react.js - nextjs 通过Link跳转到相同组件上,页面无刷新?
预期:
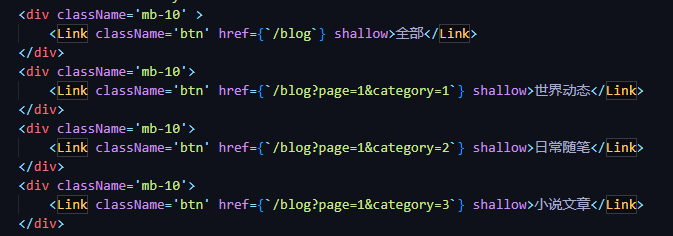
博客首页是/blog
通过/blog?page=1&category=1返回不同的数据
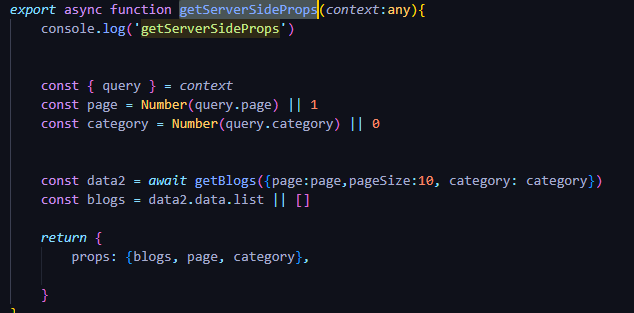
但我用link跳转后发现数据不刷新,但我手动刷新有效果,我看官方文档(https://nextjs.zhd.icu/docs/routing/shallow-routing)说使用shallow,但我试完并没效果,跳转后getServerSideProps依然没有触发,请问这是为什么?有大佬告知吗?


共有1个答案
因为改变的是 query 参数而不是页面路径呀,可以通过监听 query 参数的改变来执行查询函数。
你提供的文档里面也说的很清楚了:
浅层路由允许你改变
URL 而
不需要再次运行数据获取。
下面的例子中也提到了使用 useRouter 来获取路由参数变更搭配 useEffect 来执行数据获取操作。
或者通过 componentdidupdate 来获取新的 query 信息去执行数据获取操作。
所以和是不是使用浅路由并没有关系,也不是数据不刷新的问题。而是本来路由就没有改变,改变的只有 query 参数。你也没有去监听 query 参数的改变,单纯只是使用了 getServerSideProps 在服务端做了一次数据请求和预渲染。
-
封装了一个axios,想要在token过期的时候做返回登录页的统一处理,代码如下: if (response.data.errno === 1) { } 报错了,如下: 使用window.location.href可以成功,除次之外,react还有别的跳转方法吗 这是当前的文件内容
-
本文向大家介绍在Js页面通过POST传递参数跳转到新页面详解,包括了在Js页面通过POST传递参数跳转到新页面详解的使用技巧和注意事项,需要的朋友参考一下 场景 最近在工作中遇到一个需求,有个页面 a.vm,对 ajax 请求的结果进行判断后,获取结果里面的数据传递给一个 URL(b.htm),跳转到新的页面 b.htm。 遇到的问题 因为一开始是 GET 请求,所以当传递的数据过大的时候,会报错
-
场景:页面A滚动一段距离,使用Link标签跳转到页面B,页面会记录页面A滚动的距离,向上滚动到顶部,使用了scroll:false这个属性跳转到页面B页面不会回到顶部。现在我想取消滚动的这个过程,让每次跳转到的页面初始都定位在顶部怎么做?
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w
-
问题内容: 我内部有以下代码块(这是一个Bootstrap按钮:https : //react- bootstrap.github.io/components.html#buttons-options ): 和以下功能: 每当我单击按钮时,都可以看到“处理请求”问题出现在控制台日志中,但是突然消失了。我的理解是某些原因导致页面刷新。有什么意见我要去哪里吗? 问题答案: 默认的按钮操作是提交表单。

