spring boot使用thymeleaf跳转页面实例代码
前言
在学习springboot 之后想结合着html做个小demo,无奈一直没掌握窍门,在多番的搜索和尝试下终于找到了配置的方法,使用thymeleaf做事前端页面模板,不能使用纯html.
thymeleaf介绍
Thymeleaf是面向Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - 可以在浏览器中正确显示HTML,还可以作为静态原型工作,从而在开发团队中进行更强大的协作。
使用Spring Framework的模块,与您最喜爱的工具进行大量集成,以及插入自己的功能的能力,Thymeleaf是现代HTML5 JVM Web开发的理想选择,尽管它可以做的更多。
实战
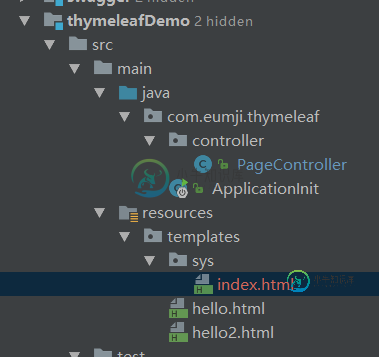
项目结构

thymeleaf pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
模板页面
注意使用模板作为页面时候必须要把模板页面放在templates文件夹下
index.html
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <h1>my thymeleaf indexpage</h1> <a href="/info/more" rel="external nofollow" >更多详情</a> </body> </html>
controller
@Controller
public class PageController {
@RequestMapping("/page")
public String page3(Model model){
model.addAttribute("userName","张三");
return "hello";
}
@RequestMapping("info/more")
public String page2(){
return "hello2";
}
@RequestMapping("sys/index")
public String page(){
return "sys/index";
}
}
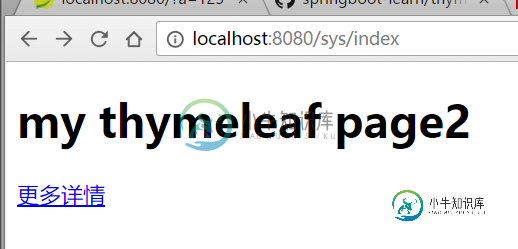
测试

点击更多详情

项目源码: github地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍SpringBoot使用Thymeleaf自定义标签的实例代码,包括了SpringBoot使用Thymeleaf自定义标签的实例代码的使用技巧和注意事项,需要的朋友参考一下 此篇文章内容仅限于 描述springboot与 thy 自定义标签的说明,所以你在看之前,请先会使用springboot和thymeleaf!! 之前写过一篇是springMVC与thymeleaf 的自定义标签
-
本文向大家介绍vue登录页面cookie的使用及页面跳转代码,包括了vue登录页面cookie的使用及页面跳转代码的使用技巧和注意事项,需要的朋友参考一下 1、大概流程 a、登录:前端使用validate对输入信息进行验证 验证成功则成功跳转到用户信息页并存储cookie值 b、首页跳转用户信息页:判断cookie值cookie存在并不为空则跳转用户信息页,若为空则跳转登录页 c、退出页:点
-
本文向大家介绍AngularJS实现页面跳转后自动弹出对话框实例代码,包括了AngularJS实现页面跳转后自动弹出对话框实例代码的使用技巧和注意事项,需要的朋友参考一下 今天在做任务的时候发现,需要在angularJS中知道什么时候页面加载完成,这样才能进行一些弹出操作,不然页面没有出来就弹出显得很突兀。 下面是解决办法: 运行效果: 能够隐约的看到了后面的页面了,说明先进行的页面加载,之后才进
-
本文向大家介绍重写 ajax 实现 session 超时跳转到登录页面实例代码,包括了重写 ajax 实现 session 超时跳转到登录页面实例代码的使用技巧和注意事项,需要的朋友参考一下 问题:使用window.location.href来跳转页面的时候,后端只需实现一个过滤器就可以在session超时的情况下重定向到登陆页面。但是使用ajax呢?使用ajax来执行会发生302错误,并且页面不
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w

