SpringBoot使用Thymeleaf模板引擎访问静态html的过程
最近要做一个java web项目,因为页面不是很多,所以就没有前后端分离,前后端写在一起,这时候就用到thymeleaf了,以下是不动脑式的傻瓜教程。。。。。
一:创建spring boot的web项目,过程略;
二:依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
三:配置文件:application.properties
#端口号 server.port=8099 # 配置 #thymeleaf spring.thymeleaf.cache=false spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.check-template-location=true spring.thymeleaf.suffix=.html spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.servlet.content-type=text/html spring.thymeleaf.mode=HTML
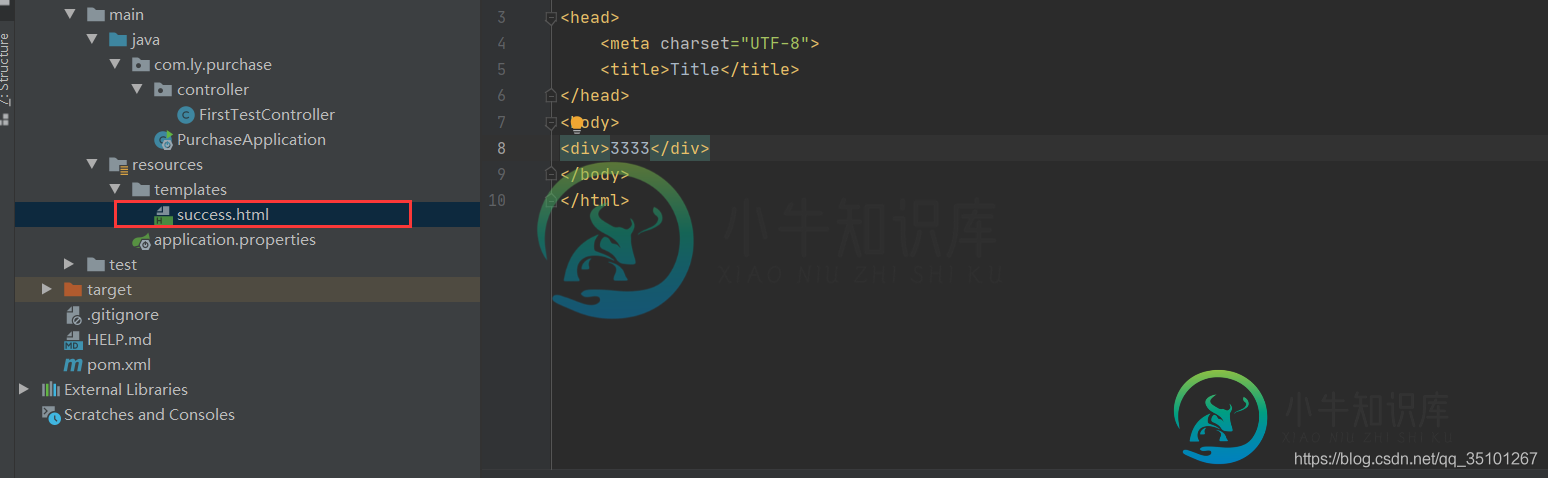
四:项目的templates文件夹下新建页面success.html,如下

五:controller
import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; /** * @author liuhongyang * @2020/10/20 14:35 * 文件说明: */ @Controller public class FirstTestController { @RequestMapping(value = "hello") public String hello(ModelMap modelMap) { modelMap.put("hei", "thymeleaf"); return "success"; } }
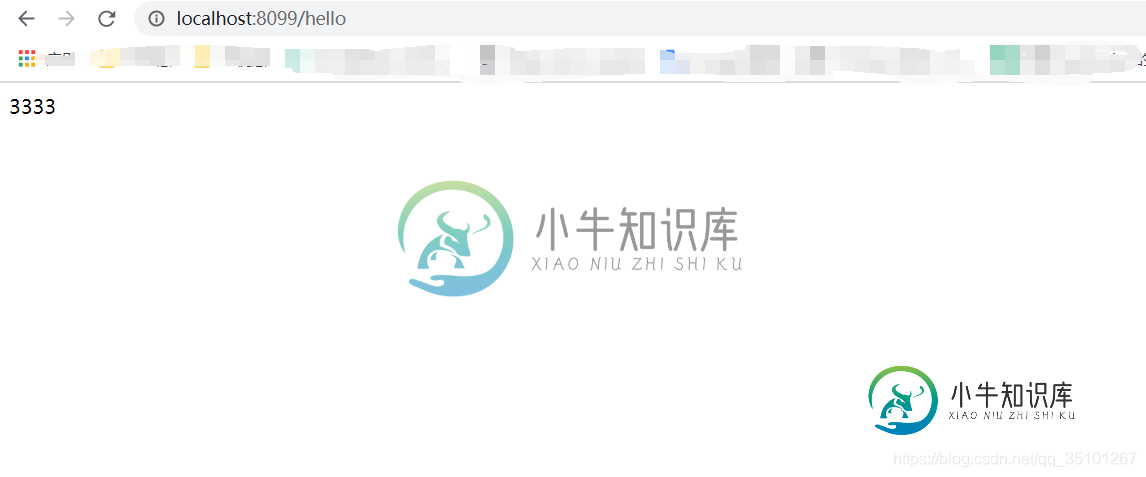
六:访问如下,完成

到此这篇关于SpringBoot使用Thymeleaf模板引擎访问静态html的过程的文章就介绍到这了,更多相关SpringBoot Thymeleaf模板访问静态html内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍SpringBoot使用thymeleaf模板过程解析,包括了SpringBoot使用thymeleaf模板过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了SpringBoot使用thymeleaf模板过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.导入依赖 2.application.yml文件中新
