微信小程序向Java后台传输参数的方法实现
首先,微信小程序我使用的是微信web开发者工具
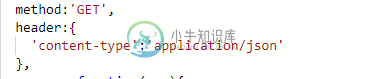
想要向后台传输数据,需要在js中写
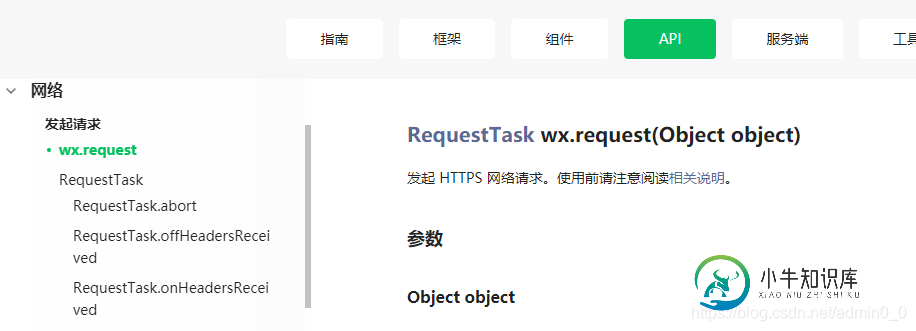
在微信小程序的官方文档中可以看到一个api叫wx.request它的作用是用来发送https请求的

在js代码中,我们先使用wx.request这个api,它需要我们去写url,这个url其实就是Java代码部署在服务器上运行后的地址,这里我们没有真实服务器,我们使用tomcat去运行后端代码,将这个url复制给微信小程序的url中

我的Java代码在运行时出现一个问题,就是找不到我这个类,一直报404错误,一个大坑

一定要在你的Java类上写上这个注解,否则tomcat无法找到它
后面运行报了405的错误,大致意思就是需要我重写doGet方法,我重写的是doPost的方法,忘记重写doGet方法所以报了错,谨记

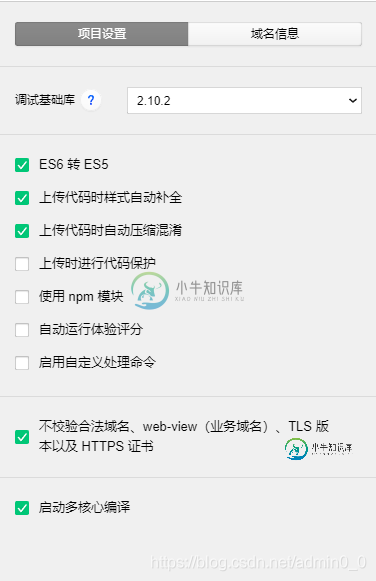
既然使用的是本地环境,需要点击微信小程序的右上角的详情,勾选下图中的不校验合法域名这个选项

到此这篇关于微信小程序向Java后台传输参数的方法实现的文章就介绍到这了,更多相关小程序向Java传输参数内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Java后台与微信小程序的数据交互实现,包括了Java后台与微信小程序的数据交互实现的使用技巧和注意事项,需要的朋友参考一下 想把自己写的一个小项目转成微信小程序,主要是因为小程序比较火,而且自己想学一下小程序的东西,所以抱着初学者的心态开始了这个痛苦的旅程。看过小程序的一点视频,个人感觉和HTML,css,js差不多,甚至比前端更简单一些,可能是微信小程序做不出来那些炫酷的动态效果
-
本文向大家介绍Java微信小程序oss图片上传的实现方法,包括了Java微信小程序oss图片上传的实现方法的使用技巧和注意事项,需要的朋友参考一下 先将图片上传到服务器,再将服务器上的图片传入oss中 小程序js Java后台 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Django微信小程序后台开发教程的实现,包括了Django微信小程序后台开发教程的实现的使用技巧和注意事项,需要的朋友参考一下 1 申请小程序,创建hello world小程序 在微信开发平台(https://mp.weixin.qq.com)申请小程序并获取APP id 下载微信开发者工具(https://developers.weixin.qq.com/miniprogram/
-
本文向大家介绍微信小程序页面传多个参数跳转页面的实现方法,包括了微信小程序页面传多个参数跳转页面的实现方法的使用技巧和注意事项,需要的朋友参考一下 这里举例跳转两个参数 传递多少个也可以 这里传参数 我写作 data-item data-id 来绑定 同事加了点击事件bindtap 在index.js 在 data 里我写的是假数据 在跳转页面的函数里传e 后面定义的东西根据e来确定 可以在con
-
本文向大家介绍微信小程序与后台PHP交互的方法实例分析,包括了微信小程序与后台PHP交互的方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序与后台PHP交互的方法。分享给大家供大家参考,具体如下: 接下来将讲后台如何与前台进行数据及图片之间的交互,相信这一点是很多人所关注的,因为当时我实在团队中负责后台开发,因此对前端不是特别了解,这里我会贴出前端开发时的部分代码截图,
-
本文向大家介绍微信小程序+后端(java)实现开发,包括了微信小程序+后端(java)实现开发的使用技巧和注意事项,需要的朋友参考一下 前言 现在微信小程序越来越火了,相信不少人都通过各种途径学习过微信小程序或者尝试开发,作者就是曾经由于兴趣了解开发过微信小程序,最终自己的毕业设计也是开发一个微信小程序。所以现在用这篇博客记录我之前开发的一些经验和一些心得吧。 主要内容 springboot后端架

