JS获取当前网页大小以及屏幕分辨率等
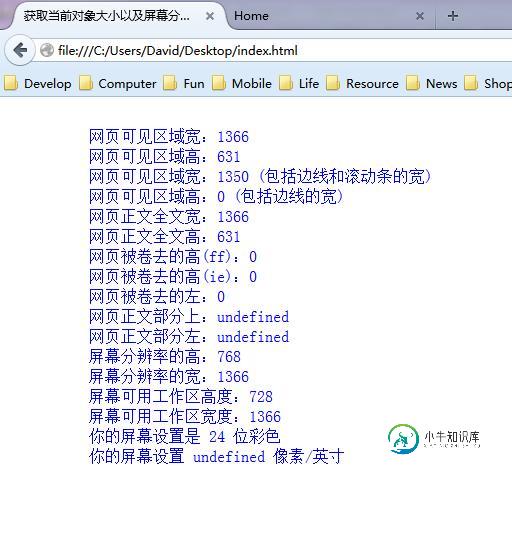
效果如下:

代码如下:
<html>
<head>
<title>获取当前对象大小以及屏幕分辨率等</title>
<body>
<div style=" width:88%;margin:30px auto; color:blue;" id="div_html">
</div>
<script type="text/javascript">
var s = "";
s += " 网页可见区域宽:"+ document.body.clientWidth+"<br />";
s += " 网页可见区域高:"+ document.body.clientHeight+"<br />";
s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)"+"<br />";
s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)"+"<br />";
s += " 网页正文全文宽:"+ document.body.scrollWidth+"<br />";
s += " 网页正文全文高:"+ document.body.scrollHeight+"<br />";
s += " 网页被卷去的高(ff):"+ document.body.scrollTop+"<br />";
s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop+"<br />";
s += " 网页被卷去的左:"+ document.body.scrollLeft+"<br />";
s += " 网页正文部分上:"+ window.screenTop+"<br />";
s += " 网页正文部分左:"+ window.screenLeft+"<br />";
s += " 屏幕分辨率的高:"+ window.screen.height+"<br />";
s += " 屏幕分辨率的宽:"+ window.screen.width+"<br />";
s += " 屏幕可用工作区高度:"+ window.screen.availHeight+"<br />";
s += " 屏幕可用工作区宽度:"+ window.screen.availWidth+"<br />";
s += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色"+"<br />";
s += " 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸"+"<br />";
document.getElementById("div_html").innerHTML = s;
</script>
</body>
</html>
代码说明图如下:

-
引用脚本的内容: OutFile "ScreenRes.exe" Name "Get User Screen Resolution" Caption "Get User Screen Resolution" XPStyle "on" Function ".onInit" System::Call 'user32::GetSystemMetrics(i 0) i .r0' System::Call
-
问题内容: 我使用myEclipse Matisse创建了Java GUI。当我的屏幕分辨率为1024x768时,它可以正常工作,但是当我更改分辨率时,我的GUI无法正常工作。我希望我的GUI窗口应根据屏幕分辨率重新调整大小,我正在扩展JFrame以创建主窗口。 这是行不通的,我该怎么做,设置硬编码的大小或使用ToolKit使用的帧大小保持不变。 问题答案: 您正在呼叫,它会更改框架大小,以便恰好
-
功能介绍 获取百度移动统计平台的全部屏幕分辨率列表 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/config/getScreenList?access_token={ACCESS_TOKEN} 请求参数 参数名 类型 描述 样例 access_token string 用户登入后获取的token 1.a6b7dbd428f731035f771b8d
-
问题内容: 我需要找到访问我的网站的用户屏幕的屏幕分辨率? 问题答案: 您无法使用纯PHP做到这一点。您必须使用JavaScript来完成。有几篇有关如何执行此操作的文章。 本质上,您可以设置cookie,甚至可以执行一些Ajax来将信息发送到PHP脚本。如果使用jQuery,则可以执行以下操作: jQuery: PHP(some_script.php) 所有这些实际上都是最基本的,但是它应该可以
-
问题内容: 我怎样才能得到将在所有主要浏览器工作? 问题答案: 这包含你需要了解的所有信息:获取视口/窗口大小 简而言之: Fiddle 请停止编辑此答案。根据不同的代码格式偏好,现在已对其进行了22次编辑。还指出了,如果你只想定位现代浏览器,则不需要这样做-如果是这样,则只需要以下内容:
-
Android设备具有mdpi、hdpi、xhdpi、xxhdpi等屏幕分辨率。在Android系统中编程时,我会用这些分辨率为手机编写不同的代码。但Flutter是android和ios的开发环境。我需要为不同分辨率的android和ios手机分别编程吗?ios中是否有mdpi、hdpi、xhdpi等分辨率?

