PyCharm中代码字体大小调整方法
Python的火也引发了Python编辑器的火,那么作为Python编辑器的PyCharm对于代码字体大小该怎么调整呢,小编此次就带给大家调整方法
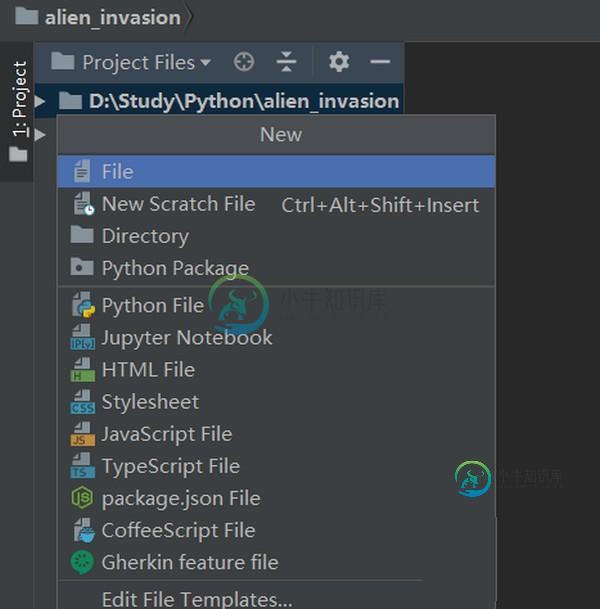
首先在桌面找到PyCharm软件打开,新建一个Python文件,单击“File-New”,弹出的窗口单击“file”


之后在新弹出的窗口输入我们的Python文件名称,后缀一定要填写" .py ",要不会出错,单击“OK”

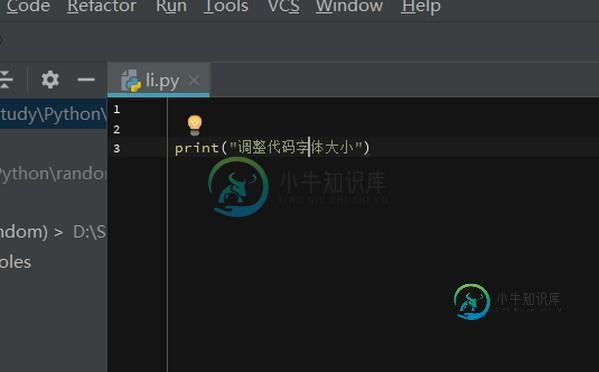
然后我们在新文件中输入代码,可以看到我们的代码字体比较小,很不利于我们查看

同样单击“File”,找到里面的“settings”单击打开

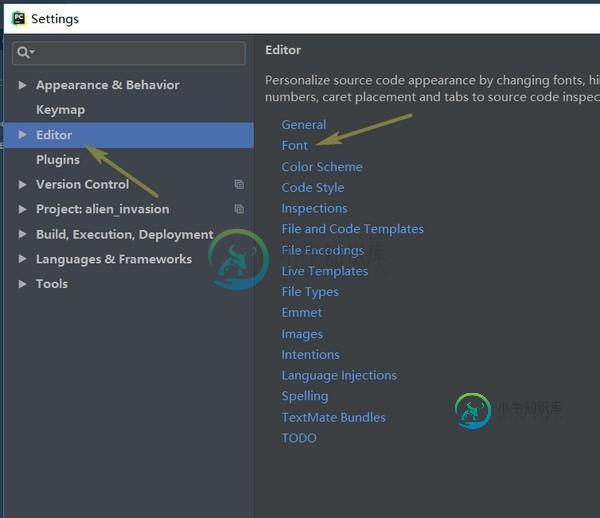
在打开的“settings”窗口中找到“Editor”单击,然后在右侧找到“Font”单击

最后在下一个页面中找到“Size”,在后面的框中输入我们想要的代码字体大小,在下面代码框可以预览大小,调整好之后单击“OK”

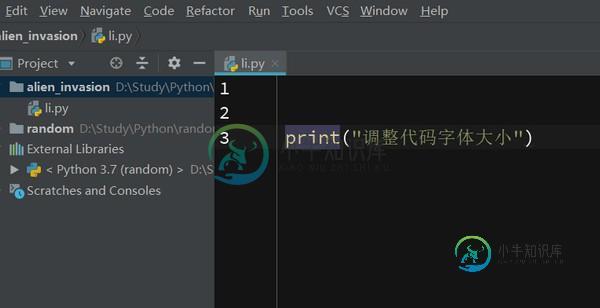
单击“OK“之后,再回到我们的代码文件输入处,就可以看到我们的代码字体以及变大了

知识点扩展:
调整pycharm整体字体大小
编辑区:
file>>>setting>>Edit—font>>>把size从10调成14,点右下角apply 然后ok关闭。
-
本文向大家介绍Pycharm 字体大小调整设置的方法实现,包括了Pycharm 字体大小调整设置的方法实现的使用技巧和注意事项,需要的朋友参考一下 一、pycharm字体放大的设置 File —>setting —> Keymap —>在搜寻框中输入increase —>Increase Font Size(双击) —> 在弹出的对话框中选择Add Mouse Shortcut 在弹出的对话框中同
-
问题内容: 它由9个框组成,中间带有文本。我已经制作了框,以便它们可以随着屏幕大小的变化而调整大小,以便始终保持在同一位置。 但是,即使我使用百分比,文本也不会调整大小。 如何调整文本的大小,使其在整个页面上始终具有相同的比例? 这是处理多种分辨率的合适解决方案吗?还是我应该在CSS中进行很多检查并为每种媒体类型设置许多布局? ``` html, body { } #launchmain { }
-
问题内容: 我一直试图(徒劳地)建立一个页面,当我更改窗口大小时,其元素将重新调整大小。我可以在CSS中使用它来处理图像,但是没有问题,但是我似乎无法在文本上完成相同的操作,而且我不确定在CSS中是否有可能。而且我似乎找不到能完成此任务的jQuery脚本。 当用户调整窗口大小时,我实质上希望页面能够动态流畅地缩放,而无需用户调用页面缩放。通过css在我的img div上这可以正常工作,但对于文本则
-
中间有一个字母“你好世界”。如果你按下这个字母上的键盘“”,大小增加2,如果你按下“-”,大小减少2。但是字体大小应该总是在10到50分之间。一开始是16分。 我正在解决这个问题。 字体大小只有两个增加和两个减少。 输出 字体大小只有两个增加和两个减少。 预期 当字母向上时,字母变大2点;当字母向下时,字母变小2点。 它应该只有10到50分,运行时字母应该以16分开始。
-
我似乎找不到在WebStorm中改变代码字体大小的方法。我改变了选项中的字体大小,它改变了菜单和工具栏的字体大小,但没有改变实际的代码。有什么想法吗?
-
问题内容: 有人问过类似的问题,但是解决方案确实与我正在尝试做的事情相吻合。基本上,我有一篇标题为()的文章。我不想控制标题的长度,但是我也不想标题显示在多行上。CSS或jQuery是否可以根据标签的宽度来调整文本大小? 我知道如果可以检测到文本与边缘的重叠,我将如何处理伪代码: 如果有一个CSS属性,我可以设置为更好,但是我似乎找不到(在这种情况下,溢出不会起作用)。 问题答案: CSS否,Ja

