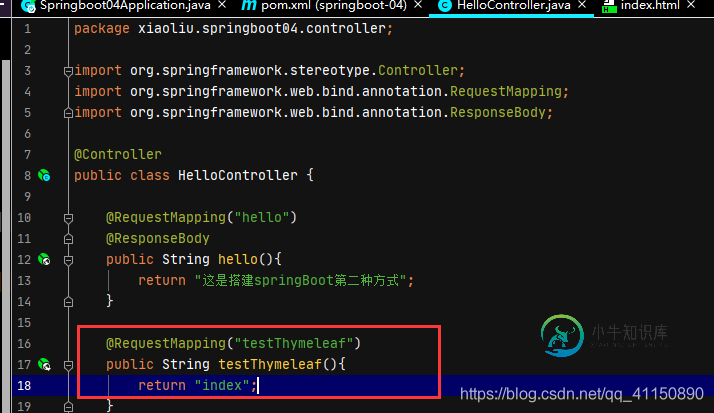
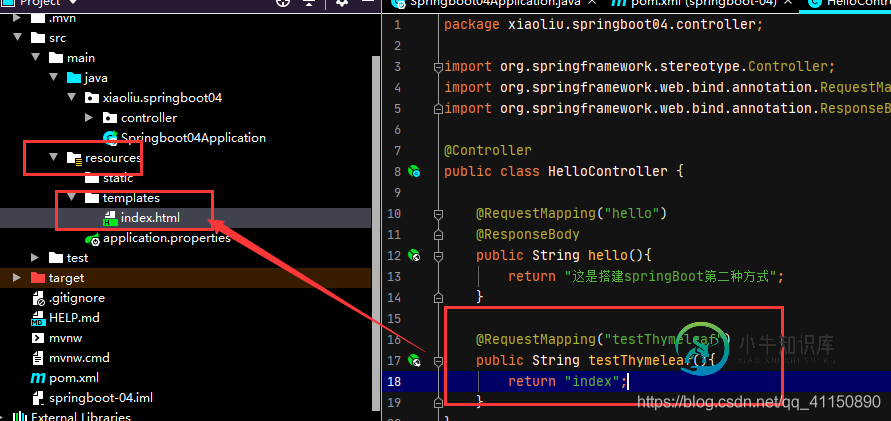
3.在controller中定义跳转的页面

会自动去templates文件夹下去找index.html

4.运行,然后访问项目
输入http://localhost:8080/testThymeleaf即可访问index.html

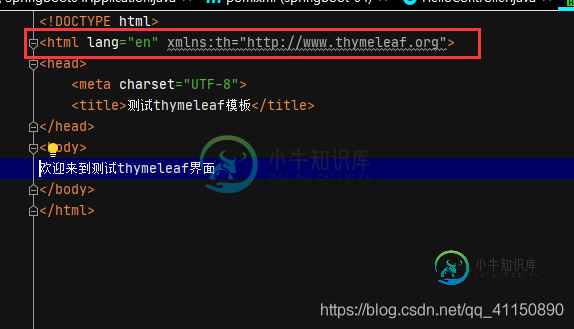
5.在html页面中加入thymeleaf模板标签所需的命名空间

<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>测试thymeleaf模板</title> </head> <body> 欢迎来到测试thymeleaf界面 </body> </html>
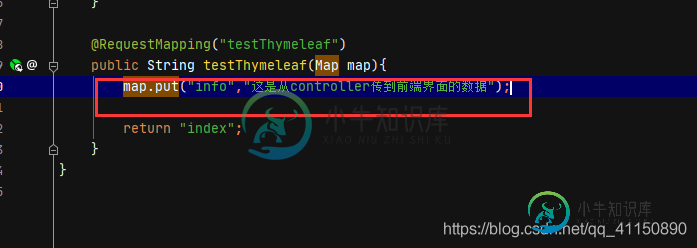
6.将controller数据通过thymeleaf标签传到前端界面
把数据放在controller的map中

