Android自定义控件RatingBar调整字体大小
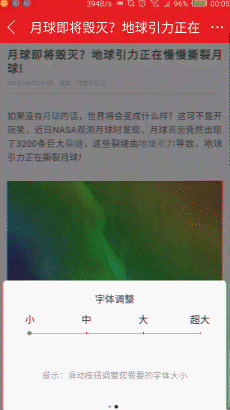
项目需要,做一个可以调整字体大小的控件,能在滑动或点击时改变选中的位置,效果图如下:

这是一个类似于RatingBar的控件,然而配置RatingBar的样式难以实现这样的效果,如选中的图案和上面的文字对齐。因此,有必要写一个自定义View来实现。
思路如下:
- 新建一个TextRatingBar继承View类
- 在onDraw()方法中绘制元素:文字、横线、短竖线和圆形标记
- 重写onMeasure()方法,控制整体大小和边界
- 在onTouchEvent()方法中处理ACTION_DOWN和ACTION_MOVE事件,调用invalidate()方法引起View的重绘,以更新视图
- 定义一个用户选中某个字体的回调接口,以通知外部处理,比如去设置字体大小。
TextRatingBar类代码如下:
package cc.rome753.demo.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by rome753 on 2017/3/10
*/
public class TextRatingBar extends View{
//paddingLeft
private int mLeft;
//paddingTop
private int mTop;
//当前rating
private int mRating;
//总raring数
private int mCount;
//rating文字
private String[] texts = {"小","中","大","超大"};
//相邻raring的距离
private int mUnitSize;
//bar到底部的距离
private int mYOffset;
//小竖条的一半长度
private int mMarkSize;
Paint paint = new Paint();
public TextRatingBar(Context context) {
this(context, null);
}
public TextRatingBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TextRatingBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mCount = 4;
mRating = 0;
mMarkSize = 3;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i("test", getMeasuredWidth() + " " + getMeasuredHeight());
mLeft = (getPaddingLeft()+getPaddingRight())/2;
mTop = getPaddingTop();
int barWidth = getMeasuredWidth() - 2 * mLeft;
mUnitSize = barWidth/(mCount - 1);
mYOffset = getMeasuredHeight() - getPaddingBottom();
}
@Override
protected void onDraw(Canvas canvas) {
paint.setStrokeWidth(2);
paint.setColor(Color.RED);
canvas.drawLine(mLeft,mYOffset,mLeft+mRating*mUnitSize,mYOffset,paint);
for(int i=0;i<mCount;i++){
paint.setColor(Color.RED);
canvas.drawLine(mLeft+i*mUnitSize,mYOffset-mMarkSize,mLeft+i*mUnitSize,mYOffset+mMarkSize,paint);
paint.setColor(mRating == i ? Color.RED : Color.BLACK);
paint.setTextSize(30);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText(texts[i],mLeft+i*mUnitSize,mTop,paint);
}
paint.setColor(Color.GRAY);
canvas.drawLine(mLeft+mRating*mUnitSize,mYOffset,mLeft+(mCount-1)*mUnitSize,mYOffset,paint);
canvas.drawCircle(mLeft+mRating*mUnitSize,mYOffset,10,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE){
float x = event.getX();
for(int i=0;i<mCount;i++){
float distance = mLeft+i*mUnitSize - x;
if(Math.abs(distance) < 100){
setRating(i);
if(onRatingListener != null){
onRatingListener.onRating(mRating);
}
break;
}
}
}
return true;
}
public void setRating(int rating) {
mRating = rating;
invalidate();
}
private OnRatingListener onRatingListener;
public void setOnRatingListener(OnRatingListener onRatingListener) {
this.onRatingListener = onRatingListener;
}
interface OnRatingListener{
void onRating(int rating);
}
}
几个要点:
- onDraw()中的绘制要注意周围的预留空间,防止最左边的字体只显示一半,或滑动条下面没有一点空白的预留空间,导致用户不好划。因此在计算每一个绘制坐标时额外加上这些。
- 触摸事件是判断当前触摸点离哪个rating点最近,要加上左右临界值Math.abs(distance),用户点击或划动在distance范围内就算发生了onRating()事件。
没有用到自定义属性,使用时直接放到布局中,周围加上padding就行了。
<cc.rome753.demo.view.TextRatingBar android:paddingTop="20dp" android:paddingLeft="40dp" android:paddingRight="40dp" android:paddingBottom="35dp" android:layout_width="match_parent" android:layout_height="70dp" />
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我想在锻炼应用程序中实现自定义RatingBar。条形图应具有4星,并且步长为1。布局如下所示: 我想用自定义图像替换默认的星星。但是,四颗星中的每一个都应该具有不同的图像: 星号1 =“ X”,表示“此项目已禁用” 星号2 =拇指朝下 星号3 =代表“中立等级”的事物 星号4 =大拇指 另外,例如,当该商品的等级为3(中性等级)时,所有其他星星(1,2和4)应显示其图像的灰色版本。
-
我可以为UILable和UIButton的ios中的自定义字体设置Kerning吗? 下面的方法不起作用。字距调整适用于系统字体,但不适用于自定义字体。有人可以帮助解决问题吗?
-
本文向大家介绍Android UI控件RatingBar实现自定义星星评分效果,包括了Android UI控件RatingBar实现自定义星星评分效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android RatingBar星星评分效果的具体代码,供大家参考,具体内容如下 继承关系 AppCompatRatingBar 效果图 xml 上面这些属性也可以用java代码设置。
-
Tabris.js控件由JavaScript API和原生平台的实现组成。本文档介绍Android平台上的自定义控件的原生实现。 为了实现自定义控件你需要本地构建。 在Cordova基础上构建 为了创建Tabris.js自定义控件,我们使用Cordova的构建系统。因此,我们创建一个与Tabris.js特定的API相关联的Cordova插件。Tabris.js自定义控件不需要接触任何Cordova
-
本文向大家介绍Android自定义控件之自定义组合控件(三),包括了Android自定义控件之自定义组合控件(三)的使用技巧和注意事项,需要的朋友参考一下 前言: 前两篇介绍了自定义控件的基础原理Android自定义控件基本原理详解(一)、Android自定义控件之自定义属性(二)。今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发成本,以及维护成本。 使用自定义组合控件的好处? 我
-
问题内容: 我一直试图(徒劳地)建立一个页面,当我更改窗口大小时,其元素将重新调整大小。我可以在CSS中使用它来处理图像,但是没有问题,但是我似乎无法在文本上完成相同的操作,而且我不确定在CSS中是否有可能。而且我似乎找不到能完成此任务的jQuery脚本。 当用户调整窗口大小时,我实质上希望页面能够动态流畅地缩放,而无需用户调用页面缩放。通过css在我的img div上这可以正常工作,但对于文本则

