Java后台与微信小程序的数据交互实现
想把自己写的一个小项目转成微信小程序,主要是因为小程序比较火,而且自己想学一下小程序的东西,所以抱着初学者的心态开始了这个痛苦的旅程。看过小程序的一点视频,个人感觉和HTML,css,js差不多,甚至比前端更简单一些,可能是微信小程序做不出来那些炫酷的动态效果。 首先,要从Java后台查询出一组数据,然后转成json串返回。我总共总结了2种方法返回数据。一种非常简单,一种显得繁琐。
第一种通过springmvc的组件@ResponseBod返回数据
/*
* 查询用户
* 通过springmvc的组件@ResponseBody,十分的简便
*/
@RequestMapping("findUser")
public @ResponseBody User findUser()throws Exception {
User user = userService.findUserByid(1);
return user;
}
第二种
1.通过先有三个response的设置
2. 然后查询出数据
3.创建json对象
4.创建writer对象
5.返回json
/*
* 查询用户
* 将查询的数据转成json串,然后通过response返回给微信小程序,这样十分的麻烦
*/
@RequestMapping("findUser2")
public void findUser2(HttpServletResponse response)throws Exception {
response.setContentType("text/html;charset=utf-8");
/* 设置响应头允许ajax跨域访问 */
response.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
User user = userService.findUserByid(1);
Gson gson=new Gson();
String json = gson.toJson(user);
System.out.println(json);
Writer out = response.getWriter();
out.write(json);
out.flush();
}
对了,还要导入json的包,自己可以下(这个简单) 如果不出什么意外,后台基本完成了工作,接下来就是微信小程序的接受工作 后台的接收也有一些坑,对会小程序的不会有什么问题,对于小白就不那么友好了

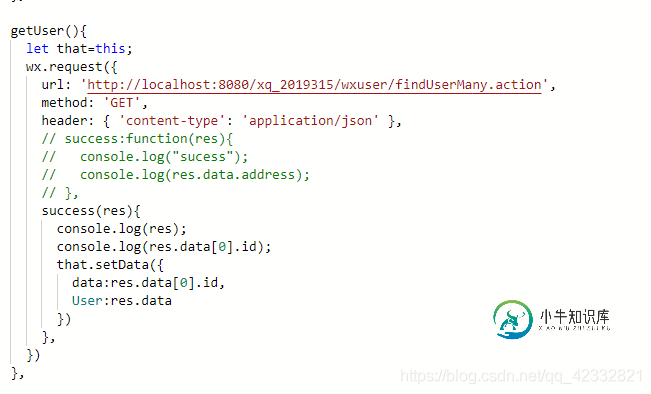
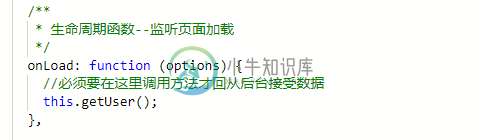
这个就是我后台接收的代码,相对也比较简单。 开始我就是这么写的,但是始终接收不到数据,最后静下心来好好想想了逻辑,发现我还差一段代码。

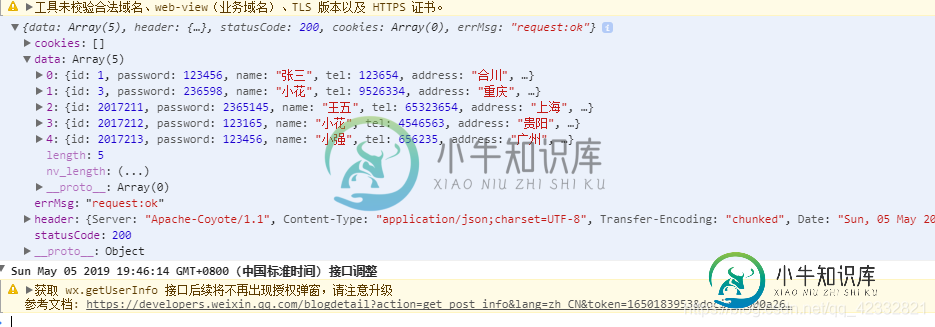
好了到这里也就完成了,祝看到这篇文章的你这篇文章对你有所帮助。 附上自己的结果图

到此这篇关于Java后台与微信小程序的数据交互实现的文章就介绍到这了,更多相关Java与小程序数据交互内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍微信小程序与后台PHP交互的方法实例分析,包括了微信小程序与后台PHP交互的方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序与后台PHP交互的方法。分享给大家供大家参考,具体如下: 接下来将讲后台如何与前台进行数据及图片之间的交互,相信这一点是很多人所关注的,因为当时我实在团队中负责后台开发,因此对前端不是特别了解,这里我会贴出前端开发时的部分代码截图,
-
本文向大家介绍微信小程序向Java后台传输参数的方法实现,包括了微信小程序向Java后台传输参数的方法实现的使用技巧和注意事项,需要的朋友参考一下 首先,微信小程序我使用的是微信web开发者工具 想要向后台传输数据,需要在js中写 在微信小程序的官方文档中可以看到一个api叫wx.request它的作用是用来发送https请求的 在js代码中,我们先使用wx.request这个api,它需要我们去
-
本文向大家介绍Django微信小程序后台开发教程的实现,包括了Django微信小程序后台开发教程的实现的使用技巧和注意事项,需要的朋友参考一下 1 申请小程序,创建hello world小程序 在微信开发平台(https://mp.weixin.qq.com)申请小程序并获取APP id 下载微信开发者工具(https://developers.weixin.qq.com/miniprogram/
-
本文向大家介绍微信小程序 数据遍历的实现,包括了微信小程序 数据遍历的实现的使用技巧和注意事项,需要的朋友参考一下 制作数据遍历的步骤 在index.js中加入数据。 在index.wxml中读取数据。 wx:for-item可以指定数组当前元素的变量名 wx:for-index可以指定数组当前下标的变量名 这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项
-
本文向大家介绍微信小程序+后端(java)实现开发,包括了微信小程序+后端(java)实现开发的使用技巧和注意事项,需要的朋友参考一下 前言 现在微信小程序越来越火了,相信不少人都通过各种途径学习过微信小程序或者尝试开发,作者就是曾经由于兴趣了解开发过微信小程序,最终自己的毕业设计也是开发一个微信小程序。所以现在用这篇博客记录我之前开发的一些经验和一些心得吧。 主要内容 springboot后端架
-
本文向大家介绍golang实现微信小程序商城后台系统(moshopserver),包括了golang实现微信小程序商城后台系统(moshopserver)的使用技巧和注意事项,需要的朋友参考一下 golang和c/c++比起来是一门新的语言,一直想学,网上搜集了一些资料,有些人说很容易上手,确实是这样,和C/C++比起来,少了很多乱七八糟的语法。学一门新的语言,最好的方法就是动手写一些东西,最近小

