react.js - react在普通函数中跳转页面?
封装了一个axios,想要在token过期的时候做返回登录页的统一处理,代码如下:
if (response.data.errno === 1) {
//登录过期回到登录页let navigate = useNavigate()navigate('/login')}
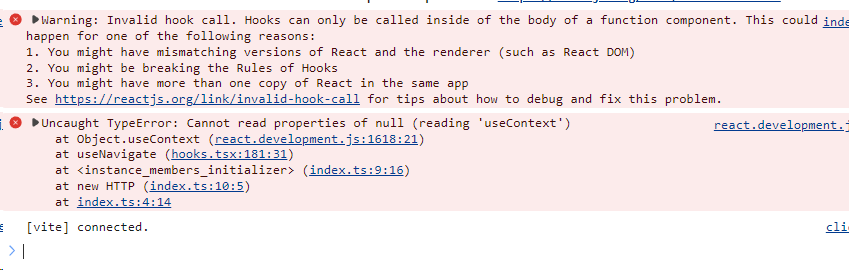
报错了,如下:
使用window.location.href可以成功,除次之外,react还有别的跳转方法吗
这是当前的文件内容
//http.tsimport axios, { AxiosInstance } from "axios"import { AxiosRequest } from "./types"import { message, Spin } from 'antd';import Loading from "./loading";import { useNavigate } from "react-router-dom"const navigate = useNavigate();class HTTP { interceptRequest(response){ if (response.data.errno === 1) { //登录过期回到登录页 navigate('/login') } }共有3个答案
我也曾经遇到过同样问题,错误原因是:hooks只能在组件内部使用,不能在外面使用。
所以你再http.ts中使用const navigate = useNavigate()肯定是错误的。
你可以:
创建一个browserHistory.ts
内容如下:(需要安装依赖history)
import { createBrowserHistory } from 'history'const browserHistory = createBrowserHistory({})export default browserHistory然后在你的http.ts中引入:
import browserHistory from '@/routes/browserHistory...interceptRequest(response){ if (response.data.errno === 1) { //登录过期回到登录页 browserHistory.replace('/login') }}希望对你有帮助
报错的信息是hook只能在最顶层使用,可以参考文档,代码改成
const navigate = useNavigate();if (response.data.errno === 1) { //登录过期回到登录页 navigate('/login');}下面链接是react-router-dom@6的组件外跳转方式:
https://segmentfault.com/a/1190000044558173#item-6
react-router-dom@5的方式
// history.jsimport { createBrowserHistory } from 'history'export default createBrowserHistory()// App.jsimport { Router, Route, Switch } from 'react-router-dom'import history from './history'function App() { render() { return <Router history={history}>...</Router> }}// other.jsimport history from './history'history.push('/index')-
预期: 博客首页是/blog 通过/blog?page=1&category=1返回不同的数据 但我用link跳转后发现数据不刷新,但我手动刷新有效果,我看官方文档(https://nextjs.zhd.icu/docs/routing/shallow-routing)说使用shallow,但我试完并没效果,跳转后getServerSideProps依然没有触发,请问这是为什么?有大佬告知吗?
-
在 umi 里,页面之间跳转有两种方式:声明式和命令式。 声明式 基于 umi/link,通常作为 React 组件使用。 import Link from 'umi/link'; export default () => ( <Link to="/list">Go to list page</Link> ); 命令式 基于 umi/router,通常在事件处理中被调用。 import r
-
问题内容: 服务器响应: 我从服务器获取Person数组。我想将通用的Person数组转换为输入的Person数组。所以我可以用 我创立了Javascript 但是我想要带有数组支持的跨浏览器版本 要么 问题答案: 在JavaScript中创建对象需要调用其构造函数。因此,首先,您将需要找到正确的参数,而这些参数可能并不总是仅仅是属性。之后,您可以将所有公共属性从JSON解析的对象重新分配给创建的
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w
-
react 在 A 函数设置了state 然后调用 B函数,B函数中使用了state,但直接获取state不是最新值。 使用Effect和通过函数参数传递来解决,感觉都不优雅,大佬们有没有比较好的经验?