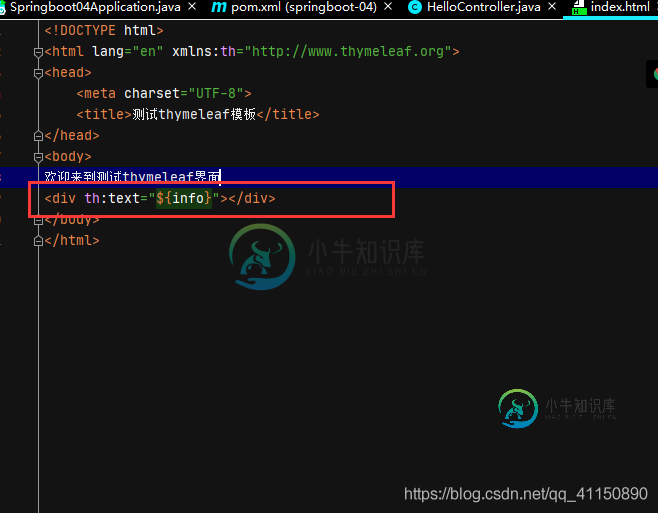
前端通过标签取出数据

显示效果

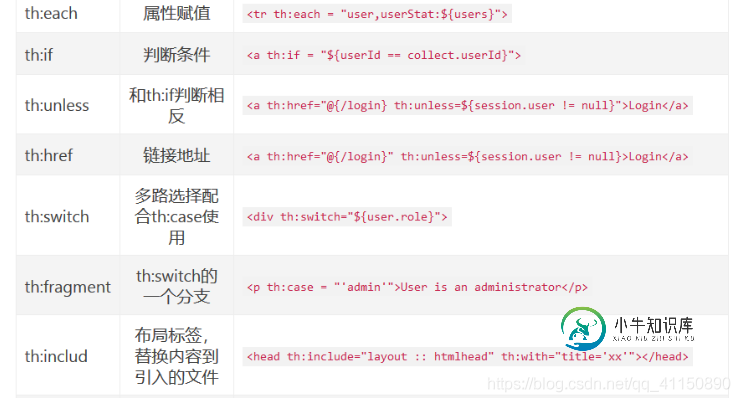
6.thymeleaf标签语法
官方文档
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.pdf
thymeleaf中文
https://raledong.gitbooks.io/using-thymeleaf/content/Chapter1/section1.1.html
常用标签介绍



到此这篇关于springBoot加入thymeleaf模板的方式的文章就介绍到这了,更多相关springBoot thymeleaf模板内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍SpringBoot中的Thymeleaf模板,包括了SpringBoot中的Thymeleaf模板的使用技巧和注意事项,需要的朋友参考一下 一、前言 Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷: 1、JSP 最明显的问题在于它看起来像HTML或XML,但它其实上并不是。大多数的JS
-
我想在HTML中显示一个请求的对象,我得到了一个错误,我不知道是什么原因导致了我的错误。谷歌帮不上忙,现在我试着问你。我认为错误不是来自我的表,因为我把它注释掉了,错误仍然是Occour。该错误也不是来自“http://localhost:8081/simulation”,因为我使用有效值重新接收了一个有效的JSON。谢谢你的帮助:)。 下面是我的代码: 我通过调用“http://localhos
-
本文向大家介绍springboot中thymeleaf模板使用详解,包括了springboot中thymeleaf模板使用详解的使用技巧和注意事项,需要的朋友参考一下 这篇文章将更加全面详细的介绍thymeleaf的使用。thymeleaf 是新一代的模板引擎,在spring4.0中推荐使用thymeleaf来做前端模版引擎。 thymeleaf介绍 简单说, Thymeleaf 是一个跟 Vel
-
我遇到了一个关于堆栈溢出的错误,我已经见过多次了,但是没有一个解决方案适合我。 基本上,我使用Thymeleaf 3运行Spring Boot 4,当我使用进行本地测试时,我的模板加载很好/格雷德卢·布特伦。 但是,当我打包jar并尝试运行它时,当我访问endpoint时,总是会出现以下错误: 我的模板都位于src/main/resources/templates/下,并且是以结尾的文件。html
-
本文向大家介绍SpringBoot使用thymeleaf模板过程解析,包括了SpringBoot使用thymeleaf模板过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了SpringBoot使用thymeleaf模板过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.导入依赖 2.application.yml文件中新
-
本文向大家介绍SpringBoot引入Thymeleaf的实现方法,包括了SpringBoot引入Thymeleaf的实现方法的使用技巧和注意事项,需要的朋友参考一下 1.Thymeleaf简介 Thymeleaf是个XML/XHTML/HTML5模板引擎,可以用于Web与非Web应用 Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模,