-
本文向大家介绍Spring Boot thymeleaf模板引擎的使用详解,包括了Spring Boot thymeleaf模板引擎的使用详解的使用技巧和注意事项,需要的朋友参考一下 在早期开发的时候,我们完成的都是静态页面也就是html页面,随着时间轴的发展,慢慢的引入了jsp页面,当在后端服务查询到数据之后可以转发到jsp页面,可以轻松的使用jsp页面来实现数据的显示及交互,jsp有非常强大的
-
本文向大家介绍详解SpringBoot+Thymeleaf 基于HTML5的现代模板引擎,包括了详解SpringBoot+Thymeleaf 基于HTML5的现代模板引擎的使用技巧和注意事项,需要的朋友参考一下 序言: Thymeleaf 是Java服务端的模板引擎,与传统的JSP不同,前者可以使用浏览器直接打开,因为可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来一定的便利。如果你已经厌
-
我正在开发一个Spring Boot应用程序,使用Thymeleaf作为视图技术。我有一个html页面仪表板。src/main/resources/templates文件夹中的html,该文件夹是从控制器内部调用的。 我在静态文件夹中还有一些静态html文件。我想打电话给仪表板。来自静态html文件的html,如使用锚标记 当我的应用程序在本地运行时,我无法直接链接到此文件。例如:
-
本文向大家介绍SpringBoot中的Thymeleaf模板,包括了SpringBoot中的Thymeleaf模板的使用技巧和注意事项,需要的朋友参考一下 一、前言 Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷: 1、JSP 最明显的问题在于它看起来像HTML或XML,但它其实上并不是。大多数的JS
-
本文向大家介绍SpringMVC中使用Thymeleaf模板引擎实例代码,包括了SpringMVC中使用Thymeleaf模板引擎实例代码的使用技巧和注意事项,需要的朋友参考一下 本文研究的主要是SpringMVC中使用Thymeleaf模板引擎的相关内容,具体介绍如下。 Thymeleaf提供了一组Spring集成,允许您将其用作Spring MVC应用程序中全面替代JSP的功能。 Maven依

