Pycharm 字体大小调整设置的方法实现
一、pycharm字体放大的设置
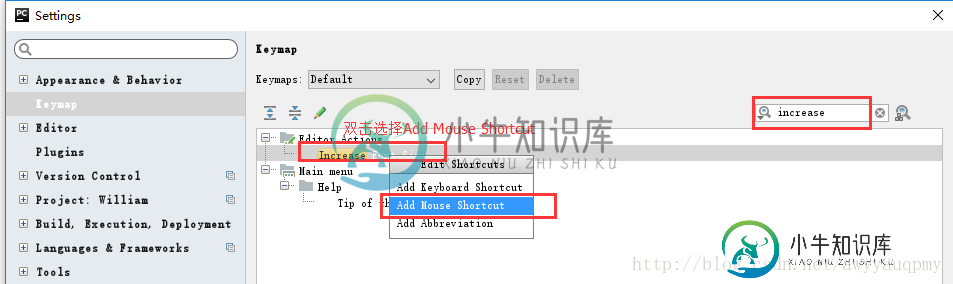
File —>setting —> Keymap —>在搜寻框中输入increase —>Increase Font Size(双击) —> 在弹出的对话框中选择Add Mouse Shortcut

在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑。

二、Pycharm字体缩小的设置
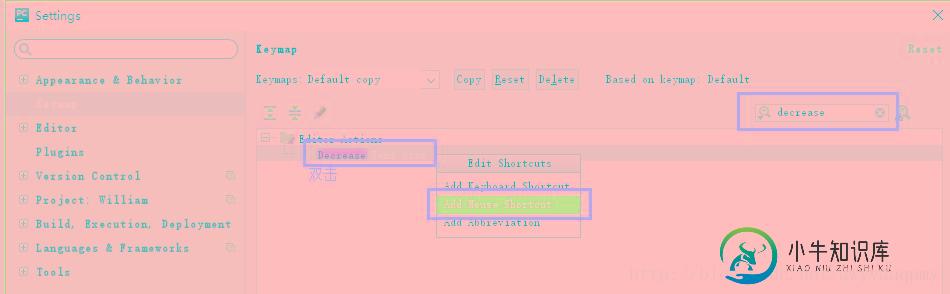
File —>setting —>Keymap —>在搜寻框中输入decrease —>Decrease Font Size(双击)—> 弹出的对话框中选择Add Mouse Shortcut

在弹出的对话框中同时按住ctrl键和鼠标滚轮向下滑。

就实现了按住 ctrl +滑动鼠标滚轮实现代码窗口字体大小调整。
========================================================================================
另外一种方法:
调为某个固定大小的字号。
菜单栏:file ----> setting —> editor —>font —> size 修改为需要大小字号例如20,点击ok,
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍PyCharm中代码字体大小调整方法,包括了PyCharm中代码字体大小调整方法的使用技巧和注意事项,需要的朋友参考一下 Python的火也引发了Python编辑器的火,那么作为Python编辑器的PyCharm对于代码字体大小该怎么调整呢,小编此次就带给大家调整方法 首先在桌面找到PyCharm软件打开,新建一个Python文件,单击“File-New”,弹出的窗口单击“file”
-
本文向大家介绍pycharm 使用心得(二)设置字体大小,包括了pycharm 使用心得(二)设置字体大小的使用技巧和注意事项,需要的朋友参考一下 步骤: Settings-->Editor-->Colors & Fonts-->Font 然后在size那里调整。
-
本文向大家介绍JavaScript 控制字体大小设置的方法,包括了JavaScript 控制字体大小设置的方法的使用技巧和注意事项,需要的朋友参考一下 在做公司的官网的时候,新闻内页会有一个让浏览者自己调整文字大小的功能,因此在这个空闲时间,把这个功能整理下来: 调用方式: 提示:可以通过font-size:0的方式来隐藏Input元素的value值,然后自定义按钮的样式。 以上这篇JavaScr
-
问题内容: 它由9个框组成,中间带有文本。我已经制作了框,以便它们可以随着屏幕大小的变化而调整大小,以便始终保持在同一位置。 但是,即使我使用百分比,文本也不会调整大小。 如何调整文本的大小,使其在整个页面上始终具有相同的比例? 这是处理多种分辨率的合适解决方案吗?还是我应该在CSS中进行很多检查并为每种媒体类型设置许多布局? ``` html, body { } #launchmain { }
-
问题内容: 我一直试图(徒劳地)建立一个页面,当我更改窗口大小时,其元素将重新调整大小。我可以在CSS中使用它来处理图像,但是没有问题,但是我似乎无法在文本上完成相同的操作,而且我不确定在CSS中是否有可能。而且我似乎找不到能完成此任务的jQuery脚本。 当用户调整窗口大小时,我实质上希望页面能够动态流畅地缩放,而无需用户调用页面缩放。通过css在我的img div上这可以正常工作,但对于文本则
-
问题内容: 如标题所示,这是一个有关实现细节的问题-那是内部数组的大小加倍时。有点罗word,但我确实试图证明我已尽力了解这一点… 这是在此特定存储桶/存储箱中的条目以某种方式存储的时候发生的-因此具有确切的顺序,在问题的上下文中, 这一点很重要 。 通常,也可以从其他地方调用,但是让我们只看这种情况。 假设您将这些字符串作为键放入(在右侧, 后面是 -内部重新哈希。)是的,它们是精心生成的,而不

